-
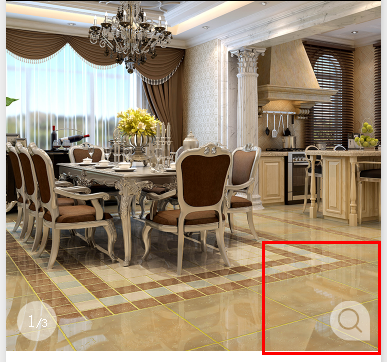
选择图片时可设置图片是否是原图,图片来源。这用的也挺常见的,比如个人中心中设置头像,可以与wx.upLoadFile()API使用 主要方法: wx.chooseImage(object) wxml !--监听按钮-- button type=primar...
2018-03-20浏览量 299 次 -
今天,我们都想学前端!!!1、HTML基础入门带你从最最基础的知识开始,认识 HTML,通过 HTML 文件的结构、常用的标签、元素、属性、样式、超文本等内容让大家对 HTML 有一个完整的认...
2018-03-20浏览量 208 次 -
看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简。废话不多说,直接分析前端代码。个人观点,难免有疏漏,仅供参考。...
2018-03-20浏览量 316 次 -
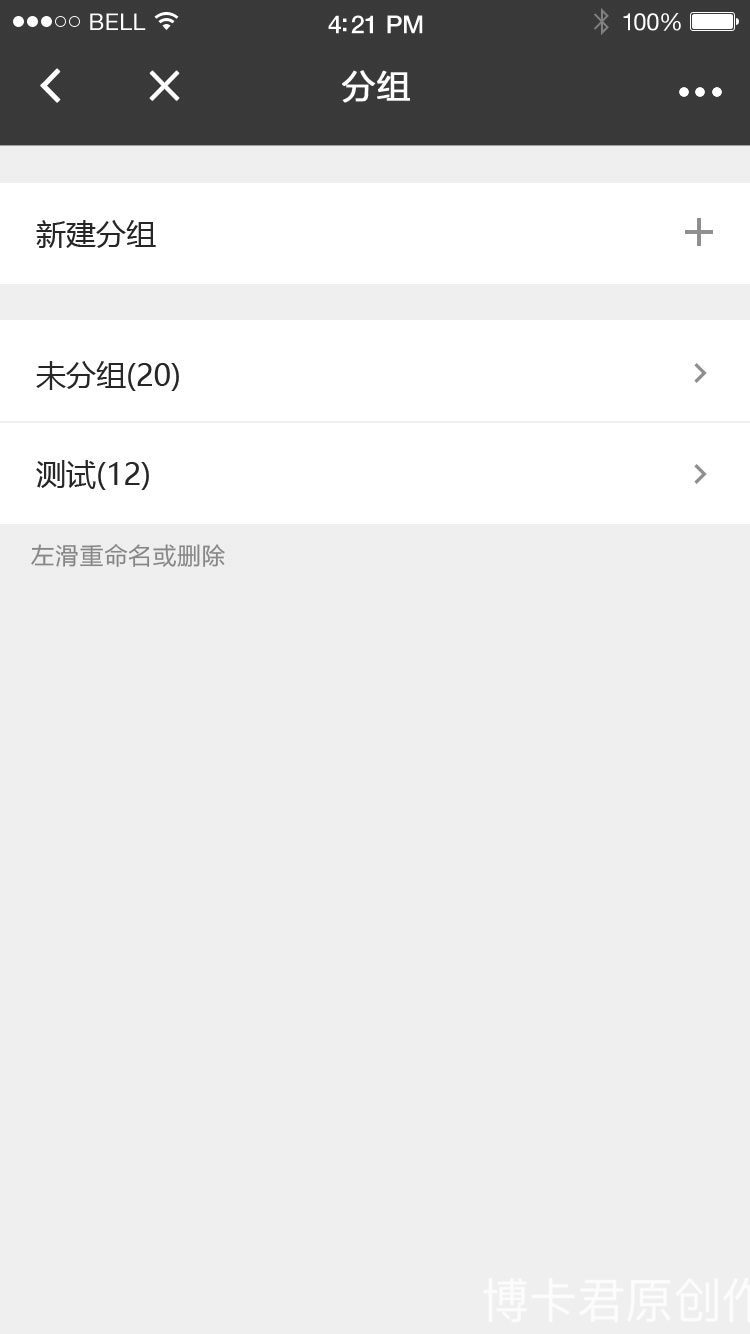
整体思路:进入分组管理页面--点击新建分组新建进入到未分组页面基本操作进入到已建分组里面底部菜单栏操作--从名片夹中添加进行操作。理清完基本流程我们开始开发。首先整个布...
