-
本文将为关注易用通小程序的朋友提供的是的微信小程序 scroll-view实现上拉加载与下拉刷新的实例相关教程,具体实例代码请看下文: 微信小程序 scroll-view实现上拉加载与下拉刷新的实...
2018-01-26浏览量 344 次 -
一.字体:font。 属性在一个声明中设置所有字体属性 。 可设置的属性是(按顺序): font-style font-variant font-weight font-size/line-height font-family. font-size和font-family的值是必需的。如果缺少了...
2018-01-24浏览量 2105 次 -
起步最近直播答题火热,群里也经常看到比拼微信小程序《头脑王者》。我比较笨,凭纯答题只到了黑金段位。鉴于本周刚刚点亮了收集抓包的技能,于是想试着通过这个来做一个辅助...
2018-01-24浏览量 274 次 -
前言最近接触了微信小程序 API - wx.setScreenBrightness 、wx.getScreenBrightness 接口,调用该接口可以调节并显示手机屏幕亮度数据。对于喜欢腾讯新闻、今日头条等一些阅读类小程序的小伙伴...
2018-01-24浏览量 465 次 -
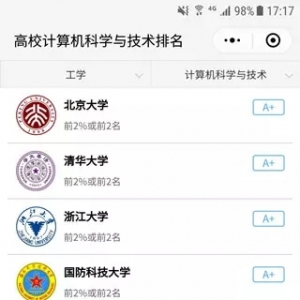
前几天,教育部公布了《全国第四轮学科评估结果》,在手机上看起来不太方便,就撸起袖子加油干,写了一套脚本把数据收集了一下,做成了微信小程序,叫「学科排名」。 界面 界...
2018-01-24浏览量 180 次 -
1.以往处理状态的一些方式第一种:App上挂globalData 这种方式就是直接写在App里面啦,取值赋值比较方便App.jsApp({globalData: {name: 前端学者,// ...other globalData},// ...other globalData});// 取值...
2018-01-24浏览量 168 次 -
前言最近答题类的应用实在是太火了,什么冲顶大会、百万英雄啊,动不动就几十上百万的奖金,着实让人看着很是眼红...然后本弱鸡学疏才浅...题目全靠蒙,便不凑什么热闹了。之后...
2018-01-24浏览量 210 次 -
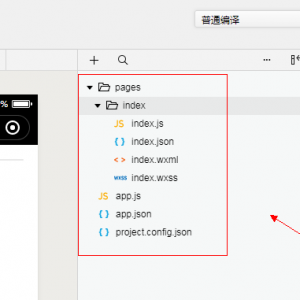
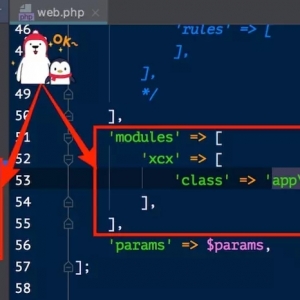
说干咱就干,老沙灰常高兴的开始了,在这一篇老沙将带着你完成yii2程序的restful配置过程。 RESTful 老沙计划使用 xgh.nai8.me/xcx 作为接口的基本地址,将来会有比如 GET xgh.nai8.me/xcx/album...
2018-01-24浏览量 306 次 -
背景 尝试一下新鲜事物微信小程序,其中有一个业务场景,通过微信登陆小程序,这样需要获取小程序的用户ID(也就是openid)。微信小程序从安全角度考虑,不提供直接在微信服务器...
2018-01-24浏览量 355 次 -
前言、背景 本人目前的工作岗位是安卓工程师,在这之前对于前端和后台的知识基本是白纸,只是在日常的工作项目中有需要和小伙伴进行对接的时候接触了那么一丢丢,对于前端和后...
2018-01-24浏览量 465 次 -
云服务器列表到期啦!!!!文件迁移 因为两台服务器的镜像是不同的,里面的环境也不同。业务服务器是nginx+php-fpm的环境,而会话服务器是LAMP (Apache)。 首先把登录会话服务器,把文...
2018-01-24浏览量 236 次 -
流动图书馆流动图书馆是一个图书漂流和借阅工具,旨在共享闲置图书,并链接趣味相投的小伙伴。预览链接技术栈小程序MINA框架: 一个响应的数据绑定框架。分为两块视图层(View)和...
2018-01-06浏览量 297 次 -
1、不带参数 首先在pages文件夹中新建一个template文件夹,文件夹中新建一个template.wxml文件,代码如下 !--template.wxml--template name=msgItem view textThis is template.wxml文件,我是一个模板/text /vi...
2018-01-06浏览量 256 次 -
这两天朋友圈被圣诞帽刷屏,这个小程序连微信官方都出来辟谣了,又一个现象级的玩意儿。从产品角度而言无疑是非常成功,但从技术角度而言是确实习以为常,创意很重要!简单说...
