-
return_code![CDATA[FAIL]]/return_code return_msg![CDATA[openid is invalid]]/return_msg /xml 原因是,传有效过去不是的opendid。不小心看错了,把用户id 当做openid传过去了。 当统一下单成功,会返回以下格式...
2018-01-25浏览量 413 次 -
在做这块内容的时候看了这篇文章,所以转过来跟大家分享。 业务:后台api提供姓名数据 前台实现类似微信通讯录的功能参照:http://www.wxapp-union.com/forum.php?mod=viewthreadtid=1328 自己服务...
2018-01-25浏览量 427 次 -
由于小程序只提供了我们一个获取地理位置、速度的api,并没有获取的相关地位位置的信息等等,因此我们还需要借助一些第三方的api来实现 下面,介绍使用百度地图的api来获取地位位...
2018-01-25浏览量 390 次 -
一:image组件binderror使用例子(对应html、js中的onerror) binderrorHandleEvent当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: something wrong} 在微信小程序开发中,我们使用列...
2018-01-25浏览量 351 次 -
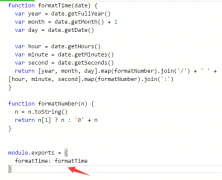
做微信小程序当中,会遇到好多的工具类util.js,这里记载下来以便平常使用 (Ps:建议通过目录查看) -获取日期(格式化) function formatTime(date) { var year = date.getFullYear() var month = date.getMon...
2018-01-25浏览量 250 次 -
最近公司有小程序的项目,本人有幸参与其中,一个项目做下来感觉受益匪浅,与大家做下分享,欢迎沟通交流互相学习。 先说一下此次项目本人体会较深的几个关键点:微信地图、用...
2018-01-25浏览量 345 次 -
页面中加入,类似如下的示例代码,页面显示客服会话按钮 contact-button type=default-light size=20 session-from=weapp /contact-button 点击按钮之后,效果如下: 与小程序进行过一次会话后,会在微信...
2018-01-25浏览量 329 次 -
一:数据绑定以及跳转传参 首先,我们先创建一个新的项目。可以看到创建的新的小程序有一个默认的HelloWorld的Demo.如下图 这里先介绍一下微信小程序的数据绑定 微信小程序的基于...
2018-01-25浏览量 325 次 -
wx.requestPayment(OBJECT)调用这个方法发起微信支付,返回调用支付JSAPI缺少参数:total_fee这个错误,但是我的统一下单已经成功了,请问是什么原因呢 处理方法: wx.requestPayment中package参数必...
2018-01-25浏览量 953 次 -
我的思路可能比较复杂;如果有更简单的思路可以留言回复; 下面说一下我的实现思路: 1、首先是每个站点圆角矩形的绘制,一开始想着用canvas把圆角矩形绘制出来,但发现小程序暂...
2018-01-25浏览量 295 次 -
前言: 之前几篇文章都已经把小程序的基本结构,每个文件里面的结构以及每个文件中的基本配置和操作,其实后面就是优化和学习了,我们一起学习吧,我也是新手 今天我们来学习...
2018-01-25浏览量 279 次 -
一.准备工作 服务器:服务器环境centOS 6.8 + php7 + nginx/1.9.10 wafer SDK代码,以官方demo为例下载 提供会话服务的代码下载 客户端小程序demo代码下载 二.配置文件 1.配置以支持https访问 如何...
2018-01-25浏览量 239 次 -
在小程序布局中,如果图片不是固定高度和高度,但image设置的是固定的高度和宽度,这时候原始图片相对image设置的固定高度和宽度不是等比例大小,那么这张图片就会变形,变的不清...
2018-01-25浏览量 198 次 -
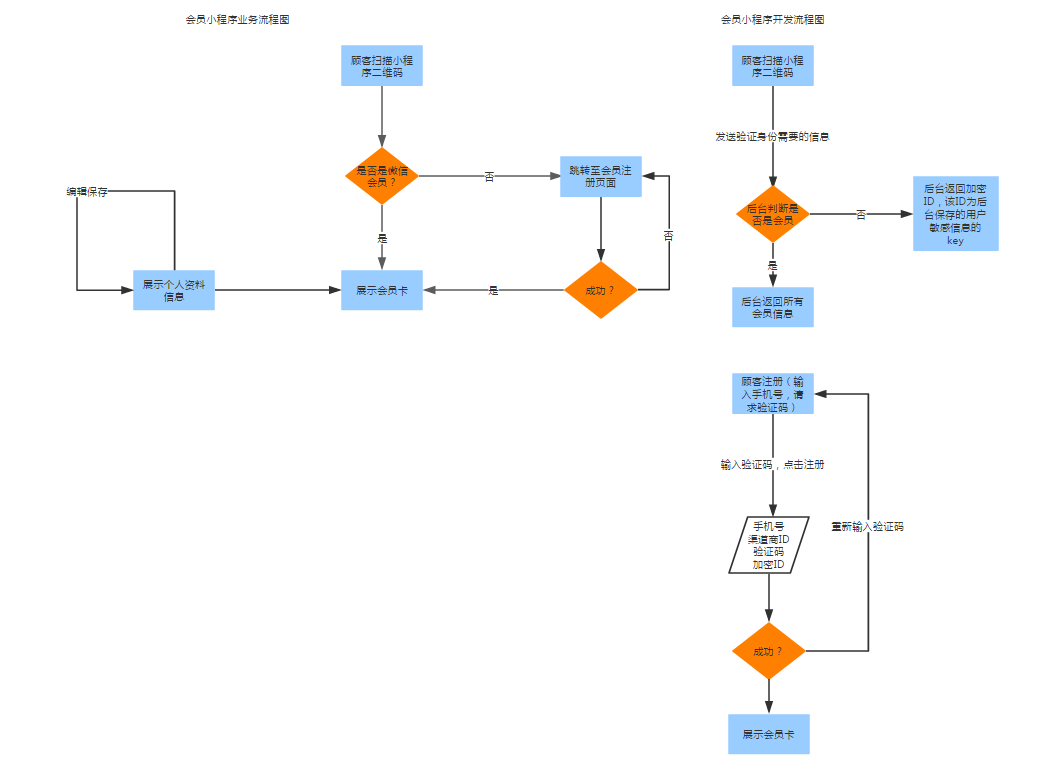
开发前准备 本文首先假定开发者已经粗略阅读过微信小程序的开发文档,所以注册小程序的流程就不介绍了。不过需要注意,小程序现在只允许企业用户注册,所以认证需要企业营业执...
