-
本文讲解rpx和rem应用于微信小程序,如果你还没有入门,建议先从下面看起: 微信小程序官方文档 web app变革之rem rpx单位官方文档 rpx单位基础介绍 如果看完上面几篇文章,我们开始进...
2018-01-30浏览量 400 次 -
本文作者: 芦苇虽小;本文写于0.10.11版本,请查看的同学,检测是否仍然可行,如不可行,请在评论内回复 小程序list数据带值跳转,一可以直接通过设置item的id来标识或者通过设置键...
2018-01-30浏览量 825 次 -
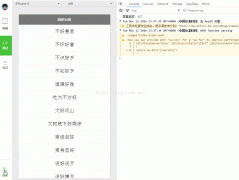
微信小程序出来有段时间了,最近抽空写了个静态案例练练手。由于没有公测名额,无法测试,没有接口,所以先这样吧。 首先上图,整个app的演示是这样的: 图一 一、微信小程序和...
2018-01-30浏览量 836 次 -
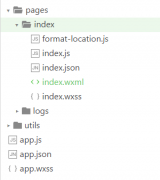
第一天 全局入口文件 程序入口文件是 app.js, 内容可以为空 程序全局信息在 app.json 里配置,包括:路由,界面颜色 程序全局样式在 app.wxss 里配置, 内容可以为空 pages 目录 pages/inde...
2018-01-30浏览量 277 次 -
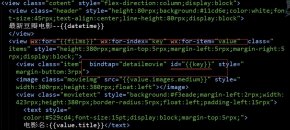
本文为刘军老师实践系列第四篇,转载已获授权; 这个篇文章带大家一起练练 微信 小程序布局。 下面将会按照以下的顺序介绍: 布局的实现 逻辑的实现 样式的实现 1.布局的实现 最...
2018-01-30浏览量 174 次 -
本文为刘军老师实践第三篇,已得到授权; 这个篇文章带大家一起模仿开眼分类页的布局。 下面将会按照以下的顺序介绍: 布局的实现 逻辑的实现 样式的实现 1.布局的实现 整个布局...
2018-01-30浏览量 177 次 -
新建项目后在app.js中输入app会弹出一个下拉列表,我们选择第一个,会自动完成生命周期的代码. App({ onLaunch: function () { //onLaunch:正在初始化 }, onShow: function () { //onShow:加载完成 }, onHide: f...
2018-01-30浏览量 163 次 -
一:下拉刷新/上拉加载 微信小程序支持下拉刷新,上拉直接默认页面效果判断到底即可。 1.下拉刷新要在app.json 配置enablePullDownRefresh:true 1 2 3 4 5 6 7 window:{ backgroundTextStyle:light, navigatio...
2018-01-30浏览量 237 次 -
1.1数据绑定 pages/index/index index.wxml view class=container !-- 1.数据绑定: 数据绑定使用 Mustache 语法(双大括号)将变量包起来,变量来源于对应js的data里面的数据 -- view {{message}} /view !-- 2.列...
2018-01-30浏览量 248 次 -
今天在git上遇到一个提问,问题如下: 嗯,顺便问个问题。 就是假设:循环列出一组电影列表,然后要给电影增加点赞功能。这个点赞操作怎么实现呢? 类似: view bindtap=aa data-id=a1...
2018-01-30浏览量 287 次 -
本文为刘军老师实践系列的第二篇:本系列主要是具体的实现; 这个篇文章带大家一起模仿开眼首页的布局。 下面将会按照以下的顺序介绍: 布局的实现 逻辑的实现 样式的实现 1.布...
2018-01-30浏览量 155 次 -
问题:app.json中如何配置小程序的导航栏(上面)? 解答:属性window用于配置页面的窗口( 1 )现在还无法将页面导航栏隐藏;( 2 )只能该表导航栏中字体内容、颜色(黑白) 问题:...
2018-01-30浏览量 238 次 -
原文地址 一:模板的使用 在上篇文章的基础上,我们新建一个模版目录templates, 在里面创建一个头部模板header.wxml和一个底部模板footer.wxml. header.wxml: text 头部 / text 1 2 3 1 2 3 footer.wxml: t...
2018-01-30浏览量 240 次 -
本文是我和作者一起解决一个问题后,他的总结稿; 编写微信小程序时,用到 wx.uploadFile,用来上传 图片+文本 信息.然而在编写过程中,由于官方的 demo 和文档描述很少,在几个坑...
2018-01-30浏览量 293 次 -
组件的使用 1. 2.新建页面firstPage 在里面再创建first.js和first.wxml 在app.json中把我们的页面加载进来:pages/firstPage/first, { pages : [ pages/firstPage/first ,//把first页面加载进来 pages/index/ind......
2018-01-30浏览量 290 次 -
根据文档地址中下载微信开发工具后,按照文档指引可以创建一个快速体验的小demo ,样例中的文件说明如下: 小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。 一个小...
