-
1、小程序的radio样式不能自定义吗?2、微信小程序中多个input如何方便的获取, 检测验证然后提交?(双向绑定?)3、摩拜单车小程序微信授权注册时可以直接发送验证码(由【腾讯科技...
2017-12-29浏览量 199 次 -
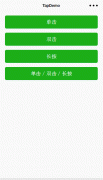
这里先写一下布局的代码和js效果代码,细节有空再补充 !--index.wxml-- !--主页模块-- block wx:if = {{ condition }} view class = content view class = current_box center view class = current_cit......
2017-12-29浏览量 301 次 -
小程序页面的实例使用栈的数据结构存储,栈内元素最多5个(换一种方式说,就是用户最多能点击5次返回),微信小程序能在栈中相对高层某个页面调用其他相对低层的页面实例的方...
2017-12-29浏览量 215 次 -
小程序中有很多地方都会用到注册用户信息的地方,用户需要填写手机号等,有了这个组件可以快速获取微信绑定手机号码,无须用户填写。1.getPhoneNumber这个组件通过button来实现(别的...
2017-12-29浏览量 172 次 -
这篇是特意分开写的。网上找的帖子大多是直接在onload中请求数据。而我想实现的是点击按钮,然后请求服务器,接着返回数据,前端页面渲染。所以搞了挺久的,在此记录一下。请求...
2017-12-29浏览量 247 次 -
微信小程序自发布到如今已经有半年多的时间了,凭借微信平台的强大影响力,越来越多企业加入小程序开发。 小程序于M页比相比,有以下优势:1、小程序拥有更多的能力,包括定位、...
2017-12-29浏览量 186 次 -
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab 等。如果我们的小程序是一个多tab 应用(客户端窗口的底部或顶部有...
2017-12-28浏览量 263 次 -
我是一名安卓程序员,以前没有接触过前端开发,直到有幸接手了公司的小程序项目。小程序学起来还是很快的,对于有编程经验的人,看着示例代码,对照着官方文档,几天就能上手...
2017-12-28浏览量 530 次 -
微信小程序蓝牙连接2.0说明: 1、本版本区分了ANDROID和IOS系统下蓝牙连接的不同方式。 2、兼容了更多情况下的链接包括: (1)未开启设备蓝牙,当监听到开启了蓝牙后自动开始连接。...
2017-12-28浏览量 249 次 -
滑动屏幕加载数据是任何小程序中都会用到的功能,本文我就将这个功能整理给大家,希望对大家有意。我们先看看效果图: 创建目录 首先我们现在项目中创建资讯目录,以下是我自...
2017-12-28浏览量 327 次 -
微信小程序实现同时单击、双击、长按有时候我们需要在小程序中实现一个组件同时拥有单击、双击和长按三种操作,但是微信只提供了单击和长按事件绑定,而且如果一个组件同时绑...
2017-12-28浏览量 338 次 -
小程序SDK版本 1.4 表单校验之难 如果要问微信小程序最难实现的公共业务是什么?应该是表单校验,没有之一。原因如下: 表单组件在数量上达到11个,居各类组件之首。当然幸运的是...
2017-12-28浏览量 229 次 -
这个案例是仿UC中天气界面做的中间也有点出入,预留了显示当前城市名字和刷新图标的位置,自己可以写下,也可以添加搜索城市。值得注意的是100%这个设置好像已经不好使了,可以...
2017-12-28浏览量 291 次 -
由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。 wx.showModal(O...
2017-12-28浏览量 286 次 -
小程序对组件化的支持情况微信小程序(以下简称小程序,版本)虽然默认定义了很多有用的组件,但是在开发小程序过程中,往往需要自定义业务组件。而小程序开发者文档中却未对...
2017-12-28浏览量 267 次 -
本文实例为大家分享了微信小程序开发animation心跳动画,供大家参考,具体内容如下 1、微信小程序开发animation心跳动画 wxml文件中: ? 1 2 3 4 5 6 7 8 9 10 11 12 view class = bottomViewItem view cl...