2018-03-20浏览量 208 次 -
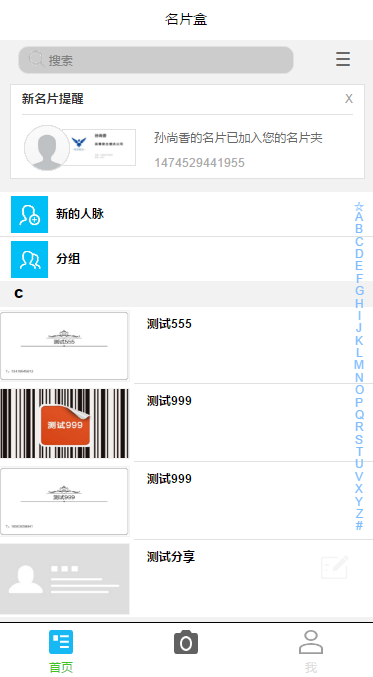
进行了各种准备与配置后,来到首页开发。首先需要实现首页效果图如下:Template 名片很多,需要用模板、这里需要微信提供的基础组件大致是 input(搜索框)、action-sheet(右边是个底...
2018-03-20浏览量 307 次 -
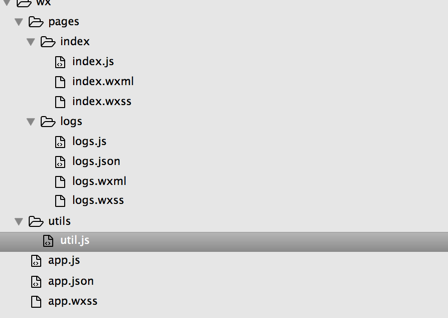
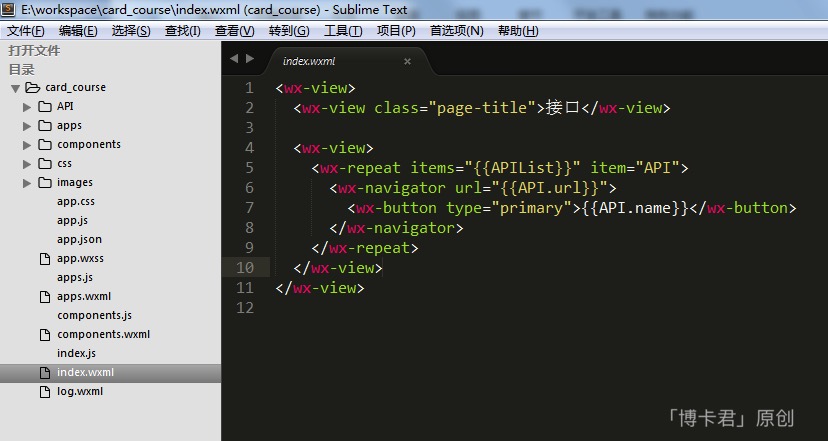
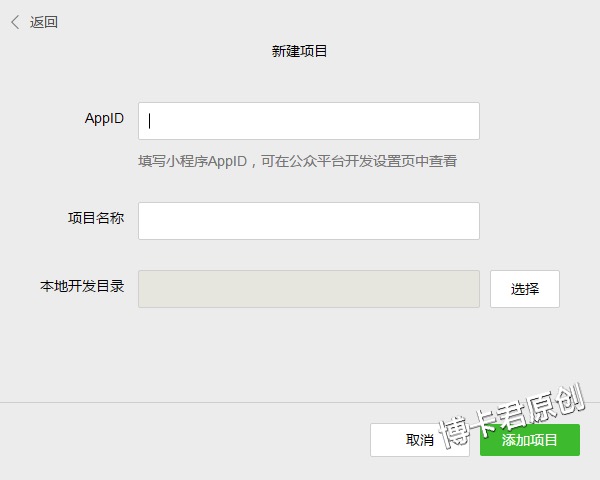
找到创建的 demo 文件夹,把项目导入到你的编辑器,这里使用的是Sublime Text编辑器。这个时候需要根据自己的项目需求结构进行更改了,项目根目录下面是首页渲染的几个 tabBar 页面,...
2018-03-20浏览量 171 次 -
编辑名片有两条路径,分为新增名片流程与修改名片流程。用户手填新增名片流程:首先跳转到我们的新增名片页面 1 需要传递用户的当前 userId,wx.navigateTo 带值跳转。Manual 为 true 设置...
2018-03-20浏览量 301 次 -
目前还处于内测阶段,微信只邀请了部分企业参与封测。想必大家都关心应用号的最终形态到底是什么样子?怎样将一个「服务号」改造成为「小程序」? ... ... ... ... 序言 开始开发应...