2018-01-06浏览量 163 次 -
说明最近微信小程序也是挺火的了,看了微信官方文档语法和vue.js有点相似,正好学过vue 也用vue写过一个商城项目,就尝试用小程序写个商城,一般来说你学过vue.js写个小程序那是很简...
2018-01-06浏览量 242 次 -
微信小程序左滑显示按钮demo wxml结构(删除部分代码):view class=chapter-item wx:for={{klgData}} data-index={{index}} bind:touchstart=touchS bind:touchmove=touchM bind:touchend=touchE......
2018-01-06浏览量 244 次 -
一.小知识二.例子,配合轮播图使用效果更佳!(如图1)1.wxmlscroll-view scroll-y=true swiper catchtap=onSwiperTap autoplay=auto interval=3000 duration=500 current={{swiperCurrent}} bindch......
2018-01-06浏览量 128 次 -
被美丽说少女粉吸引,就想着自己也写一个来练练手,正好最近在学习微信小程序。接下来让我们分享一下我的学习历程吧!选题其实纠结了好久该仿什么,看到别人都写的差不多了,...
2018-01-06浏览量 249 次 -
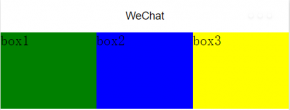
项目中最常用的两种布局方式,水平布局和垂直布局,在微信小程序中实现起来也比较简单。 1.横向水平布局: 实现水平布局,需要四个view容器组件,其中一个是父容器。如下: !--...
2018-01-06浏览量 279 次 -
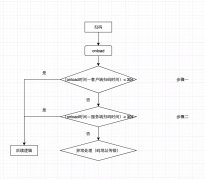
问题: 用户扫码二维码A,小程序onload中传递q参数为二维码地址B,且该二维码地址为用户历史使用二维码地址。 原因: 微信侧扫码启动参数错乱。 用户使用微信扫一扫扫描二维码A,...
2018-01-06浏览量 207 次 -
小程序微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。同时提供一系列工具帮助开发者快速接入并完成小程序开发。...
2018-01-06浏览量 273 次 -
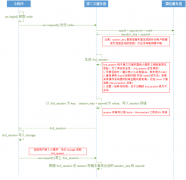
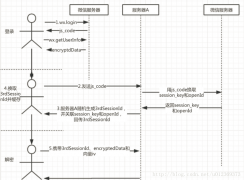
最近在做一款微信小程序,需要获取用户手机号,具体步骤如下:流程图:1、首先,客户端调用wx.login,回调数据了包含js_code,用于获取openid(用户唯一标识)和sessionkey(会话密钥)...
2018-01-06浏览量 211 次 -
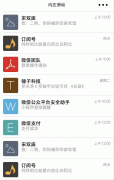
消息通知对于某些应用是非常有用的,APP发送消息通知基本是没有限制的,而微信小程序是通过微信的模板消息通知实现的,微信模板消息目前来看还是通知非常有效,不存在垃圾信息...
2018-01-06浏览量 376 次 -
首先说明一下,微信小程序支付的主要逻辑集中在后端,前端只需携带支付所需的数据请求后端接口然后根据返回结果做相应成功失败处理即可。我在后端使用的是php,当然在这篇博客...
2018-01-06浏览量 1747 次 -
微信小程序支付及退款流程详解【上】中讲了微信支付的相关流程。在理清思路后,流程还是比较清晰和简单的。重点在于需要注意一些细节问题,例如数据格式,加密方法等。下面说...
2018-01-06浏览量 233 次 -
canvas.gif小程序只能转发给好友,或者转发到微信群,并不能转发到朋友圈,那么朋友圈的巨大流量应该怎么利用起来呢?目前来看,很多小程序的做法是生成一张带小程序码的图片,然...
2018-01-06浏览量 334 次 -
微信小程序要实现网络请求,首先要对其进行设置,下面以微信web开发者工具V1.01.170913为例一:对于服务器网站没有备案,或只需要做本地测试的用户在微信web开发者工具的设置-项目设...
2018-01-06浏览量 239 次 -
之前做小程序开发时,遇到要实现过长文本进行的折叠的效果(类型微信朋友圈那种)。主要交互有三点:让文本过长时折叠、并显示一个全文的点击文本当用户点击全文则会展开被折...
2018-01-06浏览量 252 次 -
首先看下页面效果:本人比较懒, 删除动作有点太生硬, 实在看不惯的同学可以加个动画上去。 OK 下面来看代码首先是 wxml 里面绑定事件 view class=item-wrapper view class=item-list wx:for={{it...
2018-01-06浏览量 416 次 -
今天闲来没事,了解下生物识别。生物识别有三个接口1、wx.checkIsSupportSoterAuthentication 用来获取本机支持的生物识别方式(人脸、指纹、声纹)2、wx.startSoterAuthentication 进行生物认证3、...
2018-01-06浏览量 377 次