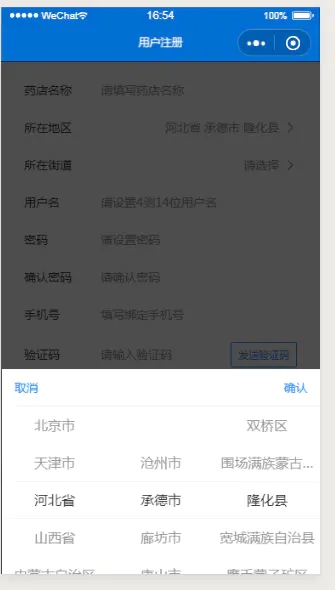
成品图
一、数据格式
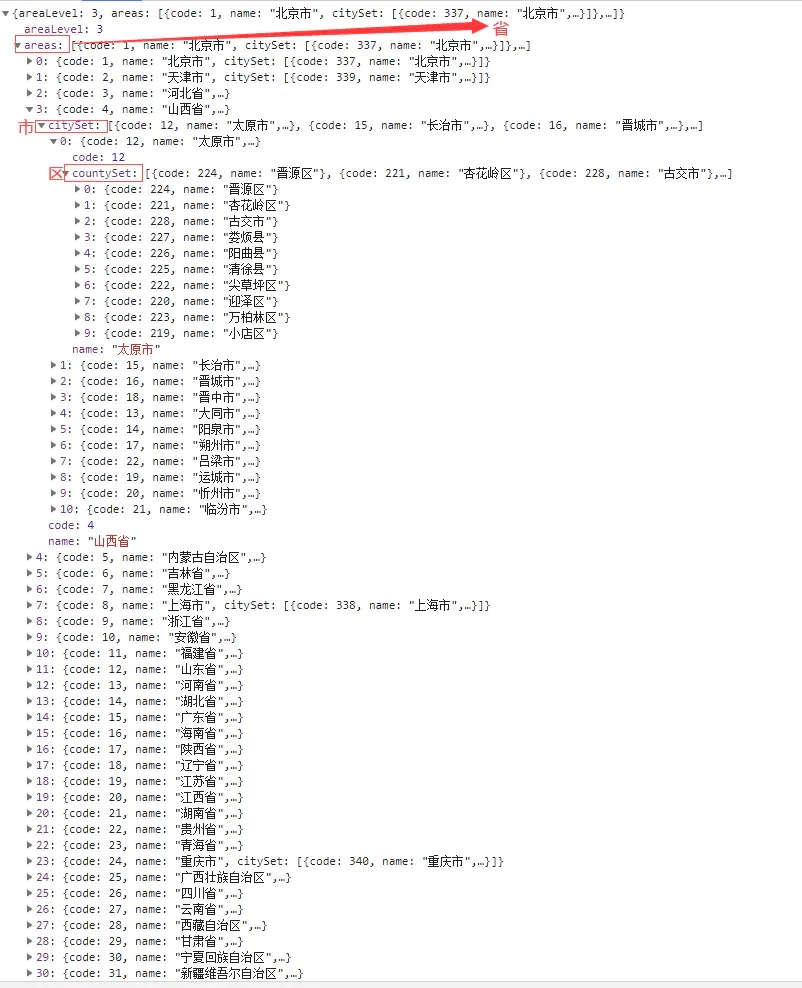
数据是树形结构的数据
数据结构
二、在xxx.json文件中引入vant组件
- {
- "usingComponents": {
- "van-picker":"/components/vant-weapp/dist/picker/index",
- "van-popup":"/components/vant-weapp/dist/popup/index",
- },
- "navigationBarTitleText":"用户注册"
- }
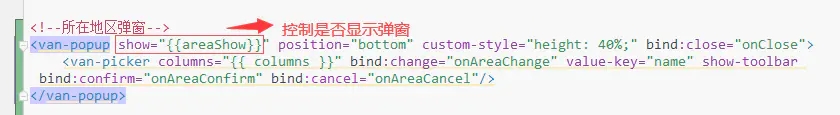
