-
在app.js文件中加入以下代码: if (wx.canIUse(getUpdateManager)) { const updateManager = wx.getUpdateManager() updateManager.onCheckForUpdate(function (res) { console.log(on......
2021-07-01浏览量 277 次 -
开发微信小程序过程中,在一个回调函数中对js中的变量赋值时出现报错:Cannot read property setData of undefined;at api chooseImage success callbackfunction 代码如下 wx.chooseImage({ count: 3, sizeType......
2021-07-01浏览量 213 次 -
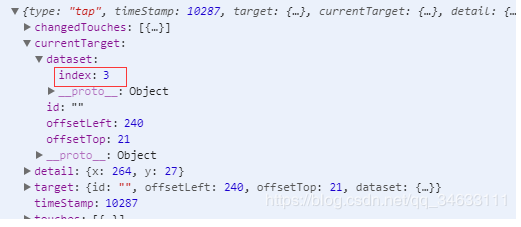
1.如果想要获取点击行的索引(即for循环数组的索引) view class=chooseTitle view class=choose wx:for={{monArray}} wx:for-index=bindex wx:key=item.id view class=itemName bindtap=switchTa......
2021-07-01浏览量 567 次 -
官方文档写的教程不够详细,根据查找到的成功方法重新整理出一个完整步骤 案例是安装Vant Weapp 一个小程序的UI库,参考网址(https://youzan.github.io/vant-weapp/) 首先使用npm当然要安装node.j...
2021-07-01浏览量 222 次 -
实现思路: 1、放置一个输入框,隐藏其文字和位置,同时设置支付输入框(表格)样式 2、当点击输入框时设置输入框为聚焦状态,唤起键盘,点击空白处,失去焦点,设为失去焦点样...
2021-07-01浏览量 394 次 -
准备是在小程序初始化进行一下登录状态判断,每次登陆以后会在storage里存一个user,根据这个值判断,没登陆过小程序启动进登录页面,登陆过直接跳转首页: App({ onLaunch: function()...
2021-06-30浏览量 399 次 -
声明周期onLoad与onShow的区别? onLoad页面加载时调用,可以获取参数,通过options,只调用一次。 onShow页面显示时调用(启动/页面从隐藏到启动),可调用多次。 业务场景 一、跳转携带参...
2021-06-30浏览量 430 次 -
在原生开发小程序的过程中,发现有多个页面都使用了几乎完全一样的逻辑。由于小程序官方并没有提供 Mixins 这种代码复用机制,所以只能采用非常不优雅的复制粘贴的方式去复用代...
2021-06-30浏览量 238 次 -
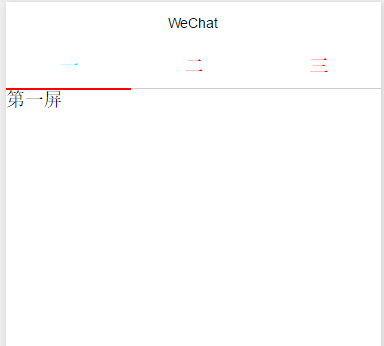
微信小程序里没有自带选项卡组件,但是却带有swiper组件,所以,我们便利用swiper来实现选项卡的功能。 先看效果图: wxml代码: 1 view class=swiper-tab 2 view class=swiper-tab-item {{currentTab==0...
2021-06-30浏览量 272 次 -
说明:比如这种情况下,比如tr上有一个点击事件,第一个cell下也有点击事件,但是点击cell时会触发到tr的事件 view class=tr bindtap=parentClick view class=cell bindtap=childClick1/view view class=cell2/...
2021-06-30浏览量 362 次 -
wx.switchTab 这个是可以跳转到tabBar页面的注意:如果tabBar打开过,存在页面栈中,就不会重新加载,如果没有打开过,将重走生命周期 wx.reLaunch 这个是关闭所有页面打开到应用中的某个...
2021-06-29浏览量 281 次 -
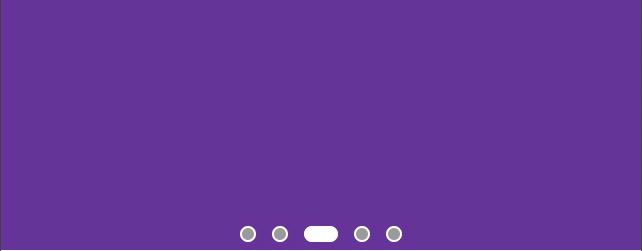
微信自带的swiper不支持dot样式修改,如果UI设计的样式有变化,将很难自定义 以下,提供一种方案来解决dot样式自定义的问题 如图: 大致思路 就是隐藏默认swiper的dots,然后自定义自己...
