-
小程序的提交发布流程到底是怎么样的呢?大多商户用户都已知道了微信小程序的开发制作,却有很多商户不知道怎么去发布,没有发布的小程序是搜索不到的,那在小程序制作完成、...
2021-06-01浏览量 419 次 -
首先,我们先创建一个新的项目。可以看到创建的新的小程序有一个默认的HelloWorld的Demo.如下图 这里先介绍一下微信小程序的数据绑定 微信小程序的基于MINA框架开发的。每一个页面由...
2021-06-01浏览量 382 次 -
利用微信小程序canvas生成海报分享图片,这个生成图片排版和适配不同尺寸的手机是一个难点,特别是图片适应问题,我处理的方法是动态获取容器的宽度进行适应就是利用微信API wx...
2021-06-01浏览量 405 次 -
在微信小程序的开发中,我们会经常遇到页面间数据传递或者相互影响的问题。在实际的开发过程中,可以通过以下几种方法来实现。 使用全局变量 全局变量实际上是定义了一个全局...
2021-06-01浏览量 276 次 -
1、从0开始写小程序(一)点击事件,获取元素id,页面传值 不是专业程序员,突然就想研究一下微信小程序的开发,开发一个实时的菜价系统小程序,新手一个,什么都不懂,就从0开...
2021-06-01浏览量 266 次 -
点击微信开发者工具顶部操作栏的预览按钮,开发工具会自动打包当前项目,并上传小程序代码至微信的服务器,成功之后会在界面上显示一个二维码。使用当前小程序开发者的微信扫...
2021-06-01浏览量 382 次 -
1. Flex布局是什么? Flex是Flexible Box的缩写,意为弹性布局,用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为Flex布局。 .box{ display: flex; } 行内元素也可以使用Flex布局。 ....
2021-06-01浏览量 332 次 -
熟悉一门开发语言或是一种框架,除了了解它的基本语法、基本控件、基本属性之外,最好的方式莫过于追根溯源,与同类型的、自己熟悉的语言比较并了解它的异同,这样才能更好的...
2021-06-01浏览量 231 次 -
提到布局,脑子里第一反应出来的就是LinearLayout,RelativeLayout等等,不过现在既然是小程序,那当然得换换思路了,来看看css中有哪些布局方式。 1. 布局有以下几种:display,float,clear,...
2021-06-01浏览量 602 次 -
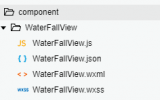
网上能搜到的小程序瀑布流解决方案,要么代码复杂、逻辑混乱,要么实现不了业务功能,所以把项目中的实现方案给大家分享下。 最简单的实现方案,不适用有分页的场景。 这个方...
2021-05-31浏览量 228 次 -
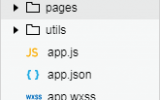
在小程序中 ,通过App()来注册一个小程序 ,通过Page()来注册一个页面 先来看一张小程序项目结构 从上图可以看出,根目录下面有包含了app.js,app.wxss,app.json三个文件 这是小程序的全局文...
2021-05-31浏览量 226 次 -
本地数据缓存是小程序存储在当前设备上硬盘上的数据,本地数据缓存有非常多的用途,我们可以利用本地数据缓存来存储用户在小程序上产生的操作,在用户关闭小程序重新打开时可...
2021-05-31浏览量 841 次 -
数据绑定作为,逻辑与界面分离的框架当中,是一种不可或缺的部分, 它的作用是,将逻辑层进过业务逻辑得到的数据呈现到界面上。小程序中跟这个基本一样,那有何不同呢,一起来...
2021-05-31浏览量 230 次 -
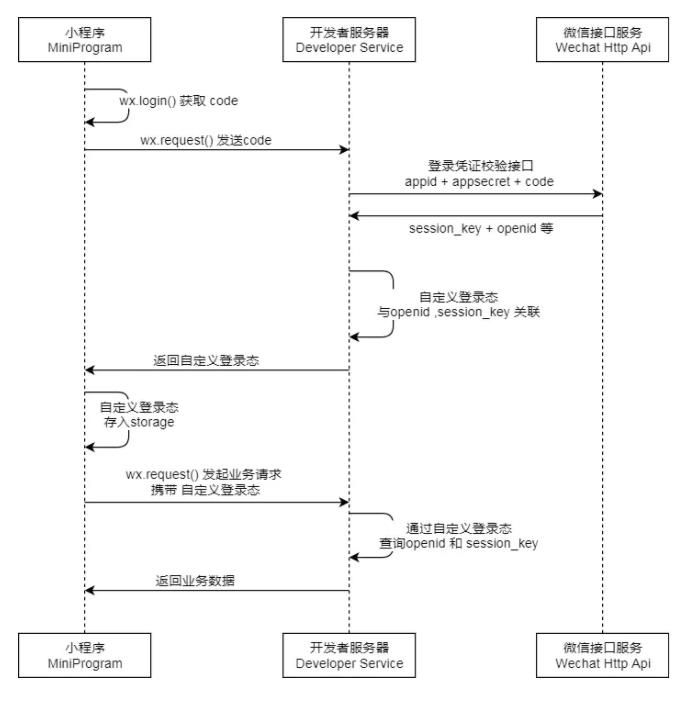
我们一般都是先获取到微信的 unionid,然后再通过 unionid 去登录自己的网站,就可以关联到用户在自己网站上的 user_id,但是在小程序登录中,有时候可以获取到 unionid,有时候获取不到...
