-
看一下我的组件结构 components(被调用的组件) index(页面组件)请忽略调图片 module文件就是我所创的自定义组件,module.wxml文件代码为: view class=inner TextI am learning 微信小程序/Text/view...
2021-06-24浏览量 786 次 -
wxml !--顶部导航栏--view class=swiper-tab view class=tab-item {{currentTab==0 ? active : }} data-current=0 bindtap=swichNavA/view view class=tab-item {{currentTab==1......
2021-06-24浏览量 341 次 -
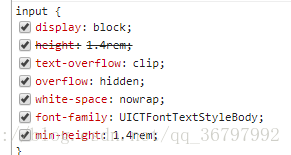
如果没有设置高度所以显示的是控件自身的高度。 微信小程序input控件原始设置: 上图发现:我只覆盖了官方input的height,而没有覆盖min-height; .query input{ border: 1px solid #ccc; border-radius...
2021-06-23浏览量 517 次 -
一、模态窗口 wx.showModal delete(){ wx.showModal({ title: , content: 是否确认删除, success(res) { if (res.confirm) { console.log(用户点击确定) } else if (res.cancel) { console.lo......
2021-06-23浏览量 590 次 -
全局监听 App({ globalData: { nonetwork: false //判断是否有网络 }, onShow() { this.onNetworkStatusChange() //开启检测 }, onNetworkStatusChange() { var that = this //获取网络类型 wx.g......
2021-06-23浏览量 570 次 -
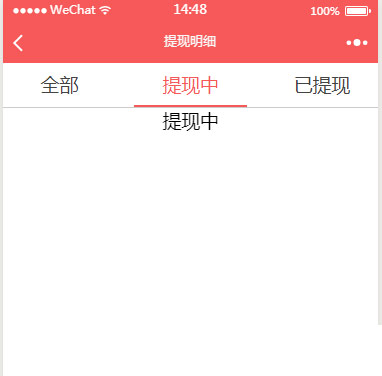
接下来直接查看源码: wxml !--pages/detail/detail.wxml--view class=swiper-tab view class=swiper-tab-item {{currentTab==0?active:}} data-current=0 bindtap=clickTab全部/view v......
2021-06-23浏览量 236 次 -
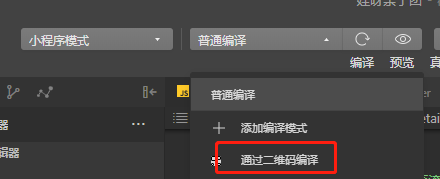
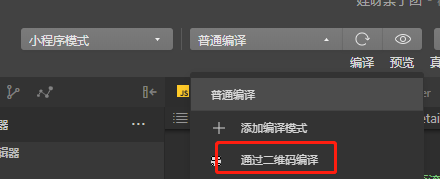
使用前微信小程序必须是发布过的,否则生成不了小程序码; 步骤: 1.告知后台人员:需要传的参数,及跳转页面地址; 2.后台人员提供接口(可以生成小程序码的接口); 3.在需要小...
2021-06-23浏览量 159 次 -
scroll-view scroll-view是可滚动的区域,在这个区域中如果内部的内容超出了这个区域,就可以通过滚动查看超出区域的内容,因此使用scroll-view时通常要为它设置一个具体高度 scroll-view s...
2021-06-23浏览量 1317 次 -
// pages/index/index.wxmlbutton data-name=shareBtn open-type=share分享/button // pages/index/index.jsPage({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ on......
2021-06-23浏览量 264 次 -
1.尺寸单位 rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理...
2021-06-23浏览量 285 次 -
微信小程序的文件预览需要先使用wx.downloadFile下载文件,然后使用下载文件的临时路径通过wx.openDocument进行文件的预览 项目中,有的需要打开pdf 来阅读信息。就需要用小程序自带的a...
2021-06-23浏览量 423 次 -
使用前微信小程序必须是发布过的,否则生成不了小程序码; 步骤: 1.告知后台人员:需要传的参数,及跳转页面地址; 2.后台人员提供接口(可以生成小程序码的接口); 3.在需要小...
