微信小程序要实现网络请求,首先要对其进行设置,下面以”微信web开发者工具V1.01.170913”为例一:对于服务器网站没有备案,或只需要做本地测试的用户在“微信web开发者工具”的“设置”-“项目设置”-“项目设置” ...
微信小程序要实现网络请求,首先要对其进行设置,下面以”微信web开发者工具V1.01.170913”为例
一:对于服务器网站没有备案,或只需要做本地测试的用户
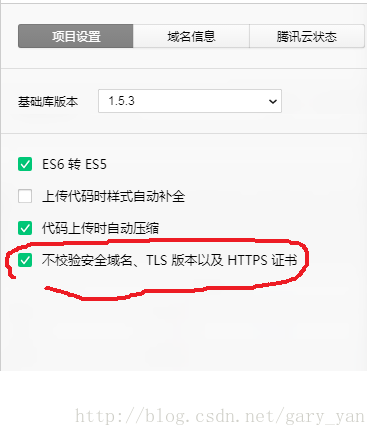
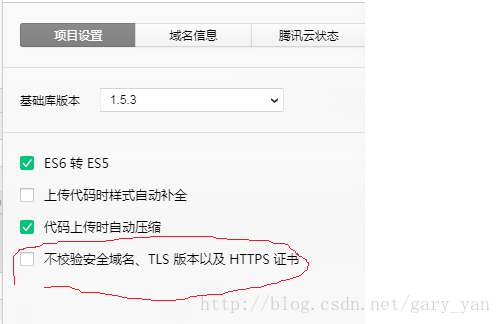
在“微信web开发者工具”的“设置”->“项目设置”->“项目设置”中
选:不校验安全域名、TLS 版本以及 HTTPS 证书,如下图

