-
我们知道,JavaScript是单进程执行的,同步操作会对程序的执行进行阻塞处理。比如在浏览器页面程序中,如果一段同步的代码需要执行很长时间(比如一个很大的循环操作),则页面会...
2018-03-24浏览量 164 次 -
从微信小程序开始内测到现在, 已经一个月过去了,终于把我自己的微信小程序 demo 墨迹完成了. 真的是墨迹完的, 连我自己都佩服自己的拖延症了(懒癌少女已弃疗*ヾ(A`)ノ゚*), 总之算是...
2018-03-24浏览量 312 次 -
当前端在谈论微信小程序的时候,iOS 开发在谈论什么。 本职是iOS 移动开发的,最近研究了一下比较火的微信 小程序。前端0基础,研究也不是很透彻,所以大家一定要保持怀疑的态度...
2018-03-24浏览量 174 次 -
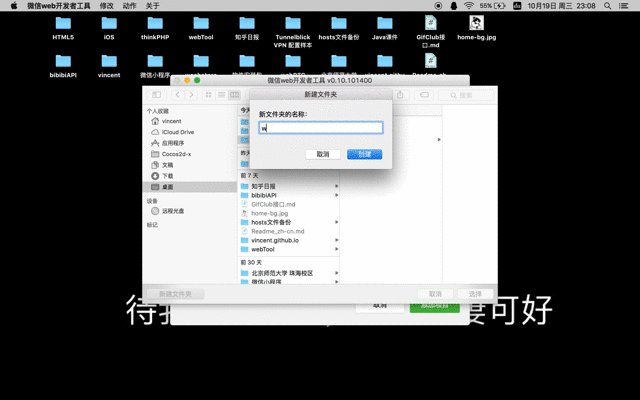
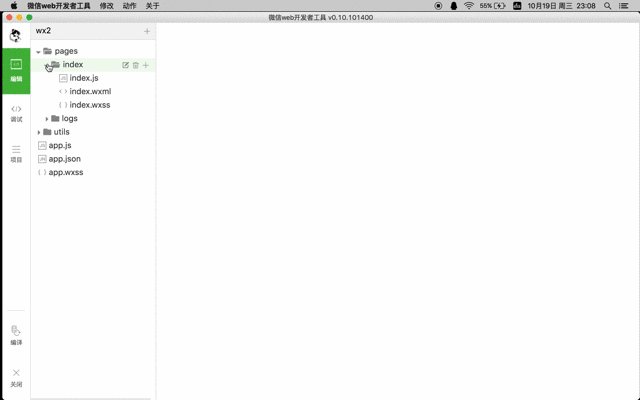
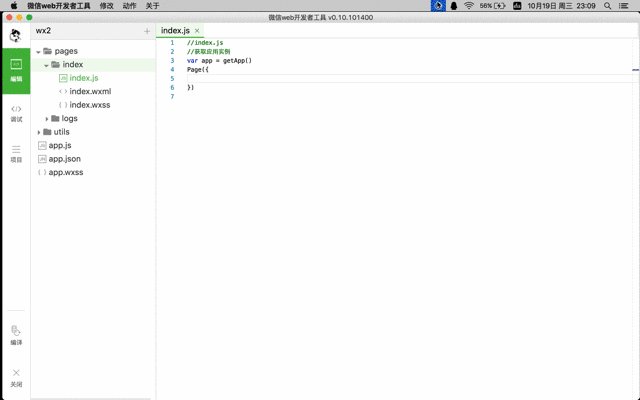
准备好开始我们第一个微信小程序了吗? 创建我们的工程 getApp() var app = getApp() 获取到当前 小程序实例对象,可用此实例对象访问到全局变量和当前页面实例(后面会讲解) 1 2 3 4 console...
2018-03-24浏览量 221 次 -
当我们使用开发工具创建好我们的工程时候,给到我们的app.json文件并不是很完整,我们可以配置更多的参数,来让我们的小程序更加的强大包含所有配置项的app.json{ pages: , window: { na...
2018-03-24浏览量 277 次 -
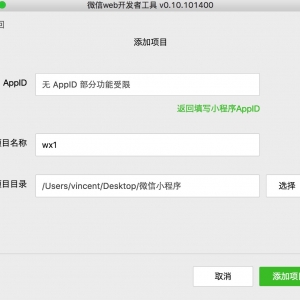
获取微信小程序的 AppID如果你是收到邀请的开发者,登录https://mp.weixin.qq.com,就可以在网站的设置-开发者设置中,查看到微信小程序的 AppID ;创建项目我们需要通过开发者工具,来完成...