2021-06-22浏览量 267 次 -
微信小程序不能保存Cookie,导致每次wx.request到服务端都会创建一个新的会话(传过去的sessionid会变化),小程序端就不能保持登录状态了。 一个比较简单的办法就是把服务端response的...
2021-06-22浏览量 477 次 -
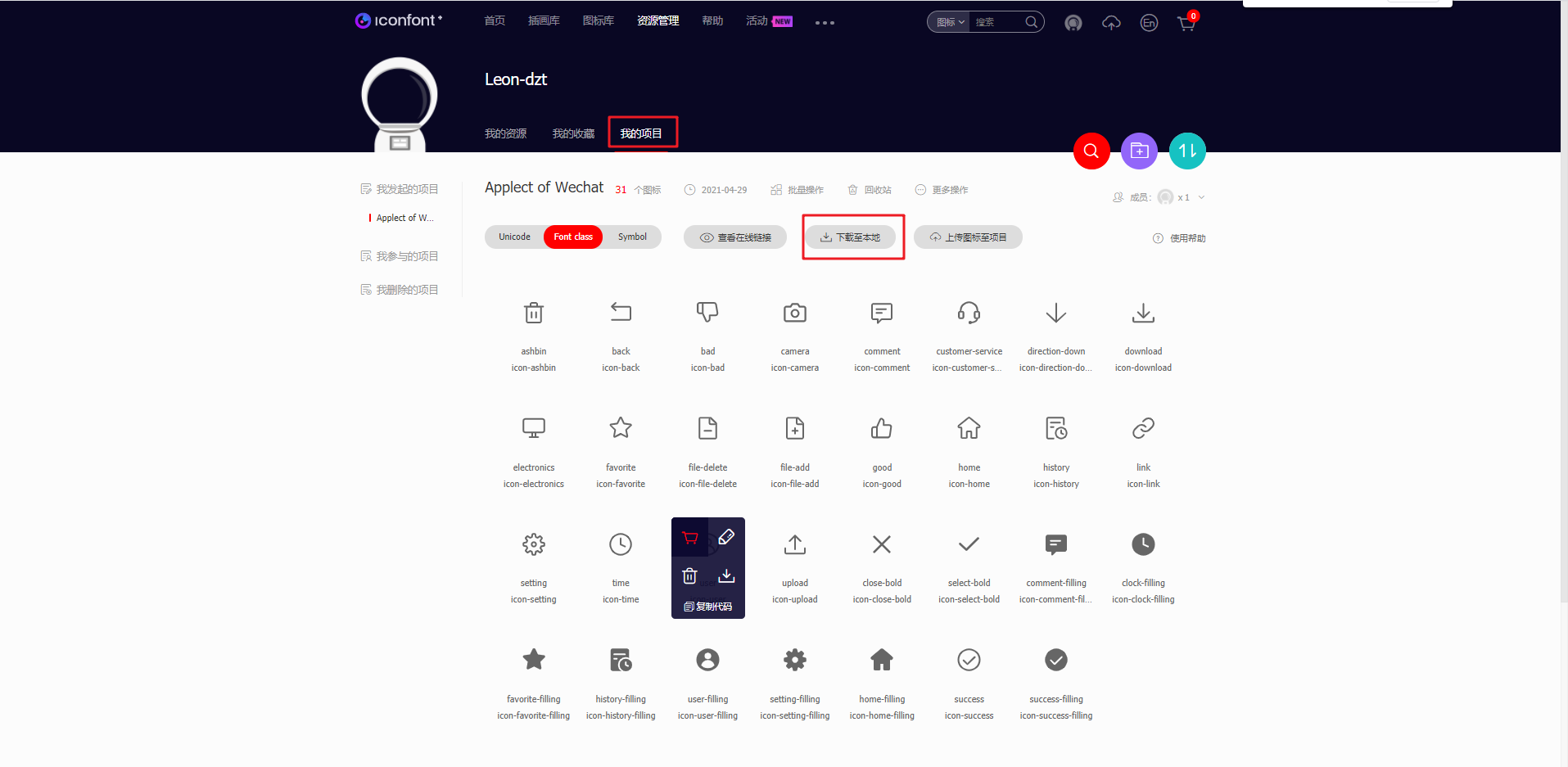
第一步 先去阿里云矢量图标库http://www.iconfont.cn/添加图标至自己的项目中然后点击下载至本地 下载完成之后是一个压缩包,解压压缩包里面有一个css的文件复制到项目中,更改后缀为...