2021-06-29浏览量 372 次 -
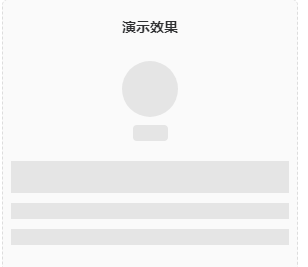
骨架屏可以理解为是当数据还未加载进来前,页面的一个空白版本,一个简单的关键渲染路径。可以看到在页面完全渲染完成之前,用户会看到一个样式简单,描绘了当前页面的大致框...
2021-06-29浏览量 406 次 -
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。 注意: 不要尝试修改页面栈,会导致路由以及页面状态错...
2021-06-29浏览量 358 次 -
小程序中的轮播图很简单,官方都有例子的,但是唯一的缺陷就是swiper是固定死的150px高度,这样如果传入的图片大于这个高度就会被隐藏。辣么,怎样让图片自适应不同分辨率捏。 我...
2021-06-29浏览量 282 次 -
做微信小程序的时候,可能出现跳转到tab页传参的场景,但是微信小程序文档中写了。switchTab不能带参跳转,那么这种情况可以怎么操作呢? 解决: 方法一: wx.setStorageSync(xxx,xxxxxx) 思...
2021-06-28浏览量 418 次 -
小程序image支持 JPG、PNG、SVG、WEBP、GIF 等格式;image组件默认宽度320px、高度240px;且支持懒加载;小程序要求图片打包上线的大小不能超过2M,所以很多静态资源放在网络上会比较好,在...
2021-06-28浏览量 291 次 -
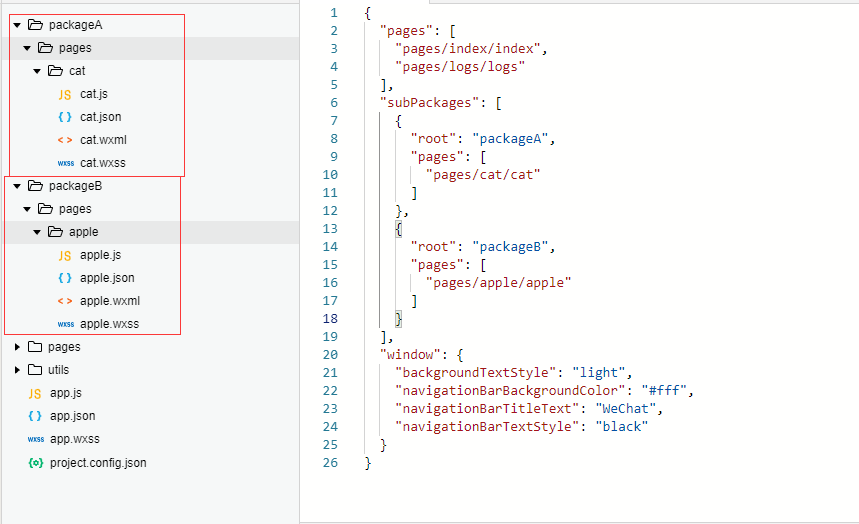
某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。 在构建小程序分包项目时,构建会输出一个或多个分包。每个使用分包...
2021-06-28浏览量 329 次 -
小程序的upLoadFile一次只能上传一张图片,需要循环调这个接口来实现多图上传,以下是示例代码,也可以直接封装成组件调用 wxml view class=images bindtap=upload image src=../../images/icon_shangch...
2021-06-28浏览量 185 次 -
微信低调发布了小程序测试功能:小程序分享到朋友圈,这个看似微小的变化,对微信小程序来说意义重大。 目前小程序分享到朋友圈有以下2个限制: a.仅支持Android平台,ios平台暂不支...
2021-06-28浏览量 358 次 -
两者的区别是,view 是一个组件,会在页面上做渲染;block不是一个组件,它仅仅是一个包装元素,只接受控制属性,不会在页面中做任何渲染。下面是两个block使用的例子: wx:ifblock...
