通过在app.js中初始化代码后,在任何js中直接调用,
开发的目的在于以后拓展以及自定义样式比较方便,调用也很方便,不需要写大量冗余代码。




|
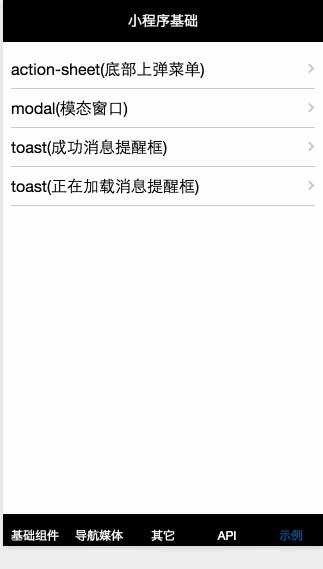
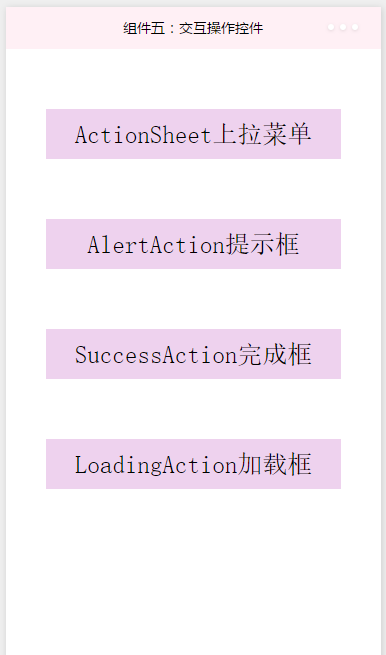
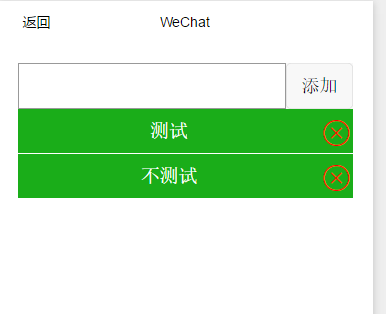
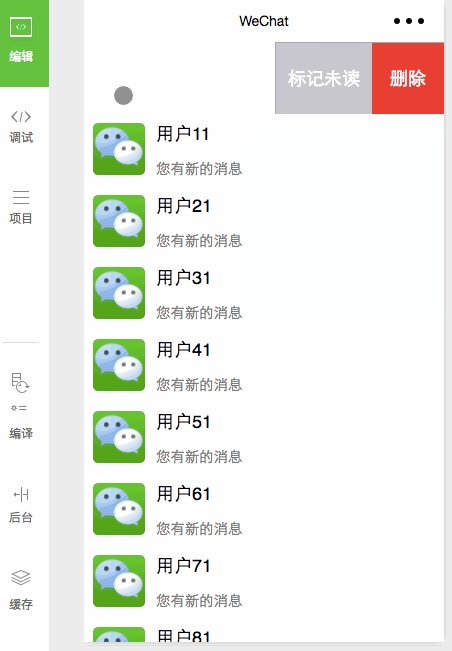
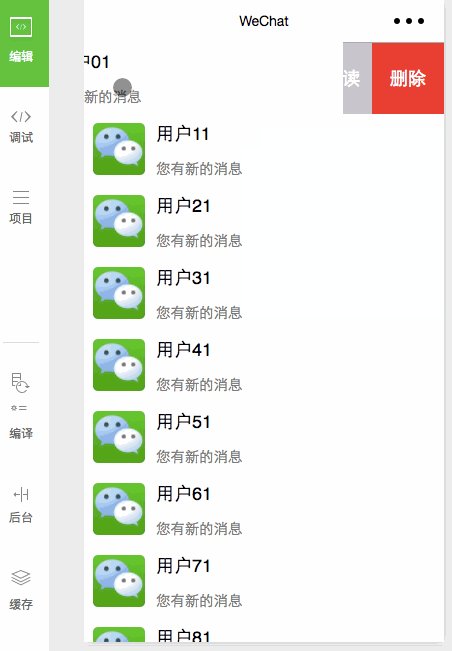