2021-06-22浏览量 452 次 -
事件类别: tap:点击事件; longtap:长按事件; touchstart:触摸开始; touchend:触摸结束; touchcansce:取消触摸; 事件绑定: bind绑定; catch绑定;(能阻止事件冒泡) mut-bind 互斥事件...
2021-06-22浏览量 297 次 -
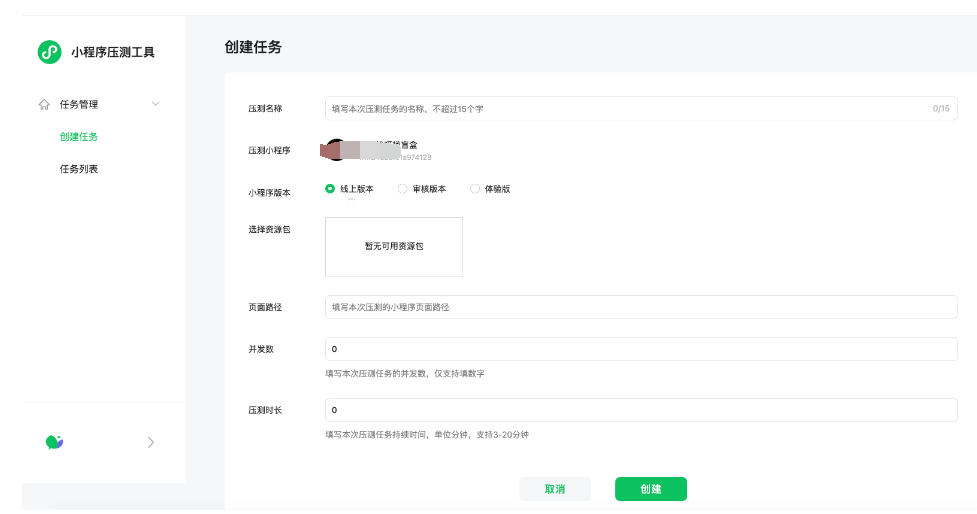
按照要求填写如下资料: 小程序版本:选择线上版本、审核版本以及体验版本;如果选用线上版本,建议在无线上用户访问的晚上时间进行压测,以免压测任务影响了线上业务; 关于...
2021-06-22浏览量 588 次 -
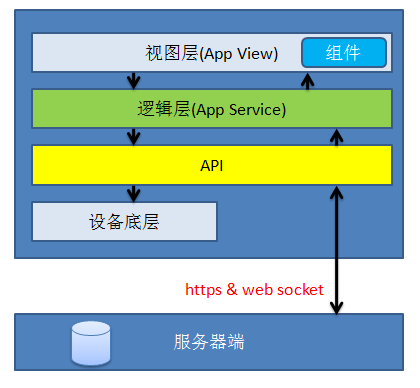
今天的文章是讲微信小程序开发的,按理解把架构与框架说说。有不对之处请大神指点 微信小程序与web应用很像,但是原理不同,微信小程序是运行在微信应用内的,不是运行在浏览器...
2021-06-22浏览量 312 次 -
onLaunch / onShow / onHide 三个回调是App实例的生命周期函数 小程序指的是产品层面的程序,而程序指的是代码层面的程序实例,为了避免误解,下文采用App来代替代码层面的程序概念。 (...
2021-06-21浏览量 282 次 -
微信小程序图片保存到本地是一个常用功能: 这里讲解下完整实现思路: 因为微信官方的授权只弹一次,用户拒绝后再次调用,就需要结合button组件的微信开放能力来调起,以下方案...
