-
1、不带参数 首先在pages文件夹中新建一个template文件夹,文件夹中新建一个template.wxml文件,代码如下 !--template.wxml--template name=msgItem view textThis is template.wxml文件,我是一个模板/text /vi...
2018-01-06浏览量 256 次 -
这两天朋友圈被圣诞帽刷屏,这个小程序连微信官方都出来辟谣了,又一个现象级的玩意儿。从产品角度而言无疑是非常成功,但从技术角度而言是确实习以为常,创意很重要!简单说...
2018-01-06浏览量 163 次 -
说明最近微信小程序也是挺火的了,看了微信官方文档语法和vue.js有点相似,正好学过vue 也用vue写过一个商城项目,就尝试用小程序写个商城,一般来说你学过vue.js写个小程序那是很简...
2018-01-06浏览量 242 次 -
微信小程序左滑显示按钮demo wxml结构(删除部分代码):view class=chapter-item wx:for={{klgData}} data-index={{index}} bind:touchstart=touchS bind:touchmove=touchM bind:touchend=touchE......
2018-01-06浏览量 244 次 -
一.小知识二.例子,配合轮播图使用效果更佳!(如图1)1.wxmlscroll-view scroll-y=true swiper catchtap=onSwiperTap autoplay=auto interval=3000 duration=500 current={{swiperCurrent}} bindch......
2018-01-06浏览量 128 次 -
被美丽说少女粉吸引,就想着自己也写一个来练练手,正好最近在学习微信小程序。接下来让我们分享一下我的学习历程吧!选题其实纠结了好久该仿什么,看到别人都写的差不多了,...
2018-01-06浏览量 249 次 -
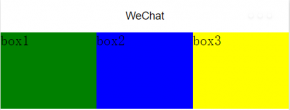
项目中最常用的两种布局方式,水平布局和垂直布局,在微信小程序中实现起来也比较简单。 1.横向水平布局: 实现水平布局,需要四个view容器组件,其中一个是父容器。如下: !--...
2018-01-06浏览量 279 次 -
问题: 用户扫码二维码A,小程序onload中传递q参数为二维码地址B,且该二维码地址为用户历史使用二维码地址。 原因: 微信侧扫码启动参数错乱。 用户使用微信扫一扫扫描二维码A,...
2018-01-06浏览量 207 次 -
小程序微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。同时提供一系列工具帮助开发者快速接入并完成小程序开发。...
2018-01-06浏览量 273 次 -
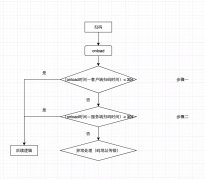
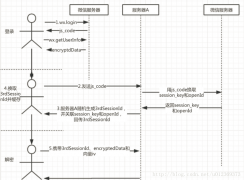
最近在做一款微信小程序,需要获取用户手机号,具体步骤如下:流程图:1、首先,客户端调用wx.login,回调数据了包含js_code,用于获取openid(用户唯一标识)和sessionkey(会话密钥)...
2018-01-06浏览量 211 次 -
消息通知对于某些应用是非常有用的,APP发送消息通知基本是没有限制的,而微信小程序是通过微信的模板消息通知实现的,微信模板消息目前来看还是通知非常有效,不存在垃圾信息...
2018-01-06浏览量 376 次 -
首先说明一下,微信小程序支付的主要逻辑集中在后端,前端只需携带支付所需的数据请求后端接口然后根据返回结果做相应成功失败处理即可。我在后端使用的是php,当然在这篇博客...
2018-01-06浏览量 1747 次 -
微信小程序支付及退款流程详解【上】中讲了微信支付的相关流程。在理清思路后,流程还是比较清晰和简单的。重点在于需要注意一些细节问题,例如数据格式,加密方法等。下面说...
2018-01-06浏览量 233 次 -
canvas.gif小程序只能转发给好友,或者转发到微信群,并不能转发到朋友圈,那么朋友圈的巨大流量应该怎么利用起来呢?目前来看,很多小程序的做法是生成一张带小程序码的图片,然...
