-
了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习; 首先感谢几位给予建议的同学,包括@dzp @M-信念 @Somnus13 ,以下内容只是一部...
2018-02-03浏览量 211 次 -
2016年9月21日晚间,微信公众平台开始陆续对外发送小程序内测邀请。非常的不荣幸我们不在这个之列,但我们的boss却非常的看好小程序,于是通知开发组开会,所谓的开发组(2个开发...
2018-02-03浏览量 246 次 -
一:字体 一.字体:font。设置对象的文本特性。 1.font-style:文字样式。 取值:normal 正常的字体, italic 斜体字, oblique 倾斜的字体。 2.font-weight:设置文本字体的粗细。取值范围为10...
2018-02-03浏览量 180 次 -
实例内容 登陆界面 处理登陆表单数据 处理登陆表单数据(异步) 清除本地数据 实例一: 登陆界面 在 app.json 中添加登陆页面 pages/login/login ,并设置为入口。 保存后,自动生成相关文...
2018-02-03浏览量 185 次 -
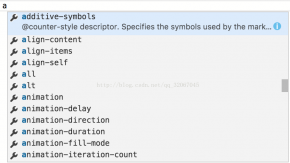
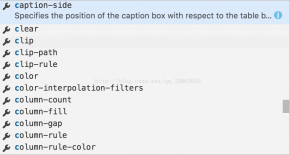
整理下小程序里所有的css属性吧,这样也能好查询,按照字母表列举: a 共有15个属性:其中9个为动画animation的属性。详情如下: 1.additive-symbols:附加符号。Counter Style的东西, 仅Firef...
2018-02-03浏览量 308 次 -
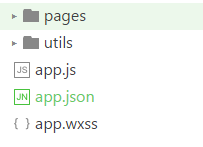
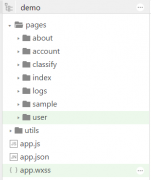
项目结构: (分为全局结构和局部结构) 微信自动生成项目 ==全局结构: 上述结构是微信小程序创建项目时,自动生成的项目结构,其中的 app.json 、 app.js 和 app.wxss 都是全局文件,即...
2018-02-03浏览量 187 次 -
昨天 微信 公布了小程序,可以说举国轰动,不光是微信前期推广做得好,更是因为小程序有着不小的吸引力,笔者仔细体验了一下小程序示例,可以说体验不错。当然,这篇博文并不...
2018-02-03浏览量 459 次 -
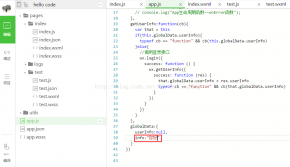
在上一篇博文中,我们只学习了app入口文件,并获得了不少知识,在这一篇中,笔者会研究index文件来更深入了解,再次说明,能够看官方文档的最好看官方文档,上面讲的非常细致,...
2018-02-02浏览量 302 次 -
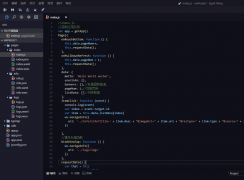
还只剩最后一个page需要研究了,胜利的曙光就在眼前。 在这个文件中,代码并不多,而且也比较容易。 [javascript] view plain copy //logs.js var util=require( ../../utils/util.js ) Page({ data:{ logs:[] }...
2018-02-02浏览量 283 次 -
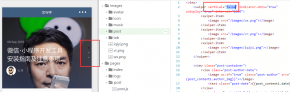
微信 小程序开发,快捷方便,容易上手,学习成本不高,但是好的程序员必须要经常开发来积攒经验才为上策。在我的 微信小程序上手篇 中,笔者把微信小程序的demo通读了一遍,可以...
2018-02-02浏览量 202 次 -
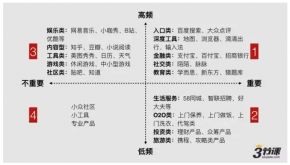
一、概述 特点:对商家来说,小程序的开发成本低(有丰富的组件、api等)、运营成本低(有数据日志等)、稳定、互动流畅,便于分享、传播(基本微信平台的大量用户)。对用户来...
2018-02-02浏览量 237 次 -
实例一:导航栏样式设置 小程序的导航栏样式在app.json中定义。 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { pages:[ pages/index/index, pages/login/login, pages/logs...
2018-02-02浏览量 260 次 -
1.先导 在Android中,我们Activity和Fragment都有栈的概念在里面,微信小程序页面也有栈的概念在里面。微信小程序页面跳转有四种方式: 1.wx.navigateTo(OBJECT); 2.wx.redirectTo(OBJECT); 3.wx.swit...
2018-02-02浏览量 282 次 -
小程序给出的视图容器组件有三个: /view 、 /scroll-view 和 /swiper : 1、 /view 视图容器 /view 相当于 html 中的 /div 标签,有四个属性: hover 和 hover-class 与点击效果有关: hover 设置是否启用...