2021-06-21浏览量 293 次 -
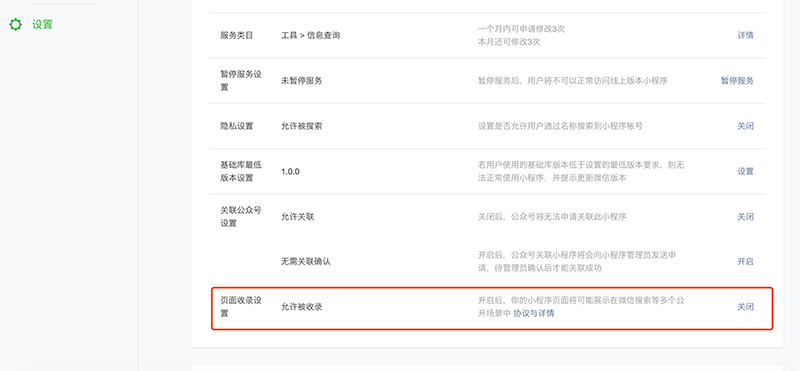
信现已开放小程序内搜索,你的小程序页面将可能展示在微信搜索等多个公开场景中。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。 若小程序中存...
2021-06-21浏览量 367 次 -
先贴两张图: vue生命周期 小程序生命周期 相比之下,小程序的钩子函数要简单得多。 vue的钩子函数在跳转新页面时,钩子函数都会触发,但是小程序的钩子函数,页面不同的跳转方式...
2021-06-21浏览量 257 次 -
一、上传会用到的一些东西: 1.wx.chooseImage; 2.wx.uploadFile; 3.获取上传需要的签名(signature)和加密策略(policy)和上传url(host)的接口; 二、步骤拆解: 1.通过接口获取签名等信息;...
2021-06-21浏览量 305 次 -
在开发过程中,会遇到很多微信返回的状态码,鬼知道代表什么意思,现在好了,整理总结了一份状态码,方便大家。 微信小程序错误码参考 状态码(场景值) 说明 -1 系统繁忙 0 请求...
2021-06-21浏览量 323 次 -
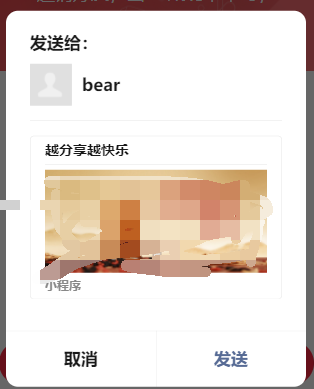
微信小程序的 转发好友 和 分享朋友圈 1. 转发好友 1.1 系统转发 点击右上角胶囊处的 ... 会出现转发选项。 1.2 点击按钮转发 页面中的 button 按钮,设置 open-type = share 我们可以自定义转...
2021-06-19浏览量 567 次 -
程序实现微信朋友圈时间显示效果: 1分钟前,2分钟前,,59分钟前,1小时前,2小时前,,23小时前,一天前,2天前,2019-06-21 等等... 相关代码如下: getTime() { let start = 2019-6-21 22:41:...
2021-06-19浏览量 340 次 -
尺寸:width、height、min-height等 边框:border 边距:margin、padding 背景:background 文本:color、font-* 其他:表格、列表等 基本选择器:和css差不多算了不记了,其他的选择器也不说了。只记...
2021-06-19浏览量 265 次 -
文件类型 *.WXML 模版文件,小程序的HTML,用于存放视图组件(控件)。 *.WXSS 样式文件,小程序的CSS,用于描述视图组件的显示样式。 *.JS 脚本逻辑文件,小程序的逻辑交互代码和事件...
2021-06-19浏览量 331 次 -
一、封装的目的 1.复用性 2.方便调用 二、分析: 1.微信小程序表单提交数据只会返回绑定name的value 2.配置:网上有很多表单的校验插件 但是大部分的配置都是在js 新增正则对象 ,我感...
2021-06-19浏览量 262 次 -
// 读取本地储存 getUserInfo: function () { return new Promise((resolve, reject) = { wx.getStorage({ key: user, success: function (res) { resolve(res.data) }, fail: fu......
2021-06-18浏览量 354 次 -
第一步:在阿里巴巴矢量图标库下载需要的图标 地址:https://www.iconfont.cn/ 添加至项目 第二步:打开在线代码 将在线代码复制 第三步:点击下载至本地下载图标 将下载的download文件解...
2021-06-18浏览量 375 次