-
天河君在申请到https证书后就第一时间去部署后台环境,但是发现每次访问https都要带上8443端口实在是很坑爹啊,作为一个强迫症晚期,我要做的自然是不带端口直接访问。 打开你tom...
2018-03-29浏览量 260 次 -
这段时间有幸加入了一个关于微信小程序的项目开发组,从无到有的根据文档自行学习了小程序的开发过程,前面已经有几位前辈的文章珠玉在前,我这里就先从前端界面的开发方面谈...
2018-03-29浏览量 284 次 -
作者:潇潇潇潇潇潇潇 前言 上周微信小程序公测了,允许开发者将应用提交到微信公众平台审核,但暂时还不能发布。 微信小程序是不用下载即能使用的应用,它相比原生app更新实时...
2018-03-29浏览量 300 次 -
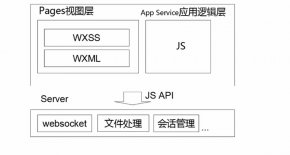
1.配置文件 page.json来决定 初始化项目的时候,文件自动生成app.json来对小程序进行全局配置。 2.逻辑层(App Server) 小程序开发框架的逻辑层是由JavaScript编写。 逻辑层将数据进行处理后...
2018-03-29浏览量 297 次 -
一:简单教程 1.点击开发者工具左侧导航的编辑,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是app.js、app.json、app.wxss这三个 1)app.js是小...
2018-03-29浏览量 302 次 -
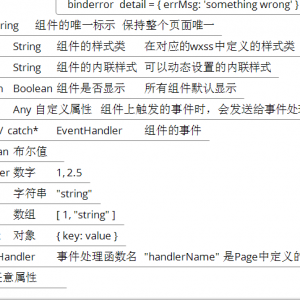
一:组件 1.基础组件: 什么是组件: 组件是视图层的基本组成单元。 组件自带一些功能与微信风格的样式。 一个组件通常包括开始标签 和结束标签 ,属性 用来修饰这个组件,内容...
2018-03-29浏览量 176 次 -
一、入门 1.app.js app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用MINA提供的丰富的API,如本例的同步存储及同步读取本地数据...
2018-03-29浏览量 258 次 -
分享者:mayChunJ ,原文地址;本文写于公测之前,假如与最新开发工具有所出入,请以官方文档为准 小程序的view控件,其实说是控件,我认为它更倾向于html里面的div标签,可以就把它...
2018-03-29浏览量 365 次 -
分享者:mayChunJ ;本文写于公测之前,如有出入,请以官方文档为准; 上一章即微信小程序之view的flex布局(1)里,我们学习了flex容器的属性,总结一下它里面包括 (1)flex-direction 设置容...
2018-03-29浏览量 311 次 -
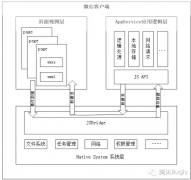
一:认知 1. 技术架构 2.前端的视图 wxss 样式定义类似css的样式表,定义页面元素的样式 wxml 标签语言对html的扩展,定义我这里面会有那些组件,会有那些元素里面。更多的是做渲染 j...
2018-03-29浏览量 250 次 -
我们知道,JavaScript是单进程执行的,同步操作会对程序的执行进行阻塞处理。比如在浏览器页面程序中,如果一段同步的代码需要执行很长时间(比如一个很大的循环操作),则页面会...
2018-03-29浏览量 197 次 -
分享者:职业学姐,已获授权,地址为授权地址 全图部分截图:全图请下载附件: 新增:flex全解...
2018-03-29浏览量 296 次 -
官方注册地址:https://mp.weixin.qq.com/cgi-bin/registermidpage?action=wxopenintro...
2018-03-29浏览量 226 次 -
最近微信小程序很火,于是趁机学了一下。然后做了个小的demo,实现了查看B站排行榜的功能。 项目地址https://github.com/congjiujiu/bilibiliRank 由于没有appid,所以没法在微信里面预览。可以...
2018-03-29浏览量 293 次 -
wx.getStorage(OBJECT) 从本地缓存中异步获取指定 key 对应的内容。 OBJECT参数说明: 参数 类型 必填 说明 key String 是 本地缓存中的指定的 key success Function 是 接口调用的回调函数,res = {data:...
2018-03-29浏览量 174 次 -
wx.chooseLocation(OBJECT) 打开地图选择位置 OBJECT参数说明: 参数 类型 必填 说明 success Function 是 接口调用成功的回调函数,返回内容详见返回参数说明。 cancel Function 否 用户取消时调用...
