是的,我们撸了一个新轮子。在这个前端高速发展的时代,撸轮子并不是目的,而是解决问题的手段。我们希望通过这个轮子,帮助像我们这样的小程序开发者,优雅高效的搞定小程序中自定义组件的开发和使用这 2 个环节, ...

是的,我们撸了一个新轮子。
在这个前端高速发展的时代,撸轮子并不是目的,而是解决问题的手段。我们希望通过这个轮子,帮助像我们这样的小程序开发者,优雅高效的搞定小程序中自定义组件的 开发 和 使用 这 2 个环节,为开发者 赋能 。
缘起
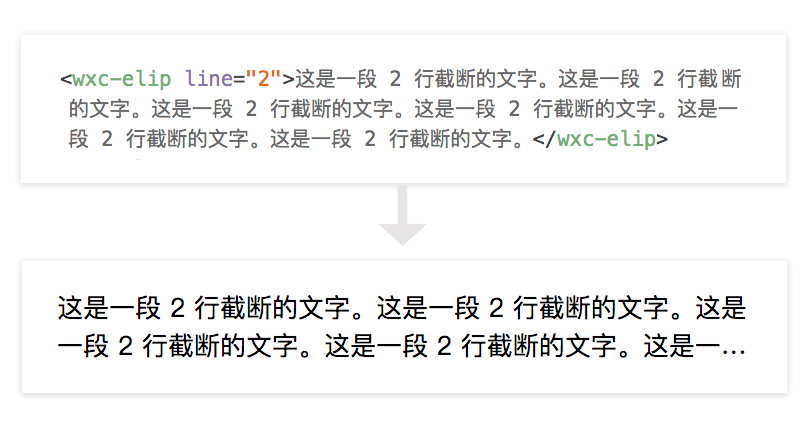
一切的初衷,都始于我们希望像下面这样,优雅的定义和使用组件:

但这并不容易。
首先,需要微信官方支持以自定义标签的方式来封装组件。我们知道,在以往的小程序开发中,这样的方式是不支持的。所喜,微信团队和我们的想法一致。依托于同微信团队良好的沟通渠道,我们团队在第一时间获得了自定义标签组件的内测邀请,并开始着手将我们的想法落地。(PS:微信自定义组件功能,已于 2017.11.02 日 开始公测 ,请升级微信版本到 6.5.16 或更高)。
其次,需要降低组件的开发成本。
再次,需要便捷的在既有项目中安装、应用和更新组件。
组件开发
对于组件的开发,Min 提供了一整套的开发方案,包括范式、工具化环境、Demo 预览小程序、内置化文档、自动编译打包、一键式发布等能力。
○ 单文件策略
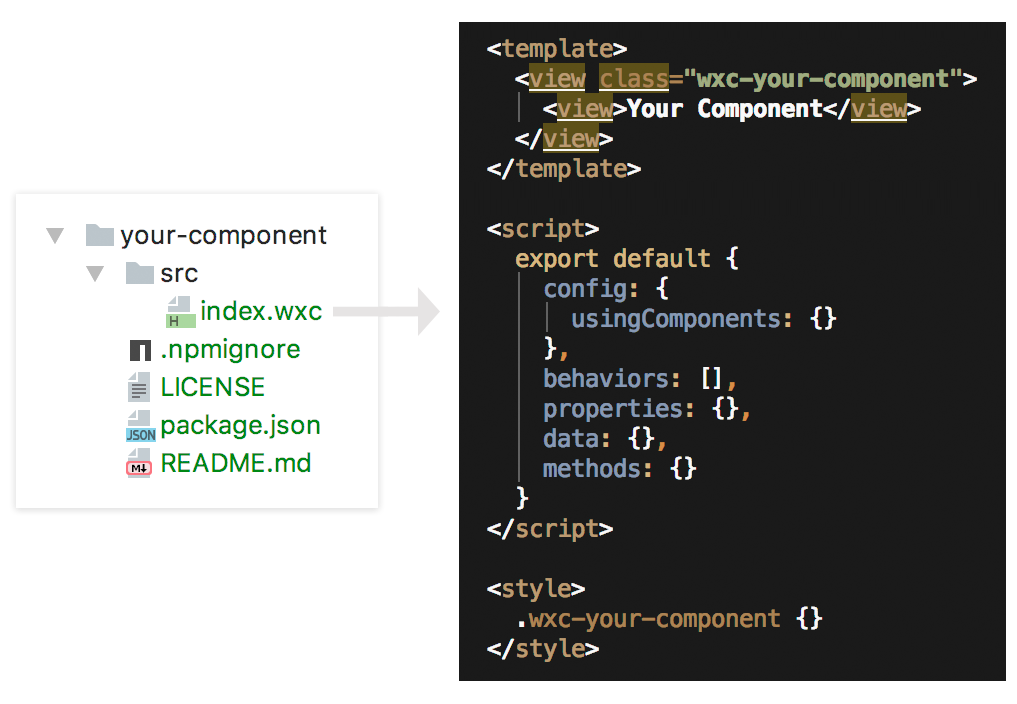
我们知道,小程序目前的工程化文件结构,是多文件形式(.wxml、.wxss、.js)。为了提供额外的能力封装,Min 采用了单文件的方式(.wxc 文件)来开发一个组件,一个基于 Min 开发的组件就是一个 npm 包。
采用单文件的策略,既有对开发者诸如 Vue 单文件开发习惯的考虑,同时也基于在单文件的编译环节,我们可以做一些额外的赋能 —— 如对 less、postcss 的支持;再如对全局变量、模板、引用路径 Resolve 等支持;抑或通过插件的引入,提供其他的额外能力。