2018-02-02浏览量 325 次 -
实例内容 wxml文件引用(include、import) 模版 小程序生命周期 实例一: include 方式引用 header.wxml 文件 文件引用对于代码的重用非常重要,例如在web开发中我们可以将公用的 header 部分和...
2018-02-02浏览量 200 次 -
实例内容 今天主要说一下 微信 的 WebSocket 接口以及在小程序中的使用。 WebSocket 是什么(简述) 微信的 WebSocket 接口和 HTML5 的 WebSocket 基本一样,是HTTP协议升级来的,做为一个新的...
2018-02-02浏览量 185 次 -
d,e,开头的css属性在小程序里比较少,就放在一起了,先看图: 那先说c开头的属性: 1.caption-side:这个是表格的标题所处的位置属性。取值:bottom ,top。 小程序里没有table的标签支...
2018-02-02浏览量 188 次 -
开发小程序所需的基本技能 关于小程序的介绍和使用场景这里不作介绍,这个系列的文章会一步一步地带领大家快速地学习和掌握小程序的开发。 关于还没有接触过小程序的开发者来...
2018-02-02浏览量 193 次 -
一:控件和布局 学习目标 1.使用内置的控件搭建界面 2.会布局代码的书写 先去其他网站学点html,css,js的东西,再来玩微信小程序。 第一步 创建工程 不说了 上篇文章演示过了 第二步 创...
2018-02-02浏览量 299 次 -
前言 作者本人是一名Android开发者,前端开发知识了解不多,小程序正式发布之后,好奇心的驱使下,作为一个闲不住的IT男(当然还有boss的要求),自然是要撸一撸小程序的,下面记录下我初入小...
2018-02-02浏览量 281 次 -
这篇文章开始我们就正式进入小程序的项目开发,这里主要功能包括:网络请求,轮播图,纵向列表,下拉刷新,上拉加载,item点击传值,页面跳转传值. 效果图 效果图.gif 文件结构 配置 可以看到...
2018-02-02浏览量 211 次 -
小程序最近太火,不过相比较刚发布时,已经有点热度散去的感觉,不过这不影响我们对小程序的热情,开发之前建议通读下官网文档,附链接: https://mp.weixin.qq.com/debug/wxadoc/dev/?t=20...
2018-02-02浏览量 275 次 -
WXSS(WeiXin Style Sheets) 这东西其实是 微信 自己的一 种 CSS 语言,大部分都还是 CSS 语法,也有自己的东西,主要针对微信自己的 WXML 标记语言而生的,用来丰富其组件的显示效果。 W...
2018-02-02浏览量 419 次 -
在微信小程序中,判断显示与不显示,或者其他用boolean 类型的值是,用 true 通常能正常显示,但是用false时,却不能隐藏。 下面举2个例子: 1.以 swiper 标签为例 vertical=true 属性 是设置...
2018-02-02浏览量 2267 次 -
一:如何引用其他js文件(原文地址) 1.我们先建立一个common.js文件,在common.js编写我们的程序, function myfunc () { console . log ( myfunc.... ); } module . exports . myfunc = myfunc ; 这样暴露接口,这...
2018-02-02浏览量 286 次 -
1,配置文件.json 小程序的全局配置app.json和页面配置page.json 每单页页面也有相应的.json文件,设置每个页面中.json配置,会覆盖与app.json相同的配置项。 如下:是一个包含了所有配置选...
2018-02-02浏览量 206 次 -
2016年推出微信小程序,时至今日,历经几个版本的更新,已形成了相对实用和稳定的服务平台。本文简单的介绍了微信小程序的入门用法,今后会继续关注和实践。 2017年,春节刚过,...
2018-02-02浏览量 288 次 -
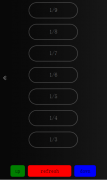
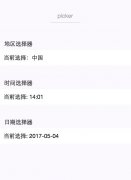
下面来介绍小picker,分三种样式: 默认的自己可以定义数据的 mode=time是时间选择器 mode=date是日期选择器 跟其他的一样先来看下picker.wxml view class = page view class = page__hd text class = page__...
2018-02-02浏览量 449 次 -
今年过年,主要看了《奇葩说》和《电锯惊魂》,很不错,好东西的确需要留出足够的时间来看,匆匆忙忙走马观花是对作者的不尊重。除此之外,就是研究了一下微信小程序开发,先...
2018-02-02浏览量 148 次 -
前沿:微信小程序中我遇到了一个对我来说是新的东西,但是对于前端开发来说不算是新知识,html页面中的media标签,在此记录下来以备不时之需 在css中我们使用media标签来区分调用哪...
2018-02-02浏览量 281 次