2018-03-29浏览量 198 次 -
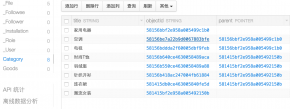
目标 使用LeanCloud JS_SDK读取电商系统的商品分类 准备 在 https://www.leancloud.cn上注册帐号,创建仓库,建Category表,建title字段 无限级分类建表结构 建立字段parent,类型为Pointer,指向Cat...
2018-03-29浏览量 265 次 -
本文由本站halfyawn原创:感谢原创者;如有疑问,请在评论内回复 还是先把问题列出来,让问题来驱动探索: 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找? 首先分析了一下...
2018-03-28浏览量 286 次 -
作者:游泳的石头 前言 我想,小程序其实不必多说。网上有很多小程序和方向的分析文章,昨天晚上我也在思考小程序的第一波红利将会是哪些方向,哪些人拿到。于是默默的打开手...
2018-03-28浏览量 177 次 -
微信小程序,这里实现微信小程序checkbox,有需要此功能的朋友可以参考下。 摘要: 加减商品数量,汇总价格,全选与全不选 设计思路: 一、从网络上传入以下Json数据格式的数组 1.标题...
2018-03-28浏览量 571 次 -
1.配置文件 page.json来决定 初始化项目的时候,文件自动生成app.json来对小程序进行全局配置。 2.逻辑层(App Server) 小程序开发框架的逻辑层是由JavaScript编写。 逻辑层将数据进行处理后...
2018-03-28浏览量 306 次 -
本篇仅为扩展阅读,让一部分人恢复记忆而用,并非完全可适用于微信小程序内;仅供参考,测试不可行后,请立刻停止并优先使用官方提供的方法; 第一部分: 1.HTML DOM (Document Objec...
2018-03-28浏览量 282 次 -
第一部分:开发注意事项: 颜色限制 navigationBarTextStyle导航栏标题颜色仅支持black/white backgroundTextStyle下拉背景字体、loading图的样式,仅支持dark/light borderStyletabbar上边框的颜色, 仅支持...
2018-03-28浏览量 238 次 -
回调函数 回调函数,对于初入编程这一行的同学可能会有些难以理解,毕竟回调函数的使用和程序顺序执行的直观流程是相悖的。 想象你定了一个外卖,一种是你定时去查看外卖有没...
2018-03-28浏览量 167 次 -
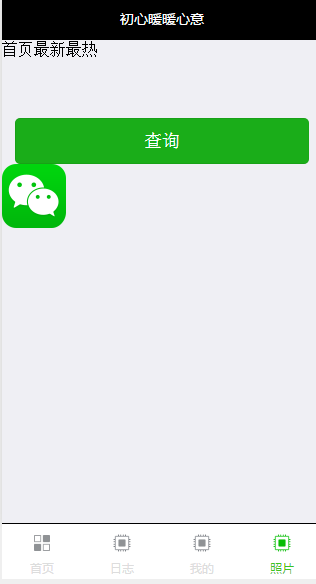
第一部分:index 页面解析 这边教程主要对默认生成的index 页面进行讲解。在之前的教程中有写道,每一个页面都包含.js(处理逻辑),.wxml(描述页面内容),.wxss(配置页面样式)三个文件,...
