-
什么是路由?我们通常理解的路由指分组数据包从源到目的地时,决定端到端路径的网络范围的进程;借用上面的定义,我们可以理解小程序页面路由,根据路由规则(路径)从一个页...
2018-01-03浏览量 193 次 -
场景:画图应用需选择画笔颜色,有4种颜色按钮可供选择,用户点击任意按钮进行颜色切换。 思路:通过curColorIndex变量保存当前选中的颜色下标,选中后添加额外的选中样式 ... ......
2018-01-03浏览量 186 次 -
VIDE介绍vide是基于vuejs框架开发的一款IDE,vide插件系统也是基于vuejs来开发,插件系统的数据和IDE的数据都是有vuex来管理,导致使整个IDE的设计非常简单和轻巧,同时开发插件也变得非...
2018-01-03浏览量 261 次 -
微信小程序中提供了template使用,即相同的板块可以进行代码互用,如下方的效果图,就可以用template。 前言 微信小程序中提供了template使用,即相同的板块可以进行代码互用,如下方...
2018-01-02浏览量 174 次 -
一个 gank.io 的第三方微信小程序 写在前面 最近突然想学下小程序,说不定以后会用的到,就算用不到,也能在简历上多添一笔(哈哈)。最好的学习方式当然是以实战项目驱动,所以...
2018-01-02浏览量 247 次 -
Flex布局 极乐君 22 天前 简介 Flex是Flexible Box的缩写,意为弹性布局。是W3C在2009年提出的一个新的布局方案。可以方便的实现各种页面布局。目前浏览器兼容如下: Flex在移动端开发上已...
2018-01-02浏览量 274 次 -
文章从电商领域切入,分析在现有的小程序能力范围内,电商如何玩转它? 小程序自1月9日上线以来,共发布了五十多项能力,大多数能力都与线下、场景、即用即走相关。 小程序从诞...
2018-01-02浏览量 281 次 -
自定义评分组件,不止于1星、半星,精确到0.1星。 自定义评分组件,不止于1星、半星,精确到0.1星。 自定义评分组件 实现思路 星星分两种形态,一种代表实心评分,一种代表空心未...
2018-01-02浏览量 315 次 -
好的代码通常符合一个特点:高内聚,低耦合。通俗地说就是用更少地代码完成更多地功能,比如web前端地MVVM框架就是把对DOM的操作和事件监听抽象出来,通过数据绑定来更新数据和视...
2018-01-02浏览量 210 次 -
今天做微信小程序涉及到播放音频文件: 使用audio标签来绑定音频路径 [html] view plain copy audio id = audioid src = {{vidioUrl}} binderror = audioError bindplay = audioPlay bindeneded = playEn......
2018-01-02浏览量 212 次 -
微信小程序蓝牙连接2.0说明: 1、本版本区分了ANDROID和IOS系统下蓝牙连接的不同方式。 2、兼容了更多情况下的链接包括: (1)未开启设备蓝牙,当监听到开启了蓝牙后自动开始连接。...
2018-01-02浏览量 185 次 -
实现功能 实现一个智能生活信息查询的小秘书功能,支持查天气、新闻、日历、汇率、笑话、故事、百科、诗词、邮编、区号、菜谱、股票、节目预告,还支持闲聊、算24点、数学计算...
2018-01-02浏览量 379 次 -
首先在官网下载示例代码, 选php的, 这里有个坑 官方的php文件,编码是UTF-8+的, 所以要把文件改为UTF-8 然后在Thinkphp5 extend文件夹下建立Wxxcx命名空间,把官方的几个类文件放进去(这里要注意...
2018-01-02浏览量 300 次 -
今天带来的是仿QQ消息气泡拖拽消失特效,源码中很多地方还是有很多不足,希望大家一起齐心协力,给我提出宝贵意见,咱们一起来继续完善此效果~~先看效果:气泡拖拽消失原理并没...
2018-01-02浏览量 408 次 -
记录下小程序开发过程中遇到的一些问题以及解决方案 记录下小程序开发过程中遇到的一些问题以及解决方案 原文 链接 1. 微信开发者 1.0.0 版本 GET1351598279.appservice.open.weixin.qq.com/apps...