2018-03-24浏览量 293 次 -
微信小程序的MINA框架,其实是许多前端开发技术的组合。这篇文章中,我们来简单地讨论一下模块化。 作者:jsong 原文地址(已获授权) 作者微信公众号:半圆生活,欢迎关注 1、模...
2018-03-24浏览量 266 次 -
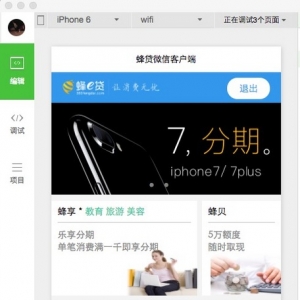
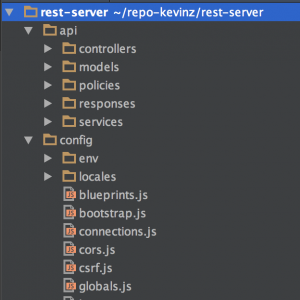
微信小程序出来已有段时间,虽还在内测阶段。利用空闲时间,我把蜂贷微信项目部分迁移到小程序上。1.目录结构小程序的主体由三个文件组成,这三个文件要放在项目的根目录下,...
2018-03-24浏览量 184 次 -
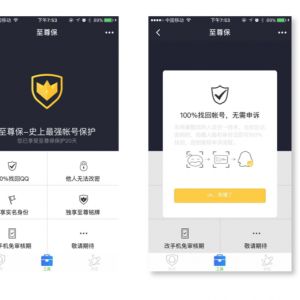
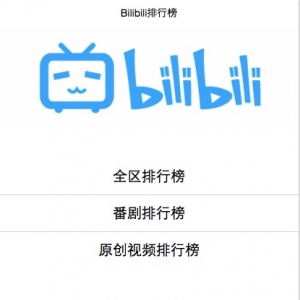
项目预览图 小程序? 随着BML和CJ的落幕,我的内心有一种期许,生为一个未来的程序员,当然要动手做一个哔哩哔哩项目,想起最近热门的小程序,自己抱着学习的态度制作了一个bi...
2018-03-24浏览量 281 次 -
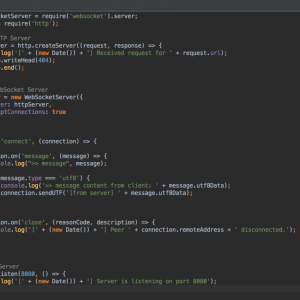
接上一篇文章的话题,我们这次来讲一下如何建立一个基于node.js的WebSocket服务器,并在小程序中使用这个提供实时服务的服务器。 node.js中已经有很多现成的第三方库,用于构建WebSoc...
2018-03-24浏览量 213 次 -
如果你的小程序需要和远程的服务进行交互,比如访问你自己的或别人提供的远程API来操作数据(增删改查),那么你就需要一种和远程服务器进行通信的机制来完成这样的功能。 基于...
2018-03-24浏览量 184 次 -
之前,我已经介绍过在小程序开发中使用WXML来做界面布局,但是WXML只是一个界面的骨架。要让我们的小程序变得精致漂亮高大上起来,就需要一种为其添加样式的机制。小程序的开发...
2018-03-24浏览量 281 次 -
事件机制是一种非常典型的通讯方式,可以在代码中的不同对象之间传递信息,也可以在应用的不同层面进行沟通协作。今天我们想看来一下微信小程序框架提供的事件处理机制。小程...
2018-03-24浏览量 281 次 -
最近微信应用号是炒的如火如荼,热门满满,但是也可以发现搜索关键词出来,各类网站出现的还都是微信的官方文档解释。正好赶上这个热潮,这几天先把小程序技术文档看了个遍,...
2018-03-24浏览量 241 次 -
最近微信小程序被炒得很火热,本人也抱着试一试的态度下载了微信web开发者工具,开发工具比较简洁,功能相对比较少,个性化设置也没有。了解完开发工具之后,顺便看了一下小程...
2018-03-24浏览量 231 次 -
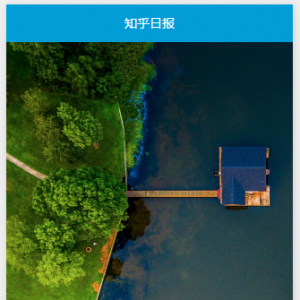
实战开始 首先先看看我们今天要做的知乎日报的成果。 如下图。不过由于篇幅问题,今天只讲首页的完成,里面包含了与后端的交互,页面的布局,数据的渲染,事件响应等,基本上...
