-
在这里,我主要整理了一些小程序开发过程中常用的功能点,主题和tabBar的设置、授权检测、模板消息推送等。 1、主题和tabBar的设置,这俩会经常配置在app.json里面。 window:{ navigationB...
2021-06-08浏览量 347 次 -
大家好!最近一直在做小程序开发,也做了几个项目,开发期间涉及到很多列表页面,之前每次都是在每个页面的wxml和wxss页面写了很多布局代码,感觉一直在做重用功,为了尽量减少代...
2021-06-08浏览量 351 次 -
登录授权登录优化,主要是在需要的时候才弹出用户授权,同时通过wx.openSetting来实现用户拒绝后的二次授权,因为授权获取用户基本信息一旦拒绝之后小程序就不会再出现授权窗口。...
2021-06-08浏览量 361 次 -
在微信小程序模板实现 watch 属性,监听data中的属性,当被监听属性的值改变时,执行我们指定的方法。 思路 Vue 的computed和watch可以很方便的检测数据的变化,从而做出相应的改变...
2021-06-07浏览量 350 次 -
1.获取cookie 在登录请求后读取 返回值的, header的cookie,并本地存储 //登录请求回来之后,读取res的header的cookie //这里的sessionid随便写的,就是个唯一标识 wx.setStorageSync(sessionid, res.header[Set-C...
2021-06-07浏览量 711 次 -
小程序对解析标签字符串不友好,有时候要处理一些搜索内容、关键字、段落中高亮展示检索到的匹配文字就会比较麻烦。 [HTML] view class=section view class=view-search input class=view-search-inpu...
2021-06-07浏览量 376 次 -
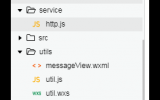
生命周期是指一个小程序从创建到销毁的一系列过程 在小程序中 ,通过App()来注册一个小程序 ,通过Page()来注册一个页面 先来看一张小程序项目结构 从上图可以看出,根目录下面有包...
2021-06-07浏览量 567 次 -
1. 路由方式 路由方式 触发时机 路由前页面 路由后页面 初始化 小程序打开的第一个页面 onLoad, onShow 打开新页面 调用 API wx.navigateTo 或使用组件 onHide onLoad, onShow 页面重定向 调用 API w...
2021-06-07浏览量 188 次 -
磨刀不误砍柴工。这节我们来封装下图片上传,文件上传类似。 wx.chooseImage(OBJECT) 上传之前当然要选上传的文件。 小程序的上传业务是这个样的 wx.chooseImage选择要上传的文件,会生成对...
2021-06-05浏览量 350 次 -
需求:从 index.wxml 页面,跳转到 aaa.wxml 页面 方法一:WXML页面实现 1.navigator url = /pages/aaa/aaa跳转到新页面/navigator 2.navigator url = /pages/aaa/aaa open-type = redirect跳转到新页面/nav......
2021-06-05浏览量 306 次 -
WXSS和CSS类似,不过在CSS的基础上做了一些补充和修改。 相同点 width:设置元素宽度。 height:设置元素高度。 position:设置元素定位方式。 color:设置元素内文本的颜色。 border:设置元...
2021-06-05浏览量 343 次 -
最近在进行微信小程序中的页面开发,其实在c++或者说是js中都会出现这种情况,就是相同的代码会反复出现,这就是进行一定的封装,封装的好处就是可以是程序中在于减少一定的代码...
2021-06-05浏览量 274 次 -
在一些电商类的小程序中,地址选择这个功能一般是必备的,一般的收货信息都需要有一个能选择省市县的控件,当然也有些人为了省事就直接写了一个供输入的input,那么这样做的缺...
2021-06-05浏览量 330 次 -
这篇文章主要为大家详细介绍了微信小程序实现多张图片上传功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 微信小程序上传图片每次只能上传一张,所有很多朋友就会问...
2021-06-04浏览量 403 次 -
/输入时间转换 function formatTime(date) { var year = date.getFullYear() var month = date.getMonth() + 1 var day = date.getDate() var hour = date.getHours() var minute......
2021-06-04浏览量 204 次 -
微信小程序的云开发可以自己对数据库进行操作而不需要后台,那么很常见的一个功能就是我们在读取数据的时候需要分页来获取数据,所以今天就来看看小程序的云开发如如何通过分...