○ Min Cli
Min 提供了一套 Cli 工具 ( https://github.com/meili/min-cli) 来帮助开发者快速创建、编译、发布您的组件。通过 $ npm -i -g @mindev/min-cli ,您就能获得 Min 提供的一键式能力。
通过 $ min init ,您可以快速的创建本地的组件开发环境。这个组件开发环境,就是一个组件的预览小程序,可以通过微信开发者工具便捷的查看组件的运行情况。
通过 $ min new *name (*name 是你的组件名)来新建一个组件。
通过 $ min dev *name 来开启开发模式 —— 组件的最新改动,都会在微信开发者工具中实时的刷新显示。
通过 $ min publish *name 来最终发布你的组件,发布后的组件即为一个随时可用的 npm 包。
○ MinUI
同时,我们还提供了一套小程序 UI 组件库 ,这也是我们团队在业务中使用的组件库。您可以通过搜索小程序 “MinUI” 、或通过扫描下方的“小程序二维码”来访问它。


当然,它也是开源的 �� ( https://github.com/meili/minui)。
组件应用
对于组件的应用,Min 提供了在原有的应用项目中,一键式安装、一键式更新组件的能力。并提供了渐进增强的诸如应用全局变量、全局模板等能力支持。后续我们还将以插件化的方式,提供诸如代码检测、单测环境等能力支持。
○ 组件安装
在既有应用下,开发者可以通过 $min install *name 来安装一个组件,组件默认会安装到项目工程的 packages/ 文件夹下。
安装后的组件,即可以用小程序通用的方式在页面中引入和使用了。
○ 组件更新
对于组件的更新,你可以使用 $ min update *name 来一键搞定。
○ 渐进增强
Min 同时提供了一些应用全局性的渐进增强能力,以供开发者选择性使用。但这需要付出一点额外的成本。
前面提到,我们采用单文件 .wxc 的方式来开发一个组件,因为在编译环节可以做一些额外的事情,这里的 “c” 即为 component 的首字母。
同理,Min 还提供了 .wxp 和 .wxa,来为 page 和 app 提供一些额外的赋能。如果您已经在本地尝试基于 Min 的开发,就会发现本地的组件开发环境这个小程序,就是基于 .wxp 和 .wxa 来实现的。 :)
短暂的结尾
我们希望 Min 能帮助你快速的解决组件开发中的痛点,我们也希望这个小 Baby 能够在社区的帮助中快速成长,所以我们将 Min 进行了开源。
希望有更多的同学通过实际的使用获得收益,更希望有改进的建议(吐槽 :p )、或是共建,来帮助稚嫩的 Min 逐渐打磨的趋于成熟。
最后,再次附带 Github 上项目的开源地址,输出,才是最好的输入 : )
MinUI: https://github.com/meili/minui
Min Cli: https://github.com/meili/min-cli
蘑菇街前端团队,2017.11.02 于杭州。