2018-01-02浏览量 263 次 -
微信小程序蓝牙代码与错误整理 微信小程序整体上是很不错的,蓝牙接口的确坑,网络端的程序猿做硬件接口, 一些麻烦事儿 蓝牙设备比较多会把手机卡死,公司能扫描到200+个设备,...
2018-01-02浏览量 348 次 -
实现点击图片旋转180度并且弹出下拉列表 //index.wxml view class = phone_one bindtap = clickPerson view class = phone_personal {{firstPerson}} /view image src = ../../image/v6.png ......
2018-01-02浏览量 319 次 -
微信小程序 如何在页面直接传递信息 / 通信方法 / 附带项目案例 场景如下 需求是: 点击首页的城市定位,进入选择城市的页面。 选好后,将选中的结果返回首页处 分析: 这是两个不...
2018-01-02浏览量 276 次 -
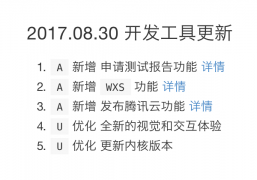
WXS脚本语言是 Weixin Script脚本的简称,是JS、JSON、WXML、WXSS之后又一大小程序内部文件类型。截至到目前小程序已经提供了5种文件类型。 解构小程序的几种方式,其中一种方式就是通过...
2017-12-30浏览量 259 次 -
今天给看微信小程序多选框时,自己写了一个例子(类似选择题),希望对大家有帮助! 今天给看微信小程序多选框时,自己写了一个例子(类似选择题),希望对大家有帮助 多选框...
2017-12-30浏览量 359 次 -
首先需要看懂微信小程序开发文档的 开放接口中的 登录 和 用户信息。 wx.login(OBJECT) 调用接口获取登录凭证(code)进而换取用户登录态信息,包括用户的唯一标识(openid)及本次登录...
2017-12-30浏览量 204 次 -
小程序有52个页面,其中13个页面无需任何身份,另外39个页面需要系统角色。对于这39个页面,如果微信用户没有系统角色,则跳转到登录页。是否有系统角色信息需要通过异步请求来...
2017-12-30浏览量 568 次 -
一种网络通信协议(握手阶段使用的是http 1.1),如果需要服务端主动向客户端推送信息可以使用它。 是什么 一种网络通信协议(握手阶段使用的是 http 1 .1 ),如果需要服务端主动向客户端...
2017-12-30浏览量 205 次 -
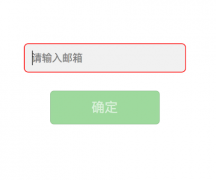
之前介绍过微信小程序wxs功能的相关知识:微信小程序:新功能WXS(2017.08.30新增)这里做了一个比较常用的实例:根据检测输入内容格式是否正确,来改变相关显示。 ... ... 之前介绍过...
2017-12-30浏览量 720 次 -
注意(来自官方文档) wxs 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。 wxs 与 javascript 是不同的语言,有自己的语法,并不和 javascript 一致。 wxs 的运行环境和其他...
2017-12-30浏览量 269 次 -
在学习微信小程序开发过程中,一部分的难点是前端逻辑的处理,也就是对前端JS的代码编辑;一部分的难点是前端界面的设计展示;本篇随笔基于一个豆瓣电影接口的小程序开源项目...
2017-12-30浏览量 181 次 -
一、微信小程序自身的应用状态是怎样定义的呢?page({ data: { item: , isLoading: true }, onLoad: function(){ this.setData({ isLoading: false }) }})二、为什么使用应用状态管理工具?同一数据,一次请求,...
2017-12-30浏览量 294 次 -
微信小程序的探讨--与外站进行数据传输、前后端交互、页面之间传值 与外站进行数据传输 view class = bt-ok bindtap = okClick 确定提交 / view Page({ //确认提交 okClick: function () { var that = this ;...
2017-12-30浏览量 155 次 -
灵感源于今年很火的手游王者荣耀,偶尔用手机上网查找游戏数据并不是很方便,于是有了开发王者图鉴小程序的想法。从官网爬取数据,将英雄、装备、铭文等信息整合在微信小程序...
2017-12-30浏览量 296 次 -
对需求进行抽象,其实要的就是一个过滤器,对小程序页面的访问进行过滤,符合条件的通过,不符合条件进行其他处理。 场景 小程序有52个页面,其中13个页面无需任何身份,另外...
2017-12-30浏览量 342 次