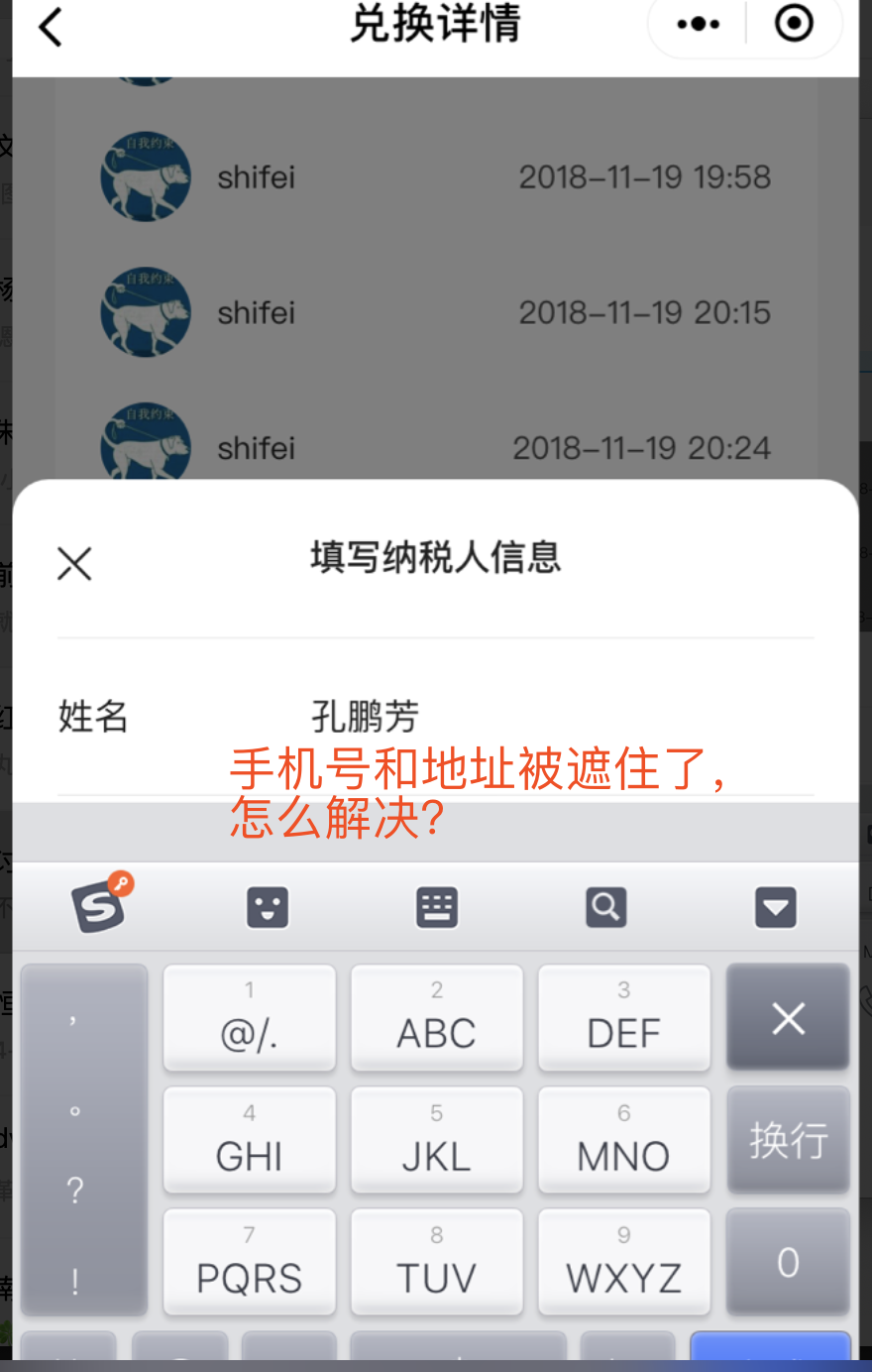
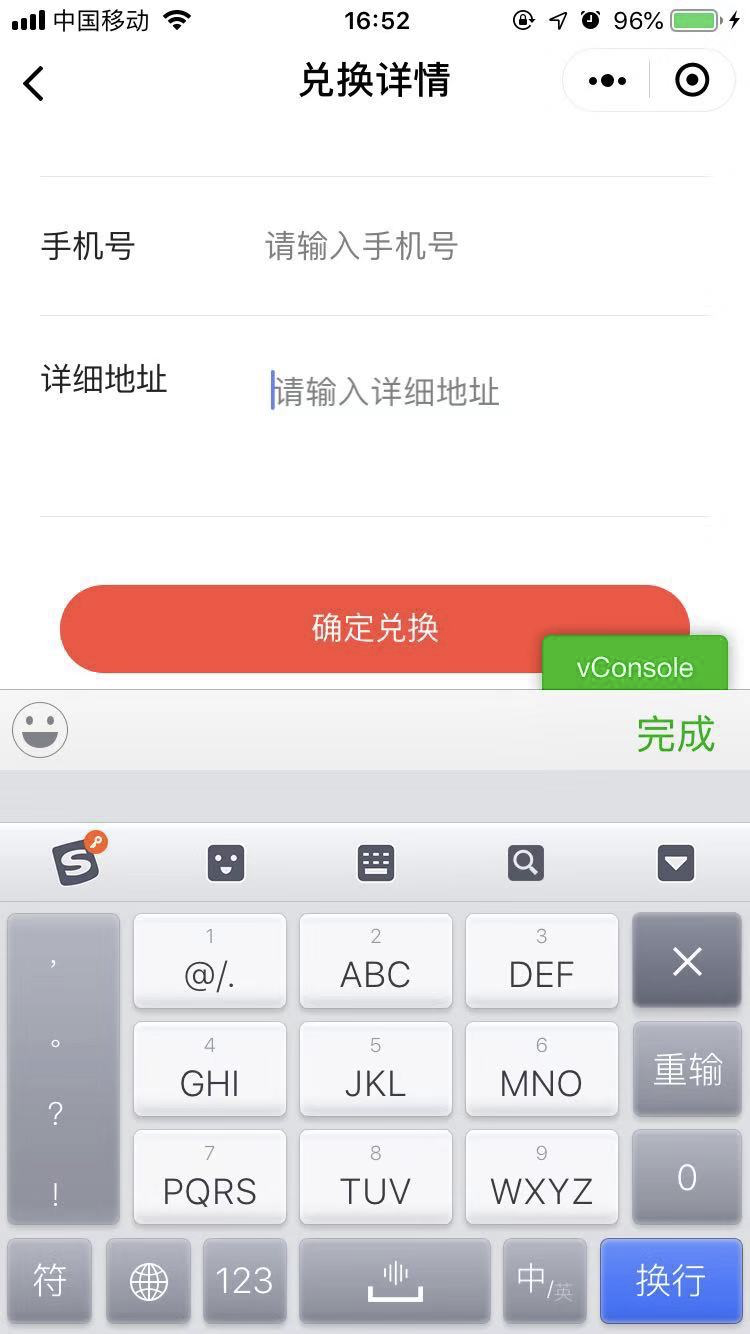
在开发微信小程序的时候遇到,输入用户名或者手机号以及地址,手机键盘调起来,会把输入框遮挡。