2018-03-20浏览量 276 次 -
感谢「名片盒」团队提供他们的服务号来动这个手术,目前微信公布的工具和代码都不是正式版,随时有可能调整,大家先体验和学习为主吧。 效果图与需求: 用户有多张名片,需要...
2018-03-20浏览量 237 次 -
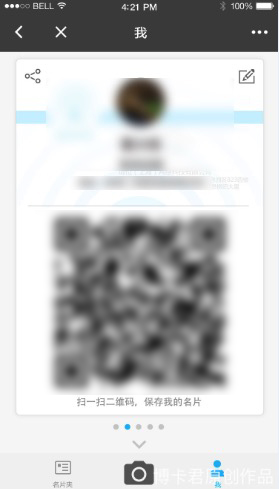
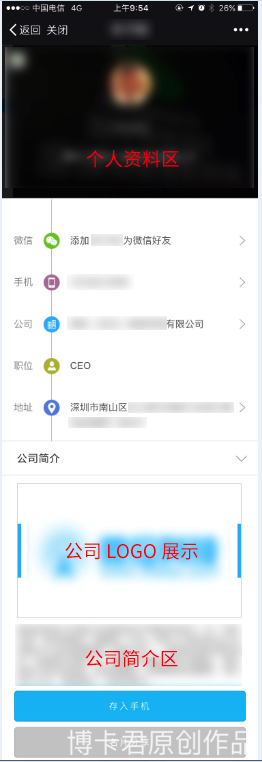
先看下「名片盒」详情页的效果图: 备注下大致需求:顶部背后是轮播图,二维码按钮弹出模态框信息、点击微信栏、点击存入手机,地址栏需要地图展示,名片分享也是模态框指引。...
2018-03-20浏览量 177 次 -
博卡君对于应用号的最终形态与怎样将一个「服务号」改造成为「小程序」的话题上,有着自己的独特的理解。他想要用第三方工具的实例,来演示开发过程。今天,他为我们带来《微...
2018-03-20浏览量 172 次 -
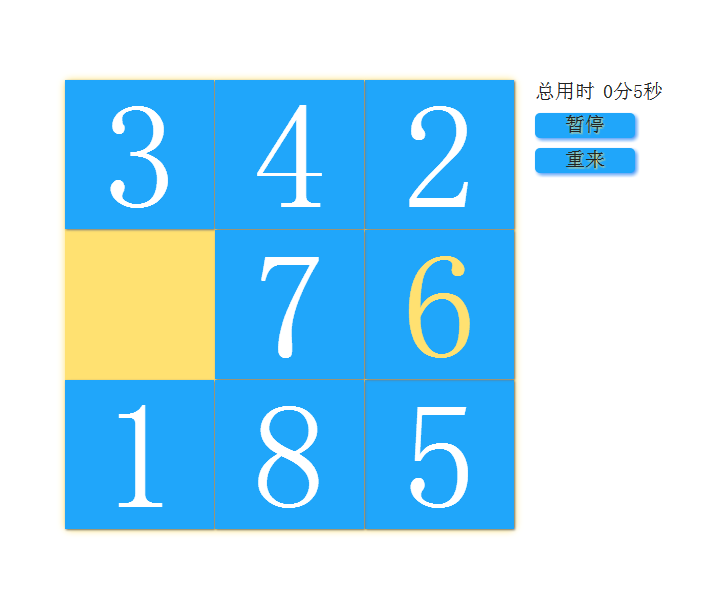
这篇文章主要介绍了微信小程序 小程序制作及动画详解的相关资料,这里对小程序制作进行了详解,介绍动画部分的知识,需要的朋友可以参考下 微信小程序制作 实现效果图: 微信小...
2018-02-24浏览量 348 次 -
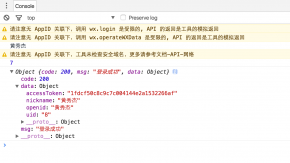
步骤 1.小程序端通过微信第三方登录,取出nickname向服务端请求登录,成功后本地并缓存uid,accessToken 接口出处: https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-login.html App({ onLaunch: function() { wx...
2018-02-10浏览量 324 次 -
在小程序中,页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件。zepto/jQuery也无法使用,因为zepto/jquery 会使用到...
2018-02-10浏览量 294 次 -
作者:YXJ,来自原文地址:http://blog.csdn.net/sk719887916/article/details/53761107 最近在研究微信小程序开发,非常有意思的一个东西。花了一点时间写了一个微信的登录流程,包括后端接口和小...