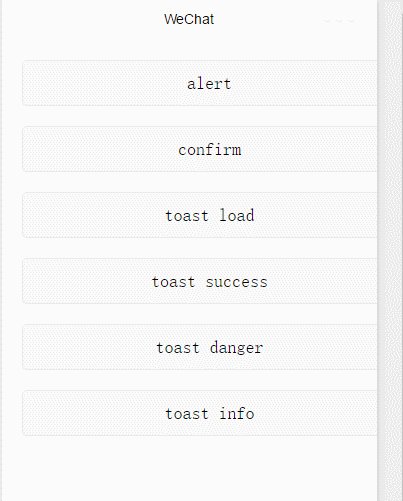
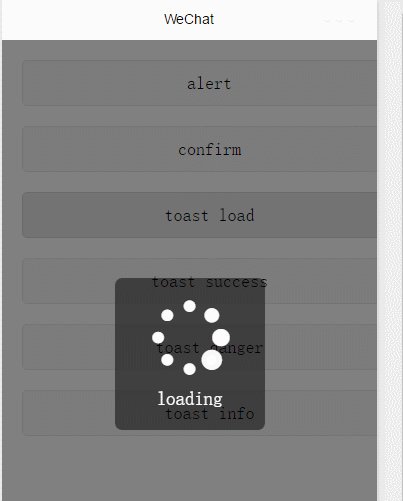
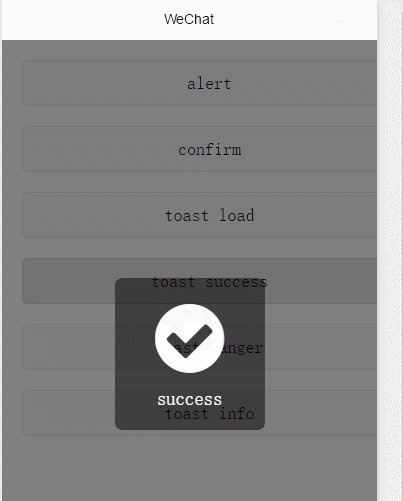
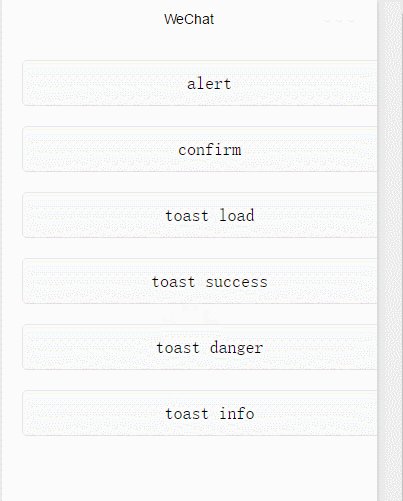
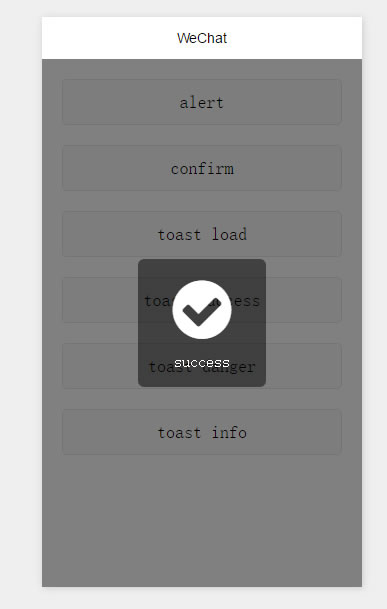
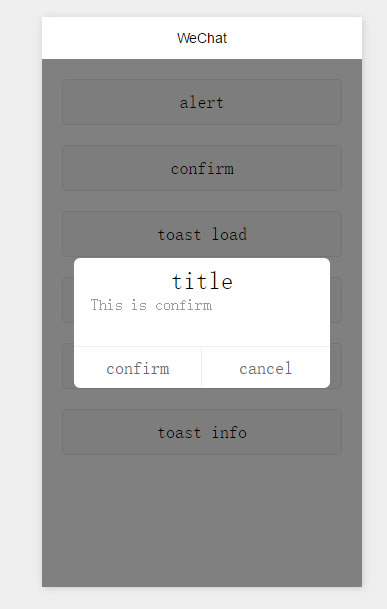
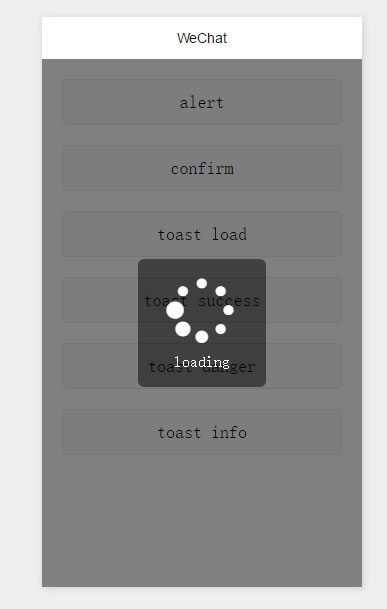
 微信小程序实用组件-modal和toast通用插件封装