二:对已有备案的网站服务器用户
因为小程序只支持https的域名,所以先要确保自己的网站服务器已安装了SSL证书,至于怎样安装,可参考我之前的文章,如下:
一:https的简单介绍及SSL证书的生成
二:https的SSL证书在服务器端的部署,基于tomcat,spring boot
三:让服务器同时支持http、https,基于spring boot
四:https的SSL证书在Android端基于okhttp,Retrofit的使用
然后,通过下面两步设置
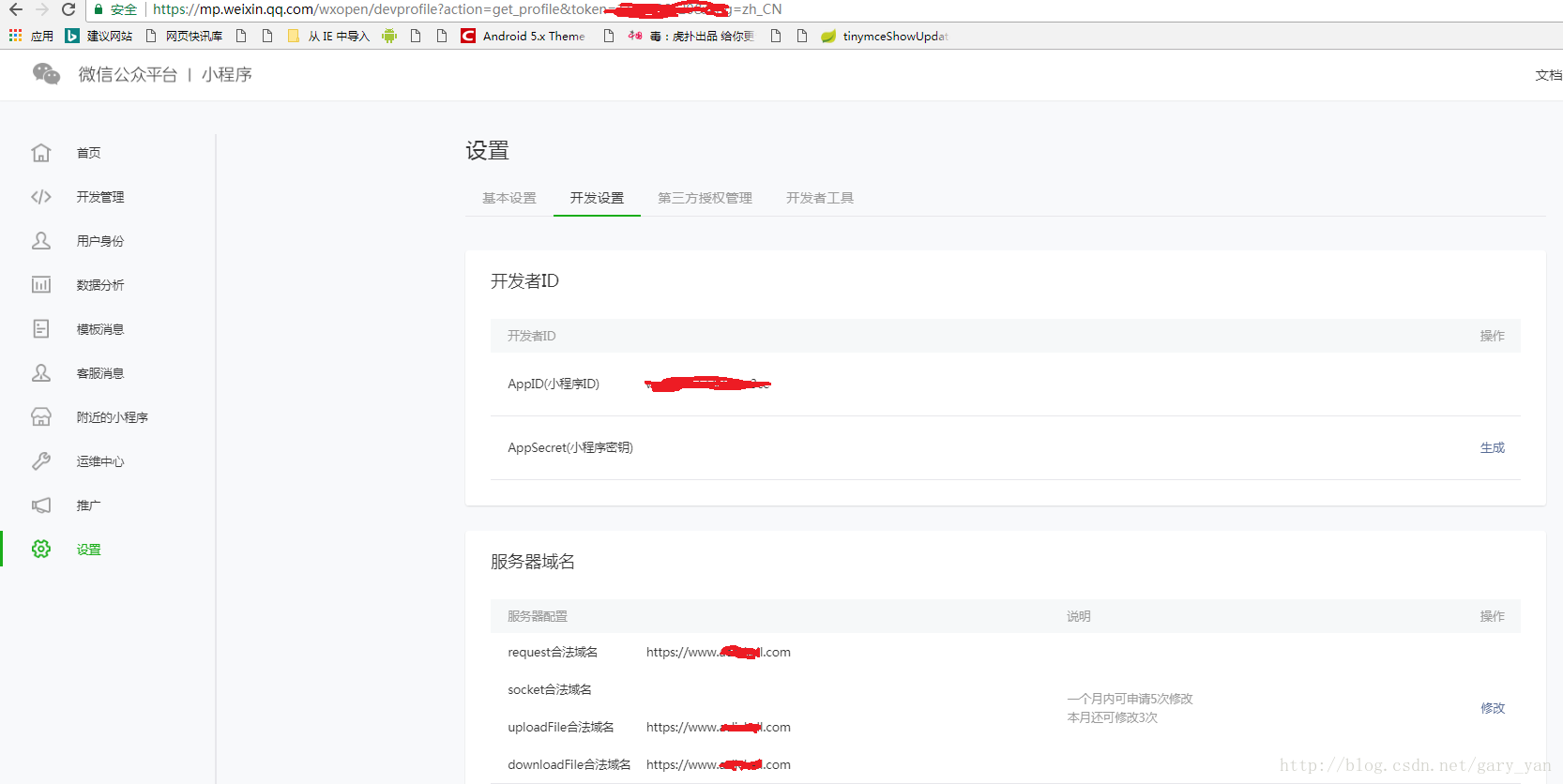
1):在mp.weixin.qq.com中用自己的小程序帐号登录,在”设置”->”开发设置”中填写服务器域名,如下图:
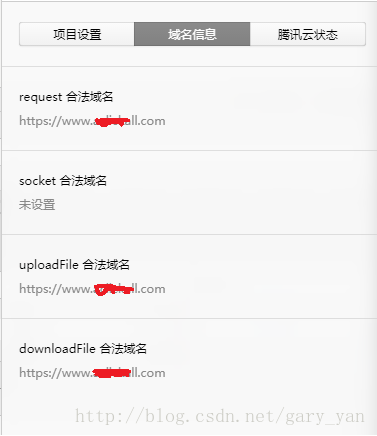
设置完后,在“微信web开发者工具”的“设置”->“项目设置”->“域名信息”中会看到刚在后台的域名设置,如下图:

2):在“微信web开发者工具”的“设置”->“项目设置”->“项目设置”中
不要选:不校验安全域名、TLS 版本以及 HTTPS 证书,如下图

三:设置完成后,就开始代码部分
先设置一个view用于显示收到服务器应答的数据
再设置一个button,用于点击时调用”httpRequest()”发起对服务器的请求
pages\index\index.wxml 内容如下:
<!--index.wxml-->
<view class="container">
<!-- This is our View -->
<view> Http Receive: {{response}} </view>
<button bindtap="httpRequest"> http test </button>
</view>
pages\index\index.js内容如下:
// This is our App Service.
// This is our data.
var helloData = {
response: ‘‘
}
// Register a Page.
Page({
data: helloData,
httpRequest: function (e) { //对应:<button bindtap="httpRequest"> http test </button>的button点击
var that=this
wx.request({
url: ‘https://127.0.0.1/test‘, //仅为示例,要根据你实际的接口地址
data: {
x: ‘ab‘,
y: ‘cd‘
},
header: {
‘content-type‘: ‘application/json‘ // 默认值
},
success: function (res) {
console.log(res.data)
that.setData({
response: res.data //把接收到的服务器数据显示到{{response}}中
})
}
})
}
})
上面代码等同于访问:
https://127.0.0.1/test?x=ab&y=cd
最终显示的结果如下(当然,收到什么内容要根据你服务器的回复内容):