2018-02-10浏览量 272 次 -
Node,php,Phthon,C++地址:http://www.wxapp-union.com/forum.php?mod=viewthreadtid=1415 以及C#的代码:http://www.wxapp-union.com/forum.php?mod=viewthreadtid=1398 ruby:http:......
2018-02-10浏览量 209 次 -
1:session_key和openId是什么?session_key 官方说明为: session_key是微信服务器生成的针对用户数据进行加密签名的密钥 session_key的用途 (1)对wx.getUserInfo()接口得到用户信息中的密文进行解...
2018-02-10浏览量 2704 次 -
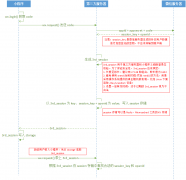
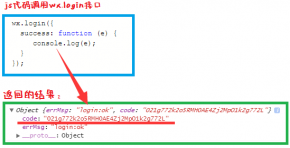
参考链接: 官方文档 官方指引图 按照官方引导图一步一步操作 1、获取code onLoad: function (options) {// 页面初始化 options为页面跳转所带来的参数let that = thiswx.login({success: function (res) {//...
2018-02-10浏览量 262 次 -
一:微信小程序一键登录之无法识别json数据 前言: 作为一个运维人员不背锅,谁背呢! 正文: 开发人员和前端人员写好了微信小程序,然后坑出现了,安卓上打死不能一键登录。然后...
2018-02-10浏览量 467 次 -
本系列面对全新选手,非全新选后可以路过; 一:获取微信访问用户的openid 在微信开发项目中,获取openid是项目常遇的问题,本文通过主要讲解实现在微信小程序中如何获取用户的o...
2018-02-10浏览量 200 次 -
前几篇文章的内容主要集中于小程序开发框架中的一些机制细节,基本上都是客户端层面的知识。随着小程序项目的不断深入,我们不得不面对一些需要客户端与服务端协同完成的需求...
2018-02-10浏览量 303 次 -
一.小程序不支持cookie会话 1. 通过传递与检验3rd_session来保持会话 2. 3rd_session可以执行`head -n 80 /dev/urandom | tr -dc A-Za-z0-9 | head -c 168`该命令生成 3. 使用Redis或者数据库存储session 4. 生成的...
2018-02-10浏览量 188 次 -
1:session_key和openId是什么?session_key 官方说明为: session_key是微信服务器生成的针对用户数据进行加密签名的密钥 session_key的用途 (1)对wx.getUserInfo()接口得到用户信息中的密文进行解...
2018-02-10浏览量 284 次 -
为了让大家方便的查看微信登录问题,我特别设置了一个分类,微信登录相关,方便大家能够集中解决问题; 本文作者:会飞的鱼lala,来自授权地址:http://www.cnblogs.com/flyings/p/6290239....
2018-02-10浏览量 466 次 -
如果大家使用小程序的同时还在使用公众号的话,可能会用到unionId这种功能,由于公司业务需要,我们需要使用unionId,具体使用方法,请参考微信开放平台的说明,但是在微信小程序...
2018-02-10浏览量 216 次 -
一:小程序登录 1.在小程序全局js app.js文件中,调用小程序微信登录接口 将小程序获取到用户的code POST方式发送到服务器端 //调用登录接口wx.login({success:function(res){console.log(res)if(res.c...
2018-02-10浏览量 458 次 -
在商城中,访问个人中心或者购物车前先判断是否登录,从缓存中读取用户名,密码等,若无登录,或者清楚缓存,则需登录。 下面以本人做的登录为例,login.js页面 // pages/login/login...
2018-02-10浏览量 258 次 -
我用thinkphp写了个公共类Common供参考 前端代码: //刷新用户信息function updateUserInfo(){wx.login({success: function(loginRes) {if (loginRes.code) {console.log(获取code成功!code: + loginR......
2018-02-10浏览量 238 次 -
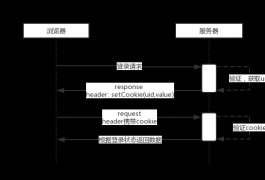
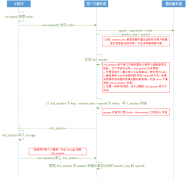
前言、 微信小程序的运行环境不是在浏览器下运行的。所以不能以cookie来维护登录态。下面我就来说说我根据官方给出的方法来写出的维护登录态的方法吧。 一、登录态维护 官方的文...
2018-02-10浏览量 281 次 -
下面结合thinkPHP框架来实现以下微信小程序的登录流程,这些流程是结合了官网和github的一个网站综合实现的 https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-login.html?t=2017112#wxloginobject https://git...
2018-02-10浏览量 324 次