微信小程序实用组件-modal和toast通用插件封装微信小程序实用组件-modal和toast通用插件封装
| 模板分类 : 小程序模板 | 模板编号 : Y202 | 源码文件 : 完全开源 | 下载权限 : VIP会员 |
| 模板大小 : | 模板指数 : ℃ | 更新时间 : 2018-01-16 16:16 | 模板等级 : ☆☆☆☆☆ |
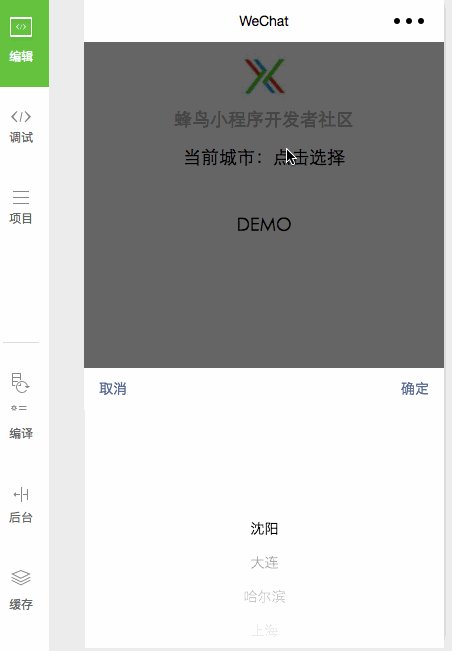
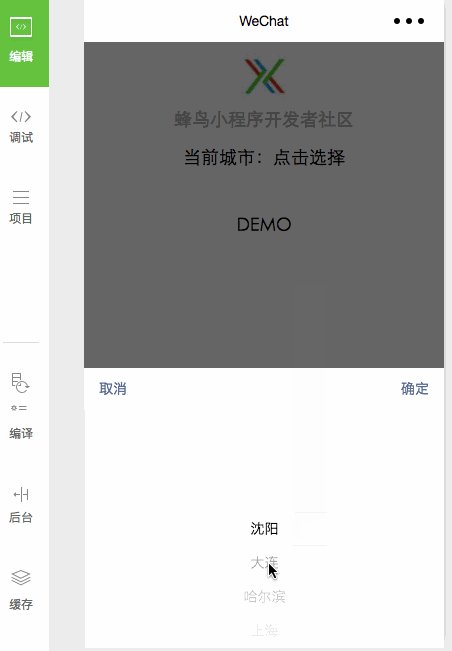
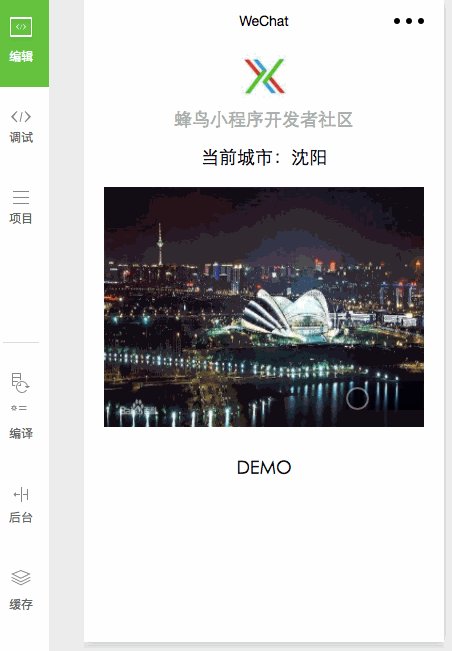