2018-01-25浏览量 240 次 -
一:微信小程序定位到当前城市 首先需要申请百度地图Geocoding API Geocoding API包括地址解析和逆地址解析功能: 地理编码:即地址解析,由详细到街道的结构化地址得到百度经纬度信息...
2018-01-25浏览量 204 次 -
如果你有一个电商小程序,或是一个活动报名小程序,那么你可能会遇到这样的问题: 当消费者购买商品后,如何通知他们东西发货了呢? 如果用户报名成功,怎么样快速又方便地告...
2018-01-25浏览量 275 次 -
话不多说,我们来看一下效果图: 要实现的效果:点击到第几颗星,就要显示到第几颗星, 接下来直接查看源码: view class=l-evalbox row text class=l-evaltxt满意度:/text view class=l-evalist flex-...
2018-01-25浏览量 315 次 -
首先说点什么呢, 因为公司需求, 我也开始跳到小程序的坑里了, 填坑之路艰辛而凄凉, 好啦虽然有很多坑, 但毕竟小程序才出现不久, 有坑也正常, 哈哈哈不扯淡了, 来说说小程序的页面传...
2018-01-25浏览量 174 次 -
1.公共文件app文件可以放一些经常用到的方法 例如网络请求和判断网络的封装 在文件中如果想使用app.js中的方法直接var app = getApp() 直接就可以调用了 2.position相关的设置 想把文字放在...
2018-01-25浏览量 216 次 -
import common.scss 在需要1px边框的元素样式的开头添加@include px-border(#color,(some_position));。 其中color为边框颜色,some_position中填入需要边框的方位(不填则默认为所有方向), 例如:@incl...
2018-01-25浏览量 301 次 -
首先wxml代码: view class=myToast hidden={{nullHouse}}暂无有关信息/view view bindtap=clickArea点击此处/view 注:hidden属性用于切换比较频繁的地方。 wxss代码设置弹窗样式: .myToast{ width:240rpx; height......
2018-01-25浏览量 236 次 -
前言 小程序上线刷爆了朋友圈,但是最近渐渐消沉了,很少有动静!最近公司项目需要,体验了一下微信小程序,制作了几个功能,布局感觉很简单,但是交互和动画等写起来确实很费...
2018-01-25浏览量 264 次 -
github:https://github.com/nuysoft/Mock/tree/refactoring87 宗旨:无需等待,让前端独立于后端进行开发 简介:Mock.js is a simulation data generator to help the front-end to develop and pr......
2018-01-25浏览量 254 次 -
类似JS的prompt() attachments-2017-03-YedsiVqP58b78d99729b view class=wxapp-prompt style={{wxapp_prompt_style}} form bindsubmit=wxapp-prompt-formSubmit view class=p......
2018-01-25浏览量 627 次 -
报错信息: Error: in File:./pages/course/course.wxml end tag missing, near `view` 3 | view class=pageContainer 4 | template is=search/ 5 | view class=courses flex | ......
2018-01-25浏览量 678 次 -
生成的文件可以放在 utils文件中哦!!! /* * A JavaScript implementation of the RSA Data Security, Inc. MD5 Message * Digest Algorithm, as defined in RFC 1321. * Version 1.1 Cop......
2018-01-25浏览量 300 次 -
最近小程序特别火,笔者也来一探究竟! 这次我们采用了tpshop开源框架与微信小程序接口写了一个简单的轮播图栗子! 效果展示: 实现思路: 通过小程序post请求调取toshop接口返回j...
2018-01-25浏览量 336 次 -
没有高度封装,有人愿意封装优化下的可以弄下 效果图 1、wxml touch-item元素绑定了bindtouchstart、bindtouchmove事件 view class=container view class=touch-item {{item.isTouchMove ? touch-move-active......
2018-01-25浏览量 310 次 -
以下所有 set 打头的方法均为微信小程序特有, 去掉 set 即为 CanvasRenderingContext2D 的属性名. .stroke() 描出当前路径 .setStrokeStyle(color) 设置路径颜色 .setLineWidth(Number lineWidth) 设置路径宽度...
2018-01-25浏览量 281 次 -
node-uuid可以快速地生成符合 RFC4122 规范 version 1 或者 version 4 的 UUID。js-base64可以实现Base64编码和解码,支持UTF-8编码。crypto-js 可以非常方便地在 JavaScript 进行 MD5、SHA1、SHA2、SHA3、RIPEM...
2018-01-25浏览量 238 次

![微信JSAPI支付返回:CDATA[openid is invalid],openid无效](/public/static/common/images/not_adv.jpg)