2018-01-06浏览量 334 次 -
微信小程序要实现网络请求,首先要对其进行设置,下面以微信web开发者工具V1.01.170913为例一:对于服务器网站没有备案,或只需要做本地测试的用户在微信web开发者工具的设置-项目设...
2018-01-06浏览量 239 次 -
之前做小程序开发时,遇到要实现过长文本进行的折叠的效果(类型微信朋友圈那种)。主要交互有三点:让文本过长时折叠、并显示一个全文的点击文本当用户点击全文则会展开被折...
2018-01-06浏览量 252 次 -
首先看下页面效果:本人比较懒, 删除动作有点太生硬, 实在看不惯的同学可以加个动画上去。 OK 下面来看代码首先是 wxml 里面绑定事件 view class=item-wrapper view class=item-list wx:for={{it...
2018-01-06浏览量 416 次 -
今天闲来没事,了解下生物识别。生物识别有三个接口1、wx.checkIsSupportSoterAuthentication 用来获取本机支持的生物识别方式(人脸、指纹、声纹)2、wx.startSoterAuthentication 进行生物认证3、...
2018-01-06浏览量 377 次 -
在上一篇中我们搞定了相册的新建和列表功能,本节我们尝试往相册内传图功能,这需要小程序和服务器端的双重支持。还是老规矩,我们先实现服务器端。服务器端我们需要数据库的...
2018-01-04浏览量 490 次 -
直接看问题:然后看打印的结果:根据上面两图可以看出,代码上先执行的网络请求,再执行打印的变量,但是从下面打印的结果来看,先出结果的是执行打印变量的函数(aafn函数),...
2018-01-04浏览量 192 次 -
重要事项 目前本文中提到的API已支持微信小程序录音文件格式:silk v3、mp3。 注:微信小程序开发工具上的录音不论是新接口还是老接口,都是webm/base64格式,虽然后辍名是silk(或mp3)...
2018-01-04浏览量 399 次 -
首先什么是sticky效果呢具体参照饿了么APP的商品列表页(小程序版本发现并未实现)具体的效果及实现可以查看一下这个demo = sticky demo on codepen简单地说就是标题会有粘黏的效果,向下...
2018-01-04浏览量 398 次 -
写在前面的一段话 关于NBA、基于深刻的莫过于高中时代的,买篮球先锋报、用手机2G网络和同学凑在一起看文字直播、还生怕班主任老师发现, 印象中第一次了解NBA是在2006年的英语书...
2018-01-04浏览量 376 次 -
在这一节中,我们将开发一个天气预报的小程序,使用的数据接口为百度天气预报的接口,该接口可以根据经纬度坐标查询所在地天气。 准备工作 使用百度接口需要预先申请。在本书...
2018-01-04浏览量 632 次 -
随着.net core2的发布,越来越多人使用.net core2开发各种应用服务端,下面我就结合自己最近开发的一款小程序,给大家分享下,怎么使用小程序登录后,小程序与服务端交互的权限控制...
2018-01-04浏览量 285 次 -
此文是学习小程序第二天做出的一个小demo,调用了豆瓣电影的api,但是需要填上自己appId,现在项目的 目录如下图: 效果图如下: 在这个demo里面,我更改了小程序的navigationBar,设置了最...
2018-01-04浏览量 222 次 -
是的,我们撸了一个新轮子。在这个前端高速发展的时代,撸轮子并不是目的,而是解决问题的手段。我们希望通过这个轮子,帮助像我们这样的小程序开发者,优雅高效的搞定小程序...
2018-01-04浏览量 342 次 -
wxmlview class=talk bindtap=bindReply回复/viewview class=release hidden={{!releaseFocus}} textarea class=text placeholder-class=input_null fixed=true maxlength=-1......
2018-01-04浏览量 414 次 -
今天,我们来介绍一款由美团点评研发,使用 Vue.js 来开发微信小程序的前端框架 mpVue。使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力。...
2018-01-04浏览量 348 次 -
这一章要进行的东西还蛮多的,从小程序navigator到wx.request,再到后台的restful进行数据集的通讯,前后台一起实战,和老沙一起做一个全栈工程师吧。一个一个来吧,先说需求。需求:...
2018-01-04浏览量 343 次