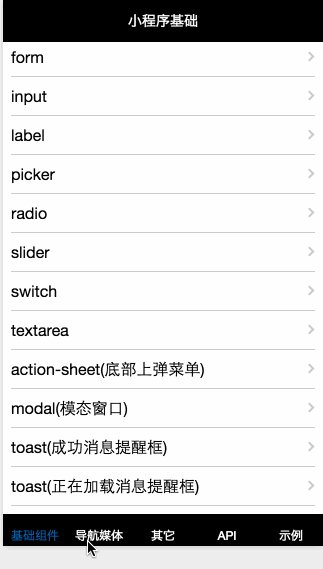
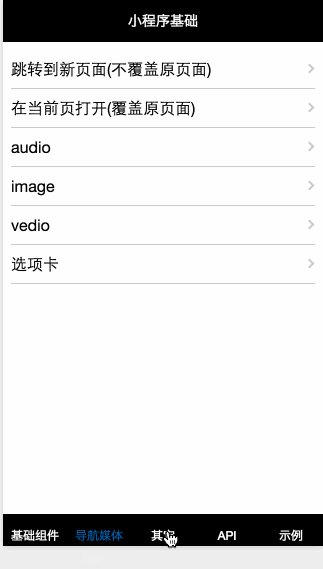
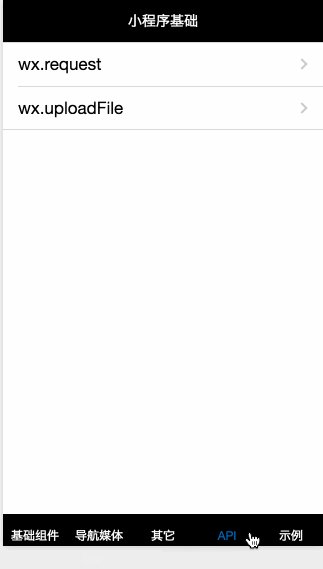
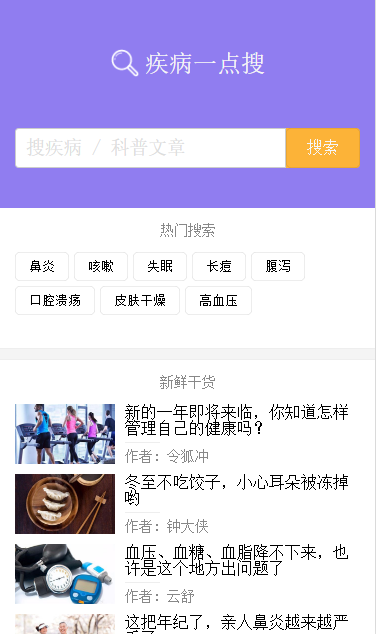
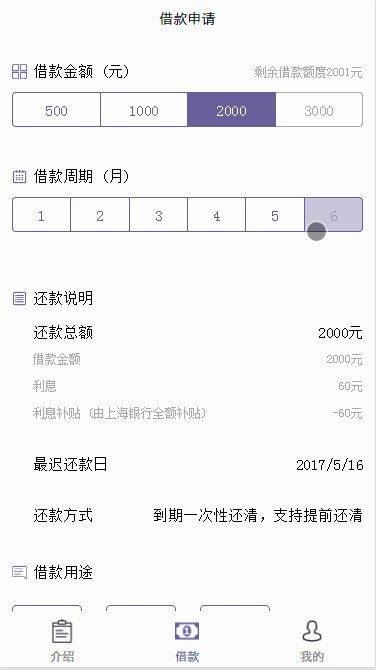
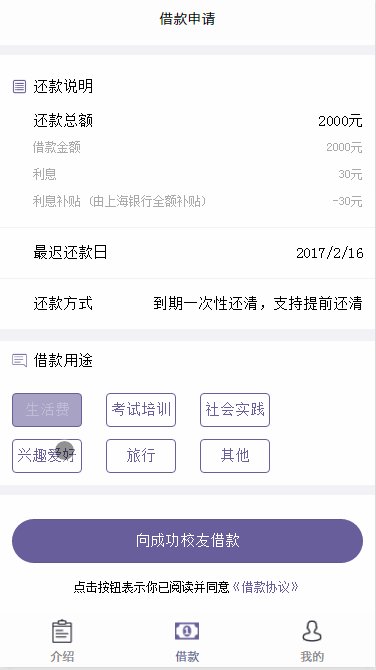
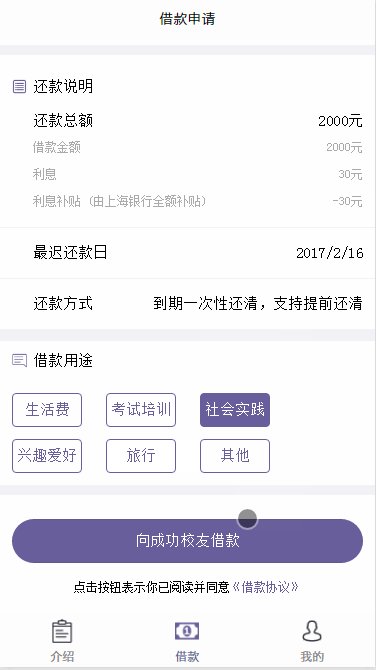