2021-06-28浏览量 226 次 -
1.父传子 实现方式类似于vue 引入子组件 在子组件上添加自定义属性 例如:title,content 在子组件上的properties上添加要接收的属性 title,content 在子组件上通过{{ }}就可以直接使用啦。。...
2021-06-25浏览量 375 次 -
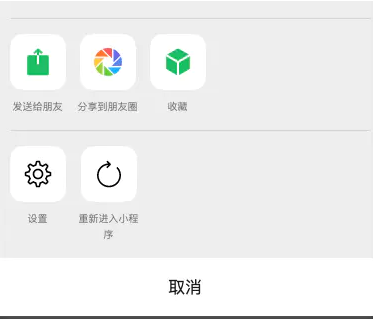
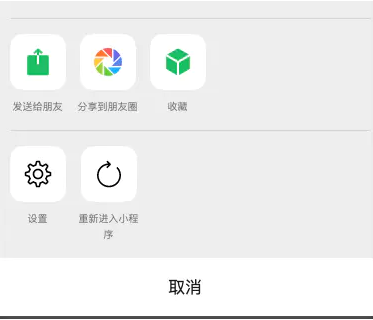
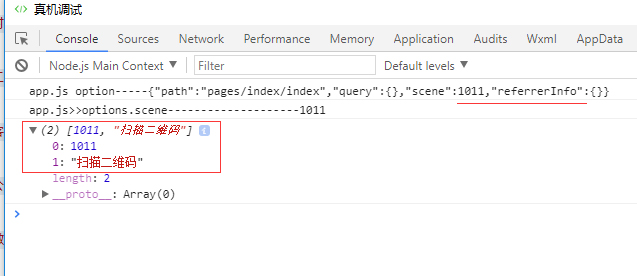
场景值主要是通过这两个函数来传递onLoauch 和 onShow函数: onShow: function(options) { let option = JSON.stringify(options); console.log(app.js option----- + option) console.log(app.......
2021-06-25浏览量 401 次 -
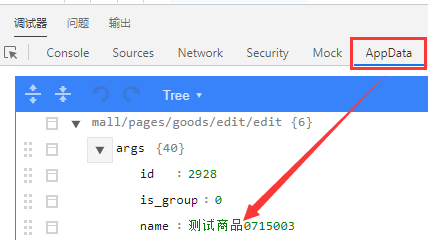
通常使用的是input的绑定方法 bindinput=userInput 绑定的方法如下,通过e携带的detail.value获取用户的输入 userInput(e) { this.setData({ name : e.detail.value, }) } e为该方法触发返回节点携带的参数,如...
2021-06-25浏览量 348 次 -
微信小程序实现的一键复制功能。微信小程序不支持页面复制功能,故要实现某些信息的复制,需要开发复制功能,微信小程序中复制一般采用调用 wx.setClipboardData 接口来复制内容 //...
2021-06-25浏览量 702 次 -
微信小程序的输入框在上面还好,如果不是,在聚焦的时候页面就会上移,上方的页面信息会 inputFocus (e) { this.setData({bottom: e.detail.height})},inputBlur () { this.setData({bottom: 0})} 看不到,影响用户操...
2021-06-25浏览量 703 次 -
效果图 代码 html部分 radio-group bindchange=radioChange name=sex label class= wx:for={{sex}} wx:key={{item.value}} style=margin-right:40rpx; radio value={{item.value}}......
2021-06-24浏览量 369 次 -
首先需要在当前小程序app.json中定义:需要跳转的小程序的app-id navigateToMiniProgramAppIdList: [ wxab811117b234c231cd], 第一种方法:wx.navigateToMiniProgram(打开另一个小程序) 官方文档:https://dev...
2021-06-24浏览量 475 次 -
wx.downloadFile({ url:https:xxx/f12f.jpg,//仅为示例,并非真实的资源 success:function(res){ //只要服务器有响应数据,就会把响应内容写入文件并进入success回调,业务需要自行判断是否下载到了想要...
2021-06-24浏览量 326 次 -
小程序获取当前页面 在小程序中,所有页面的路由都由框架统一管理。 框架以栈的形式维护了当前的所有页面。 getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序...
2021-06-24浏览量 342 次