2018-03-24浏览量 210 次 -
做Android的时候对toast是很熟悉的.微信小程序开发中吐司也是重要的消息提示方式.上代码:1.index.wxmltoast是微信提供的组件,duration是延迟时间,单位毫秒.这里设置是1000ms.bindchange是事件.在...
2018-03-24浏览量 394 次 -
1:wx.request 中 method:POST 模式下,后台收到请求,但是data:{}数据全部消失,也就是发了一个空请求!! 2:wx.uploadFile和wx.downloadFile 这两个基佬传说在真机有效,在IDE环境中无效~~反正我是...
2018-03-21浏览量 270 次 -
缘起:昨天官方开发有了更新v0.10.101100,Picker的mode属性已经支持date以及time(background-image的bug也修复),于是来更新此实例。 目标:实现集成日期组件 如图 官方文档出处: https://mp...
2018-03-21浏览量 202 次 -
最近突发奇想,如果微信小程序不在微信公众号里了该如何使用 自动回复呢? 先看下效果 话不多说 直接上代码 1.页面代码: swiper indicator-dots={{indicatorDots}} autoplay={{autoplay}} interval={{...
2018-03-21浏览量 223 次 -
双大括号是{{}}用来JS和wxml绑定事件的,比如,数据更新,显示规则,等等的一些有规则有章法的操作。 那么我们就需要引用这种机制,为我们的image和text控件做数据更新的操作。 很好...
2018-03-21浏览量 282 次 -
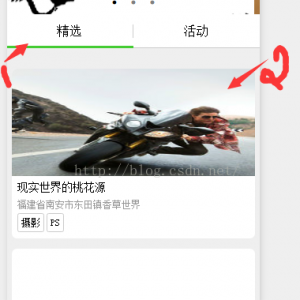
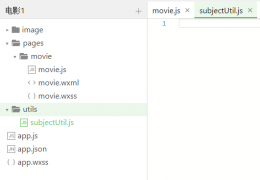
我们创建起了小程序项目,并粗浅的了解了小程序的外部项目结构,了解了js,wxml,wxss都最基本运用,现在我们在进行循序渐进的深入探究,如何制作真实项目。 先看效果图: 分析步...
2018-03-21浏览量 308 次 -
微信小程序SDK 刚刚出来,就已经有一堆入门教程了。然而并没有关于如何在微信小程序中进行网络通讯的教程,所以我们今天就来讲一下新鲜出炉的独门绝技hprose 如何在微信小程序中...
2018-03-21浏览量 301 次 -
距离微信小程序内测版发布已经有十几天的时间了,网上对微信小程序的讨论也异常火爆,从发布到现在微信小程序一直占领着各种技术论坛的头条,当然各种平台也对微信小程序有新...
2018-03-21浏览量 188 次 -
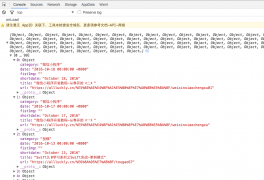
这篇文章我将讲解列表的网络请求以及网络数据的对接。 首先找到我们的index.js文件,然后看看 微信小程序的网络请求文档很轻松的就可以找到我们的示例代码: wx.request({ url: test.ph...
2018-03-21浏览量 280 次 -
这篇文章我将讲解列表的点击以及UI的优化,达到一个我们预期的一种效果。 首先我们创建一个详情的界面所需的文件,如下图所示: 详情页的话,我们暂时随便搭建一下,主要是看下怎...
2018-03-21浏览量 334 次 -
前言 微信小程序暂时处于内测期间,公司大的版本刚好上线了,闲来无事,看看微信小程序的文档,顺便学习学习,在此希望和大家一起共勉,发现自己越来越懒惰了,越活越没上进心...
2018-03-21浏览量 306 次 -
一:生命周期 准备写一个小系列,帮大家梳理一下微信小程序整体的技术架构。 尽量做到用最短的篇幅说明问题,帮助大家快速了解这个平台。 这次就先说说小程序的生命周期。 关于...
2018-03-21浏览量 300 次 -
一:应用层 在上一篇文章中,咱们把微天气的数据层的逻辑搭建完成了。这次我们来构建这个小程序的应用层。 数据层开发完成,接下来我们就可以专注应用层的逻辑了。 我们这个小...
2018-03-21浏览量 368 次 -
这次带大家一起开发一个功能完整的微信小程序,希望能对大家有一些参考价值。 这次咱们一起开发一个天气预报小程序,之所以选这个类型,有两个原因。 一是天气类的小程序整体...
2018-03-21浏览量 221 次