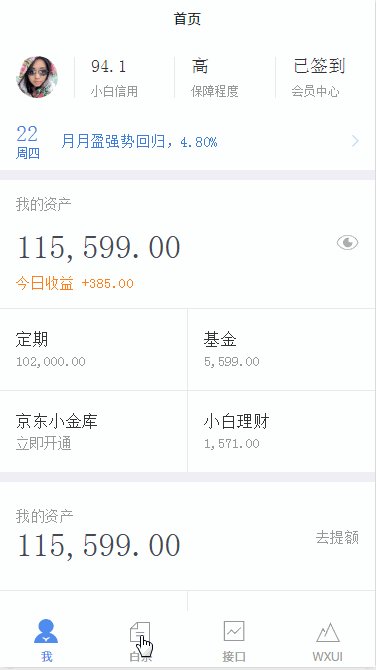
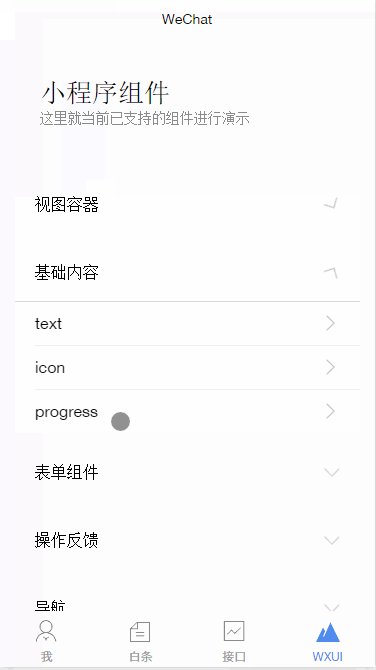
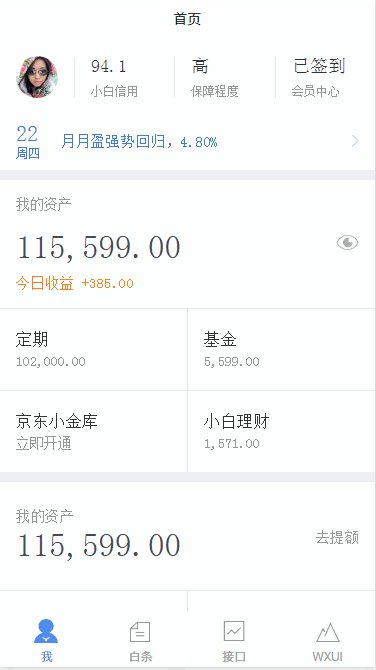
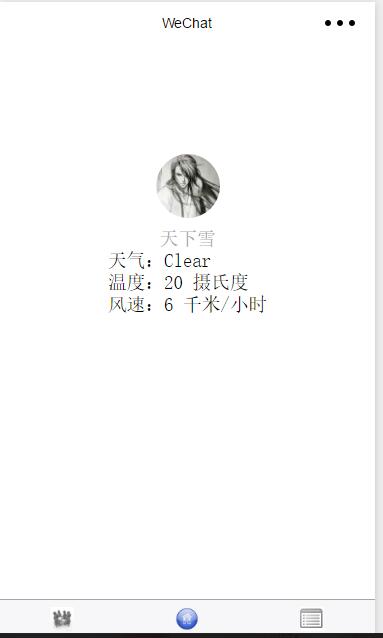
模板截图:
免责声明:
1. 本站所有素材(未指定商用),仅限学习交流,请勿用于商业用途。
2. 本站所有小程序模板Demo和图片均来自用户分享上传和网络收集,模板和图片版权归原作者及原出处所有。
3. 未经合法授权,会员不得以任何形式发布、传播、复制、转售该素材。
- 随便看看 -