三、在xxx.wxml使用组件
wxml页面代码
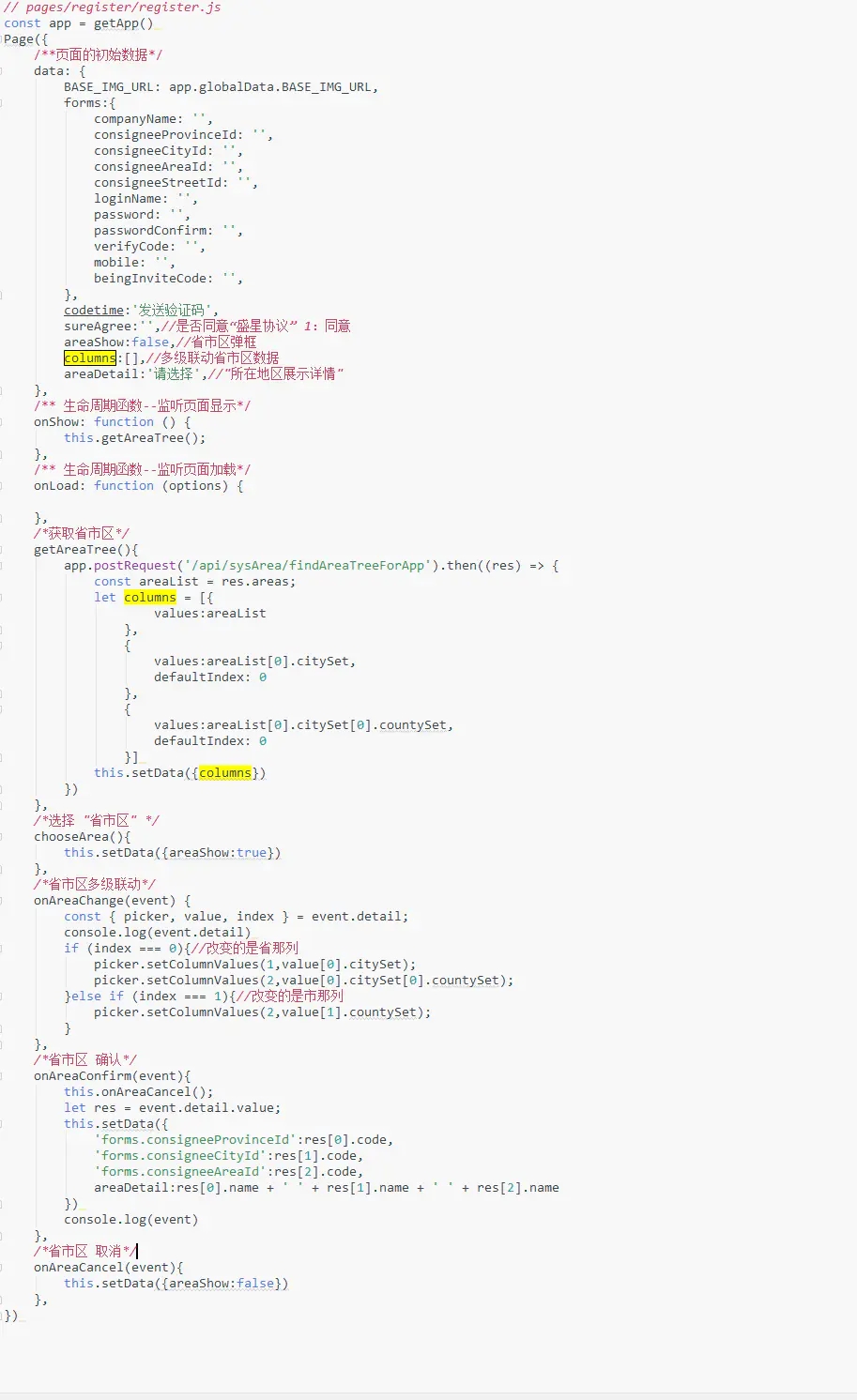
四、xxx.js
js代码
js部分代码主要强调以下几点:
1.多列数据格式:对象数组,其中可在页面的 value-key 来指定文字对应的 key 也就是列上所展示的内容。
2.change方法的参数中 : value: 代表当前改变之后,各列选中的数据;
index:当前改变的是第几列,0代表第一列,以此类推;
picker:当前多列对象
picker.setColumnValues() 方法:用来设置更新各列数据。参数:columnIndex(更新第几列), values(该列数据).
3.confirm方法:点击弹框的确定按钮,返回当前选中各列数据。