2021-05-31浏览量 299 次 -
最近在研究微信小程序的云开发功能。云开发最大的好处就是不需要前端搭建服务器,可以使用云端能力,从零开始写出来一个能上线的微信小程序,避免了买服务器的开销,对于个人...
2021-05-31浏览量 308 次 -
如果你是新手,推荐你先看官方文档,如果你在开发小程序过程中遇到一些不懂的地方,可以看看这篇文章会不会给你启发。 细则 1、优先使用rpx替代px。 2、设计图通常按照iPhone6的基...
2021-05-31浏览量 266 次 -
在学习开发微信小程序中, 分析总结了最近版本微信小程序模块化的函数 require的加载与初始化模块机制,归纳说来,小程序JS模块加载可分为两大步骤:JS模块加载和JS模块初始化。 J...
2021-05-31浏览量 414 次 -
今天的文章是讲微信小程序开发的,按理解把架构与框架说说。有不对之处请大神指点 微信小程序与web应用很像,但是原理不同,微信小程序是运行在微信应用内的,不是运行在浏览器...
2021-05-31浏览量 252 次 -
微信小程序tabBar底部导航中文注解api,信小程序tabBar就是app底部的那个导航栏,可以放1-5导航链接,这里对微信小程序底部导航tabbar的中文解释。 微信小程序tabBar是在全局app.json文件里...
2021-05-31浏览量 197 次 -
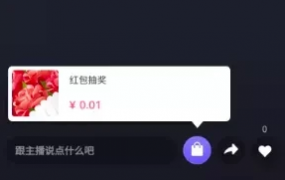
一、前言 微信小程序直播是微信官方提供的商家经营工具,商家可通过在小程序内直播实现用户互动与商品销售的闭环,无需任何的跳转,提高下单转化率,直播更是成为链接商家和消...
2021-05-30浏览量 1150 次 -
18年中旬做过一个小程序,当时是通过转跳到一个登录页,然后点击调用wx.getUserInfo,然后发现这个api被禁用了(虽然依然可以用),然后用 !-- 需要使用 button 来授权登录 --button wx:if={{ca...
2020-05-22浏览量 1462 次 -
问题一 报错信息 TypeError: Cannot read property $$ of undefined at HTMLElement._attached.wx.getPlatform._touchstartHandlerForDevtools 解决方法:因为小程序会保留上一次滑动swiper时候的curren......
2020-05-22浏览量 496 次 -
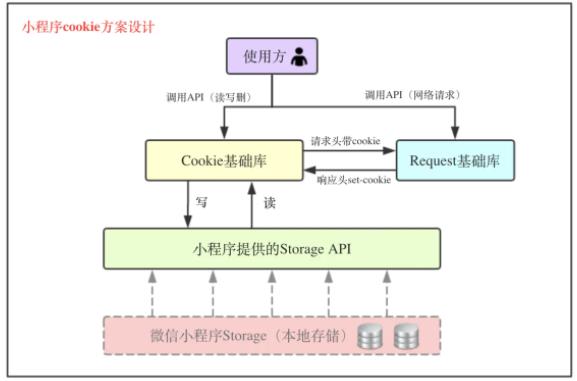
早期为了解决会话保持的需求,社区中出现了「cookie方案」并最终成为W3C标准:当某个网站登录成功后,客户端(浏览器)收到一个cookie标识(文本)并保存下来,在后续请求中会自动...
2020-05-22浏览量 604 次 -
个人制作,该文章主要讲解最近基于uni-app框架编写的集图文拖拽等多方位编辑、油墨电子签名、开放式海报于一体的小程序的制作思路和实现代码。 目录 1、完整源码链接 2、实现思路...
2020-05-22浏览量 498 次 -
前言 对于前端来说,微信的 支付 、 分享 、 登录 是一定要掌握的,今天这篇文章,主要对这三方面的流程进行详细的介绍。主要内容如下: 域名相关知识介绍 该网站不安全,请不要...
2020-05-22浏览量 476 次 -
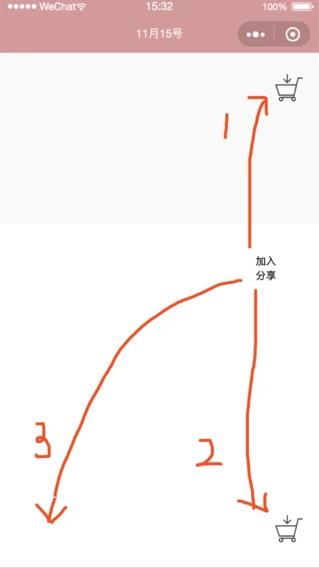
场景描述:一般情况下,加入购物车的动画效果都会是上图的3的路线,在这篇文章里,我们来实现1和2路线的加入购物车的动效(3路线的动画效果网上有很多,具体可以参考这篇文章来...
2020-05-22浏览量 957 次 -
基于对 AI 的爱好与兴趣,我走上了独自钻研机器学习的道路。和所有热爱 AI 的人们一样,在一段孤独的摸索旅程中,我勉强完成了几次深度学习模型的训练。 其中令我印象较深的成果...
2020-05-22浏览量 725 次 -
发布了小程序的自动化测试框架Minium,提供了多种运行验证方式,其特点: 支持一套脚本,iOS Android 模拟器,三端运行 提供丰富的页面跳转方式,看不到也能去得到 可以获取和设置小...
2020-05-22浏览量 951 次 -
web开发中,尤其使用react开发项目时,我们可以很方便的动态定义标签(jsx) const props = { id: , className: , data-a: }button {...props} /复制代码 动态配置标签的好处一是所有逻辑在JS端控制,二是...
2020-05-22浏览量 405 次