微信小程序、支付宝小程序、钉钉小程序都可以适用
LZ用的是钉钉小程序,很完美
首先你要有vscode这个
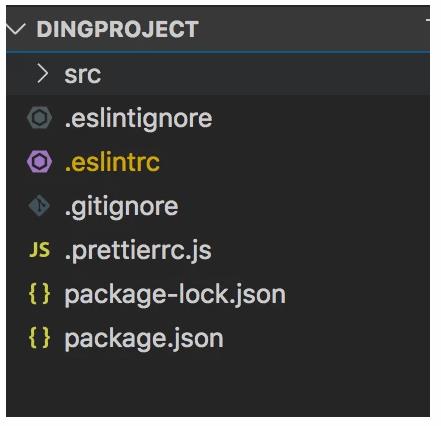
首先目录结构是这样的
一定要src里面放小程序的文件夹,如果全部放在一起,会导致小程序上传过大的问题,我刚开始就吃了这个坑,居然打包了40多m,根本传不上去,后来放在src文件夹下面就解决了,让小程序直接去访问src文件夹
{
"private": true,
"name": "dingproject",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"precommit": "lint-staged",
"clean": "rm -rf dist/*",
"lint": "eslint -c .eslintrc ./src"
},
"author": "",
"license": "ISC",
"dependencies": {},
"devDependencies": {
"babel-eslint": "^8.2.1",
"eslint": "^3.12.1",
"eslint-config-prettier": "^2.9.0",
"eslint-plugin-html": "^3.0.1",
"eslint-plugin-import": "^2.8.0",
"eslint-plugin-prettier": "^2.3.1",
"lint-staged": "^6.0.0",
"prettier": "^1.8.2"
},
"lint-staged": {
"src/**/*.js": [
"eslint --fix",
"git add"
]
}
}
.eslintrc 文件
{
"extends": [
"prettier",
"prettier/standard"
],
"useTabs": false,
//插件
"plugins": [
"prettier"
],
//配置解析器
"parser":"babel-eslint",
"parserOptions": {
"ecmaVersion": 6,
"sourceType":"module",
},
"env": {//脚本目标的运行环境
"browser":true,
"node":true,
"es6":true,
"commonjs":true
},
//全局变量
"globals": {
"__DEV__":true,
"__WECHAT__":true,
"__ALIPAY__":true,
"App":true,
"Page":true,
"Component":true,
"Behavior":true,
"wx":true,
"getApp":true,
},
//规则,只用插件:插件名/规则
"rules": {
"prettier/prettier":"error",
"no-console": 0
}
}
然后 npm i 安装一下即可
npm run lint
如何让vscode 可以保存自动并校准文件,可以参考我下一篇文章
如何让eslint自动保存并修改不合规范的文件