2021-06-04浏览量 432 次 -
微信小程序项目的时候基本都经常用到微信支付,改方法官方文档如下: 每次调用微信支付需要如下代码: 在项目实际使用过程中,可以给这个函数封装了起来 首先在utils下面创建一个...
2021-06-04浏览量 240 次 -
一、前言 相信大家在开发小程序时会遇到某个功能多次使用的情况,比如弹出框。这个时候大家首先想到的是组件化开发,就是把弹出框封装成一个组件,然后哪里使用哪里就调用,对...
2021-06-04浏览量 216 次 -
小程序的底部菜单栏基本的样式根本不能满足我们的审美要求,所以我们可以通过自己来自定义一套小程序底部栏,可以设置透明背景哟,想要什么样式都可以自己定义,好了,废话不...
2021-06-03浏览量 510 次 -
在前端工程师的工作中,banner是必不可少的,那缺少了DOM的小程序是如何实现banner图的呢?如同其他的框架封装了不同的banner图的方法,小程序也封装了banner的方法。 主要代码如下: !...
2021-06-03浏览量 333 次 -
1、在微信公众号平台设置uploadFile合法域名 点击设置-开发设置,可以看到服务器域名,点击修改,设置一下你的uploadFile合法域名。 接下来我们来看一下微信的上传api。 2、使用wx.choo...
2021-06-03浏览量 348 次 -
步骤: 1.首先将外部js放在你指定的文件夹里(这都是废话。。。) 2.接下来 将该js文件中你要使用的方法给暴露出来 3.在您要使用的js中引入该js 4.使用暴露出来的方法 例子:使用md...
2021-06-03浏览量 362 次 -
前言:由于微信官方修改了 getUserInfo 接口,所以现在无法实现一进入微信小程序就弹出授权窗口,只能通过 button 去触 发。官方连接:点击打开链接 1.实现思路 自己写一个微信授权登录...
2021-06-03浏览量 351 次 -
在小程序开发中,通过接口获取后台数据,这时候我们不得不在每个页面的js文件中写到:wx.request({ url:,.....}) 但是调用很多接口的时候,会非常频繁的使用request,作为一名php开发人员,...
2021-06-03浏览量 249 次 -
1 组件传递内容给页面 给组件设置myevent事件,通过this.triggerEvent(myevent, myEventDetail) 触发该myevent事件并传递内容,在页面用onMyEventshi事件监听传递过来的数据。 Page({ // 监听myevent事件...
2021-06-02浏览量 318 次 -
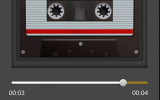
实例:一个简单的播放器效果。 实现的功能: 1点击播放按钮。音频开始播放。 2播放的同时,进度条在不停的更新走动 3点击暂停按钮,音频停止播放 4当音频播放完毕以后,进度条再...
2021-06-02浏览量 325 次 -
viewclass=bc view textbc_textdemo/text /view viewclass=bc_2 view行排列/view viewstyle=display:flex; flex-direction:row; viewclass=flex_item green/view viewclass=fl......
2021-06-02浏览量 225 次 -
相信做微信小程序的码友们都被textarea这个原生组件坑过,什么placeholder位置错乱,穿透弹窗或遮罩层,ios上输入法弹起后换行输入内容遮挡,删除输入内容时内容被遮挡等等。。。 反...
2021-06-02浏览量 217 次 -
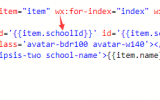
小程序list数据带值跳转,一般直接通过设置item的id来标识或者通过设置键值data-xxxx的方式标识。 解析出来的结果如下图: 我们看到它在元素上绑定了一个checkSchoolLogin事件,触发这个事...
2021-06-02浏览量 198 次 -
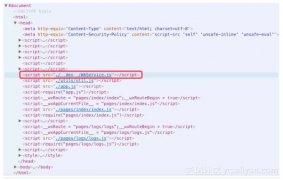
在微信开发者工具中,编译运行你的小程序项目,然后打开控制台,输入document并回车,就可以看到小程序运行时,WebView 加载的完整的page-frame.html,如下图: 通过分析这个 HTML 文件,...
2021-06-01浏览量 844 次