2018-01-30浏览量 288 次 -
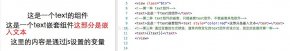
一:text组件 text文本组件 特点: 1 支持转义符\; 2 text/ 组件内只支持 text/ 嵌套。中间不能嵌套其他任何组件; 3 该组件中的内容可以通过长按进行选中的,其他组件中的内容都不支持...
2018-01-30浏览量 282 次 -
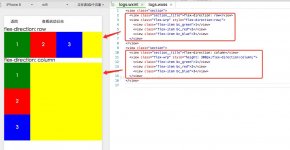
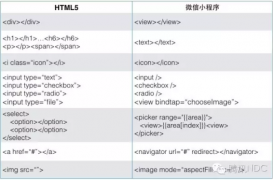
一:视图容器 1. View flex-direction:row:横向布局模式;如果不设置该属性,默认为横向 flex-direction:column:纵向布局。 界面样式代码 注意:1.如果想要改模式有效,父控件必须设置显示方式为...
2018-01-30浏览量 186 次 -
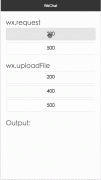
微信小程序公测也有段时间了,但是里面的坑踩了一个又一个,心也是够累的。本文说说关于 wx.request 和 wx.uploadFile 对请求响应的不同表现。 wx.request 使用 wx.request 发出请求,在对接口...
2018-01-30浏览量 542 次 -
上篇文章 第一天:人生若只如初见 简单记录了笔者初步上手开发微信小程序遇到的一些问题,其中提到了wxss的部分细节问题。这篇文章以笔者在开发小程序响应式UI当中遇到的一些问...
2018-01-30浏览量 162 次 -
昨天下载了一个微信小程序的开发者工具,大概看了一下文档,简单的用他的方法实现了ajax请求。 微信小程序文档地址:https://mp.weixin.qq.com/wiki?t=resource/res_mainid=mp1474632113_xQVCltoken=lan...
2018-01-30浏览量 312 次 -
一、微信小程序文件格式 1、根据最新的微信公开文档,我们知道微信的编码格式是固定的。在每一个的文件夹下面,至少都会有一个.wxml和.js的文件,有可能还会包含.wxss和.json;而且...
2018-01-30浏览量 146 次 -
想做个录音机,第一步就卡在麦克风动画这里了. 先上gif.再吐槽. ①上面gif中声波的动画是个半成品.没有循环播放.在微信小程序的开发文档上找了很久,也没找到循环模式的参数设置.用...
2018-01-30浏览量 228 次 -
一、事件绑定 bindtap button class = weui-btn type = default bindtap = openConfirm Confirm Dialog / button button class = weui-btn type = default bindtap = openAlert A......
2018-01-30浏览量 199 次 -
友情提示:凡是本站标注授权地址的文章,均为原作者授权发布的文章; 今天是一篇没有歌的文章,因为货足够干,可能会干到你欲罢不能。 请注意,以下内容,只展示大家 在开发小...
2018-01-30浏览量 201 次 -
一、关于微信小程序 1.1 小程序诞生的背景 张小龙说道: (1)一切以用户价值为依归用户是微信的核心,所以微信中没有很多与客户无关的功能,比如QQ中的乱七八糟一系列东西。 (...
2018-01-30浏览量 198 次 -
基本实现功能 1,从60到0的倒计时效果 2,倒计时完毕后 会有提示 先看效果图 其实实现代码很简单 [JavaScript]!--index.wxml-- view class=container text倒计时: {{second}} /text /view 下面是相对应得j...
2018-01-30浏览量 158 次 -
授权地址 现在也不知道距离微信公测多少日子了,反正感觉我是埋在微信小程序这个坑里很久了,公司的项目终于快接近尾声,现在就腾点时间记录下我的收获,希望能给大家一点点帮...
2018-01-30浏览量 307 次 -
微信推了小程序之后大家对它的关注度一直很高。所以就和朋神默默的写了个demo 10月底写的小程序现在11月都快过完了才写博客2333 (:зゝ) .. 考虑了一下小程序用完即走的定位,我们做...
2018-01-30浏览量 474 次 -
微信 小程序中的下拉刷新,上拉加载的功能很常见,目前我知道的有两种可行的方法,一是scroll-view,二是整个页面刷新.今天说说第一种,自己造轮子,难免有些瑕疵,日后慢慢完善. 上gif: 原理...
2018-01-30浏览量 268 次







![[Wondgirl] 入门系列教程《四》生命周期](/uploads/allimg/180130/2_01301124122L1.png)


![[Wondgirl] 入门系列教程《三》模板的使用、事件](/uploads/allimg/180130/2_013010451B495.png)
![[Wondgirl] 入门系列教程《二》视图渲染](/uploads/allimg/180130/2_0130104220M21.png)