2017-12-28浏览量 341 次 -
eweapp ECShop非官方版微信小程序商城,基于3.6版本appserver接口,100%兼容原有程序,没有对原有程序代码进行过任何改动。 GitHub https://github.com/tumobi/eweapp 功能列表 首页: 轮播图、商城滚...
2017-12-28浏览量 379 次 -
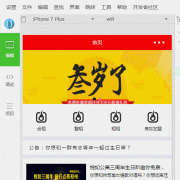
微信小程序tabBar底部导航中文注解api,信小程序tabBar就是app底部的那个导航栏,可以放1-5导航链接,这里对微信小程序底部导航tabbar的中文解释。微信小程序tabBar是在全局app.json文件里...
2017-12-28浏览量 272 次 -
1、设置某个页面为启动后打开的第一个页面 2、微信小程序调试技巧 3、微信小程序的背景图显示? 4、微信小程序onload中调用本页面上的请求方法,因为异步请求原因,获取不到参数...
2017-12-28浏览量 407 次 -
自微信6.5.3版本开始,小程序正式跟大家见面了。最近利用业余时间做了个小程序,命名养车记账本。作为IT狗,经历了从注册开发者资质开始到正式上线的全过程,微信小程序官方文档...
2017-12-28浏览量 187 次 -
微信小程序多列选择器之range-keypicker mode=multiSelector bindchange=bindMultiPickerChange2 bindcolumnchange=bindMultiPickerColumnChange2 value={{multiIndex}} range={{objec......
2017-12-28浏览量 165 次 -
个人感觉微信小程序的IDE用起来有时候不太方便,可能是之前用惯了Eclipse的原因吧。微信小程序的开发工具不支持直接将文件拷贝到目录下,所以首先要将图片文件导入到本地目录下,...
2017-12-28浏览量 228 次 -
微信小程序开发文档https://mp.weixin.qq.com/debug/wxadoc/dev/?t=20161107使用步骤下载微信小程序开发工具微信小程序注册申请 ,获取AppID(手机预览需用到)服务器配置 ,添加合法域名,每个月只...
2017-12-27浏览量 300 次 -
小程序鼠标事件 style=margin: 0.8em 0px; padding: 0px; box-sizing: border-box; font-weight: 100; line-height: 1.3em; font-size: 2.6em; color: rgb(63, 63, 63); font-fami......
2017-12-27浏览量 398 次 -
1.当用户将小程序转发到任一群聊之后,可以获取到此次转发的 shareTicket2.此转发卡片在群聊中被其他用户打开时,可以在 App.onLaunch() 或 App.onShow 获取到另一个 shareTicket3.两步获取到的...
2017-12-27浏览量 215 次 -
首先打开app.json修改如下{ pages:, window:{ backgroundTextStyle:light, navigationBarBackgroundColor: #03bbd5, navigationBarTitleText: 标题, navigationBarTextStyleq 首先打开app......
2017-12-27浏览量 313 次 -
这次我主要想总结一下微信小程序实现上下滚动消息提醒,主要是利用swiper组件来实现,swiper组件在小程序中是滑块视图容器。 我们通过vertical属性(默认为false,实现默认左右滚动)设...
2017-12-27浏览量 229 次 -
解决问题,方便生活,为大学校园中,企业园区里洗衣服还要办理洗衣卡,洗衣服的时候还得揣着一张洗衣卡,只需要拿着手机扫一扫就能完美解决,轻客洗衣微信小程序。下来看看该...
2017-12-27浏览量 309 次 -
在我前面有很多篇随笔介绍了Web API 接口层的架构设计,以及对微信公众号、企业号、小程序等模块的分类划分。例如在《C#开发微信门户及应用(43)--微信各个项目模块的定义和相互关系...
2017-12-27浏览量 315 次 -
为什么使用Promise如果新接触 Promise 的话,在网上能找到很多介绍 Promise 及其使用的文章(比如:ECMAScript 6 入门 / Promise 对象),这里就不赘述了,简而言之就是用来处理异步调用的一大...
2017-12-27浏览量 205 次