2018-03-28浏览量 622 次 -
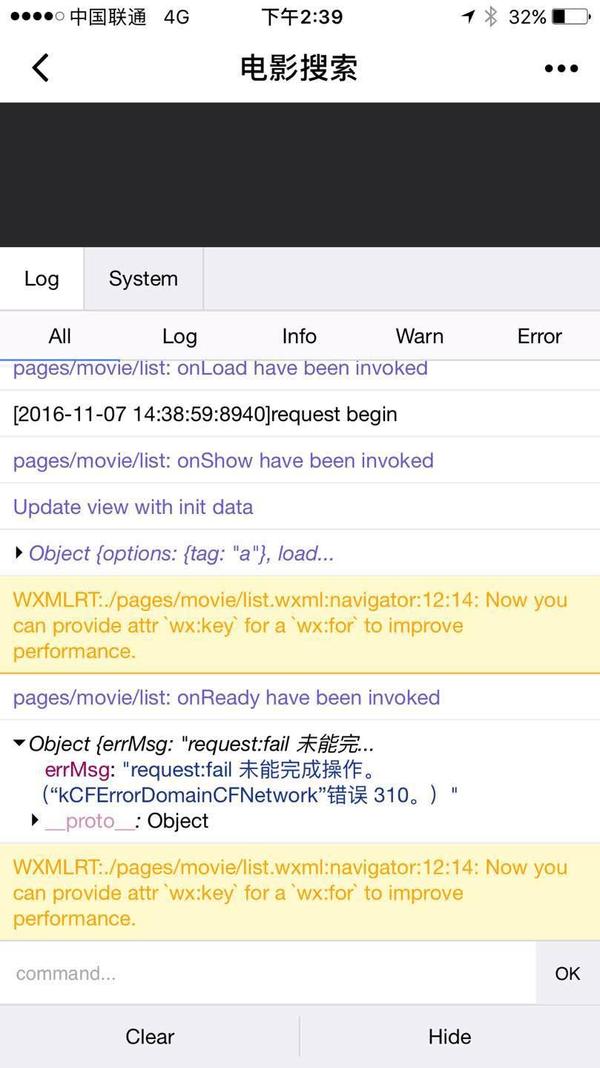
微信小程序强制所有接口必须使用https进行访问,但是服务器配置好证书之后,使用IDE可以正常访问,但是使用真机就一直报错(ios和andriod都会)。显示request fail 未能完成操作。KCFEr...
2018-03-28浏览量 322 次 -
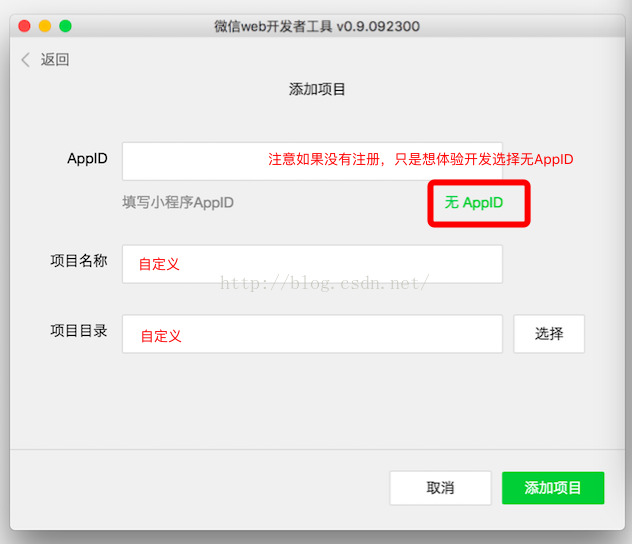
第一部分:入门实践 1.下载微信小程序编辑器: 下载微信小程序编辑器 2.创建小程序应用:打开刚才下载的dmg,用微信扫面二维码登陆。点击本地小程序项目,就可以开始开发了。 3.先...
2018-03-28浏览量 336 次 -
作者:hero82748274 原文地址 今天继续看了一些文档相关的内容,同时也试了视频组件和网络请求的接口。小程序没有document,window操控提供。很多数据要换成类似vuejs和React Native的这种方...
2018-03-28浏览量 514 次 -
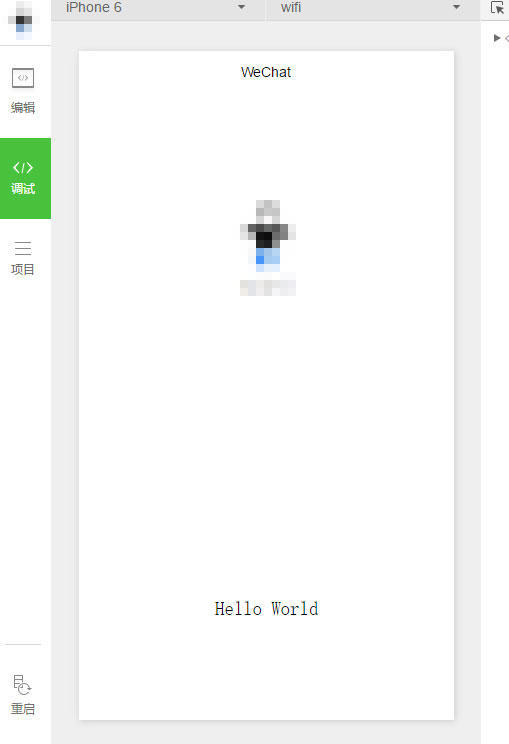
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中...
2018-03-28浏览量 237 次