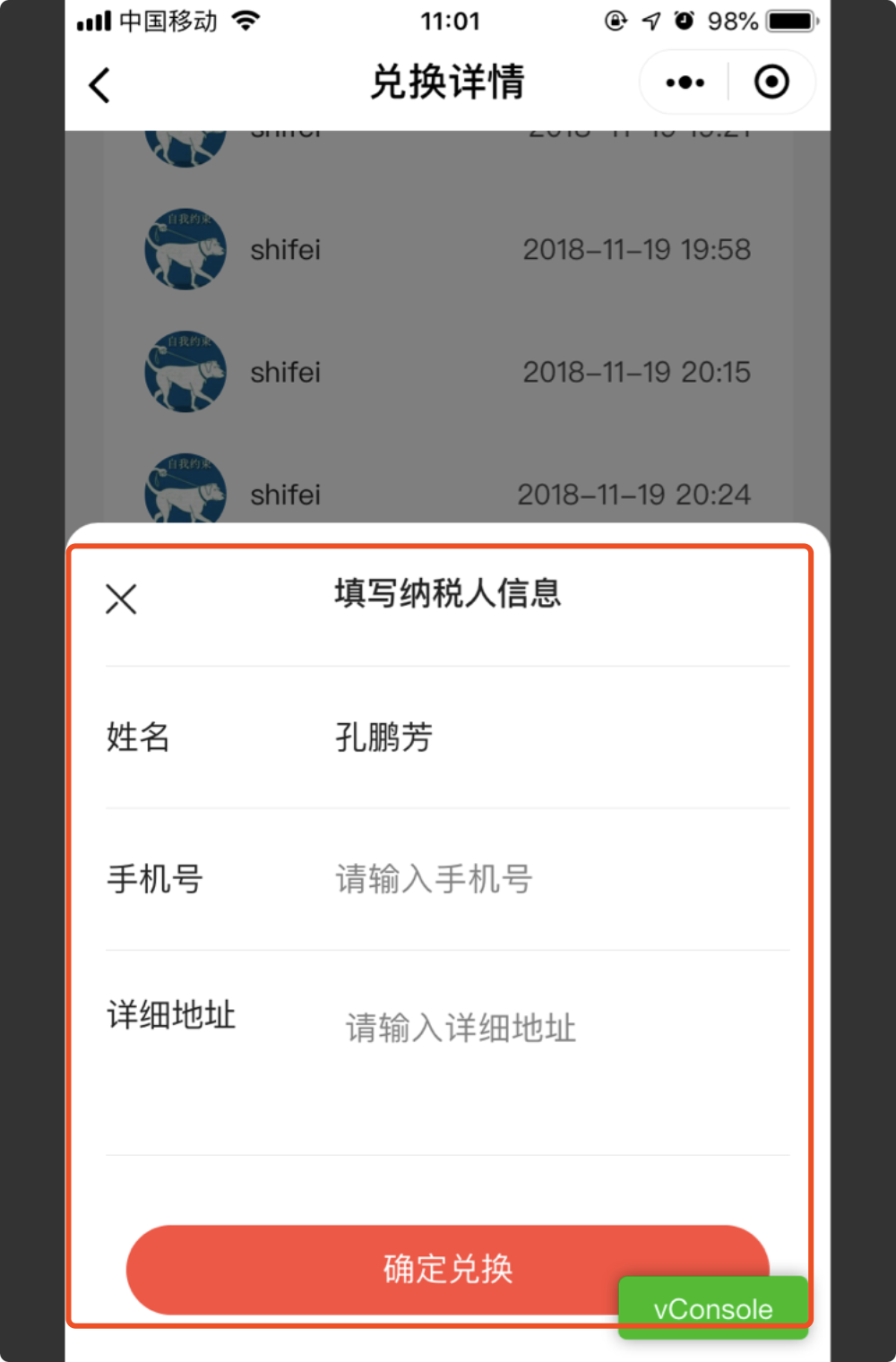
如图:


以上两张图是自己工作中遇到的,此处不要着急,一个属性帮你搞定。
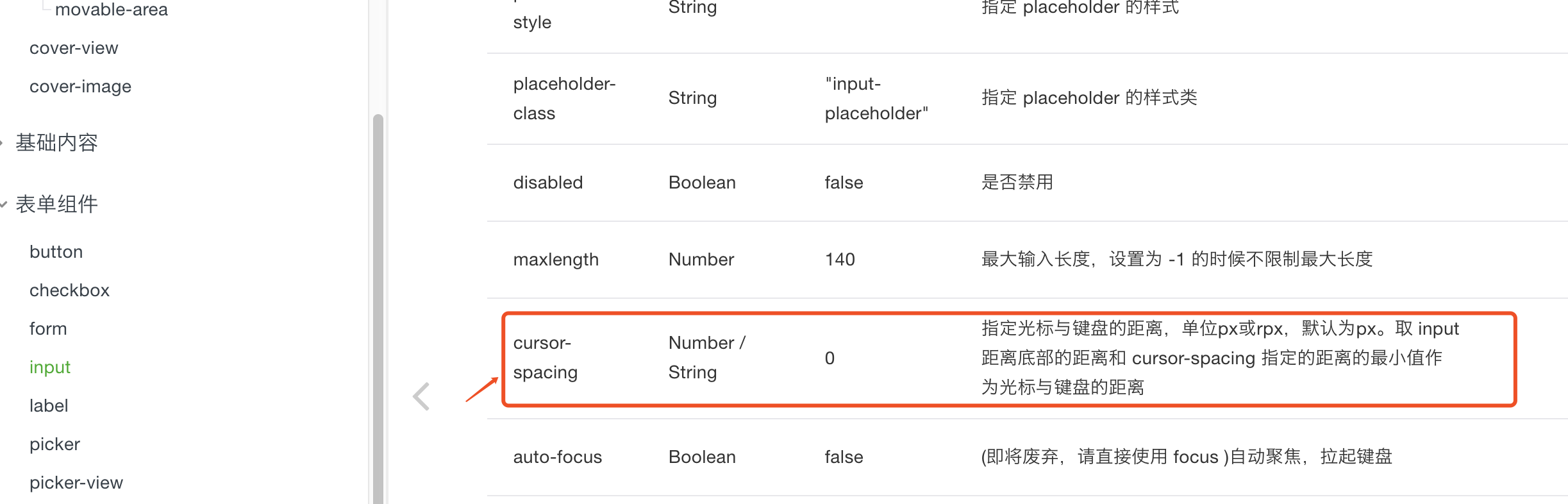
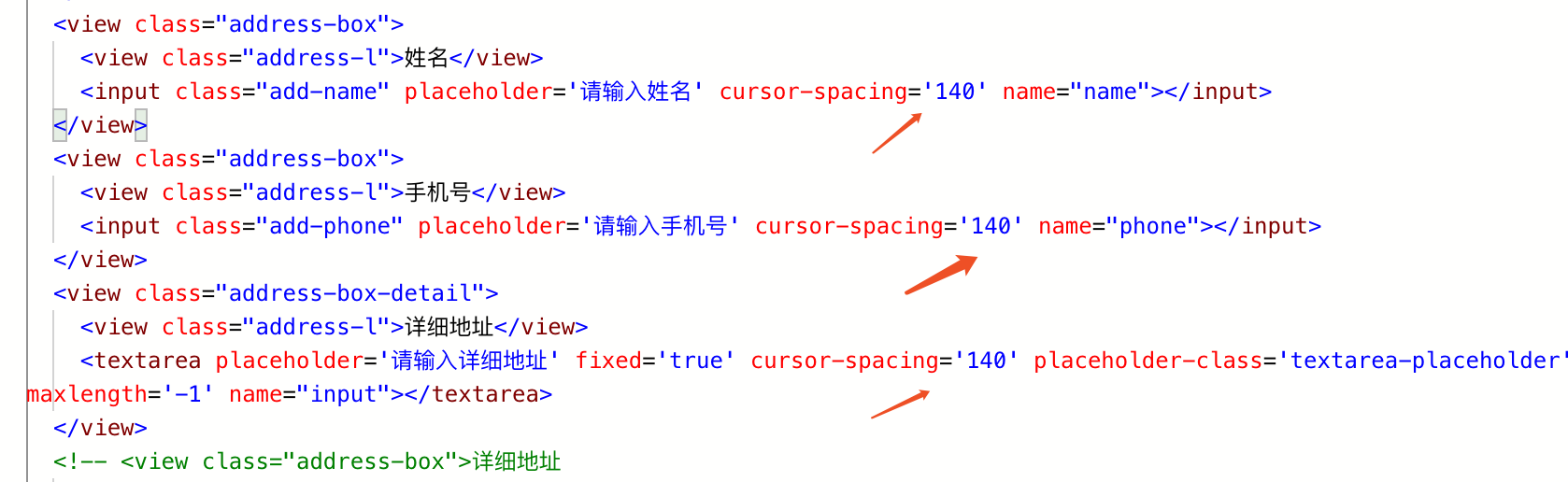
cursor-spacing:指定光标与键盘的距离,单位px或rpx,默认为px。取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离

微信小程序开发文档api:
https://developers.weixin.qq.com/miniprogram/dev/component/input.html
https://developers.weixin.qq.com/miniprogram/dev/component/textarea.html


最终呢,就解决输入框被遮挡问题喽!












