|
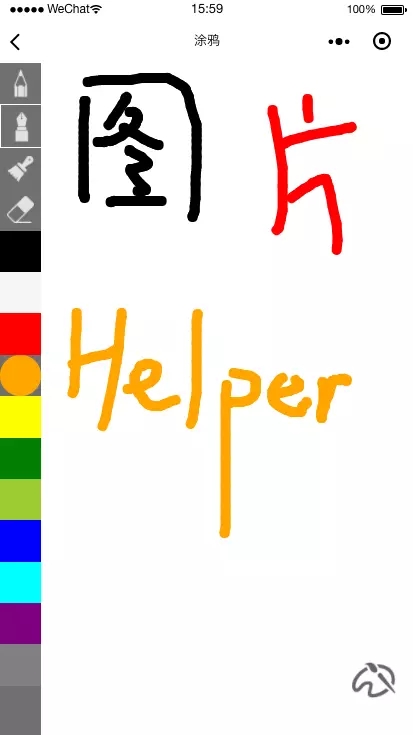
Canvas是微信小程序中的一个原生组件,因此我们在使用它的时候要特别注意微信小程序对原生组件的使用说明。canvas这个组件其实就是一个画布,你可以在上面画很多你用其他方式不好实现的内容。下面我就将介绍一下怎么给图片添加水印,图片的拼接,怎么制作个性名片以及制作一个涂鸦的画板。
水印
水印的添加总的来说可以简单的分为三步来走,第一步先完成一个画布的创建,第二步在画板上画出你想添加水印的图片,第三步画上你要添加的水印文字。
创建画板
-
<canvas style="width: {{imageWidth}}px; height: {{imageHeight}}px;" canvas-id="myCanvas"></canvas>
需要注意的是canvas-id的唯一性,如果使用一个已经出现过的 canvas-id,该 canvas 标签对应的画布将被隐藏并不再正常工作。这里我们将宽度和高度设置成动态的,根据图片的宽高来确定画板宽高的比例。 然后我们需要在.js文件中进行操作:
-
var ctx= wx.createCanvasContext('myCanvas')
var that = this
//选择图片,这里我们设置先选择一张。
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
var tempFilePaths = res.tempFilePaths
//获取图片基本信息
wx.getImageInfo({
src: tempFilePaths[0],
success: function (res) {
var width = res.width
var height = res.height
//获取屏幕宽度
let screenWidth = wx.getSystemInfoSync().windowWidth
//处理一下图片的宽高的比例
if (width >= height) {
if (width > screenWidth) {
width = screenWidth
}
height = height / res.width * width
} else {
if (width > screenWidth) {
width = screenWidth
}
if (height > 400) {
height = 400
width = res.width / res.height * height
} else {
height = height / res.width * width
}
}
that.setData({
imageWidth: width,
imageHeight: height,
})
ctx.drawImage(res.path, 0, 0, width, height)
ctx.rotate(obj.rotate * Math.PI / 180)
for (let j = 1; j < 12; j++) {
ctx.beginPath()
ctx.setFontSize(14)
ctx.setFillStyle('white')
ctx.fillText('你要添加的文字', 0, 50 * j)
for (let i = 1; i < 12; i++) {
ctx.beginPath()
ctx.setFontSize(14)
ctx.setFillStyle('white')
ctx.fillText("你要添加的文字", (15 + (14-1)*"你要添加的文字".length) * i, 50 * j)
}
}
for (let j = 0; j < 12; j++) {
ctx.beginPath()
ctx.setFontSize(obj.fontSize)
ctx.setFillStyle(obj.color)
ctx.fillText("你要添加的文字", 0, -50 * j)
for (let i = 1; i < 12; i++) {
ctx.beginPath()
ctx.setFontSize(14)
ctx.setFillStyle('white')
ctx.fillText("你要添加的文字", (15 + (14-1)* "你要添加的文字".length) * i, -50 * j)
}
}
ctx.draw()
}
})
}
})
|
图片拼接
图片拼接思路就更加简单了,说白了就是在一个画布上咱们连续地画几张图片再将它导出来就OK了。 创建画布我就不说了,还是和上面的一样,width和height也是动态的。我们得根据获取的图片来动态的计算出它的宽高,这里主要是计算它的高度,以保证我们弄出来的图片是不会变形的。
// 这里的图片数组可以从相册中选取出来,也可以从上一个页面传过来,但是要注意传的时候得转成JSON再传
-
for(var i = 0; i < imagesArr.length; i++){
var imageUrl = imagesArr[i]
wx.getImageInfo({
src: imageUrl,
success: function (res) {
var width = res.width
var height = res.height
// downNum是一个对象,用来计数
obj.downNum = obj.downNum + 1
let sw = wx.getSystemInfoSync().windowWidth
if(width > sw){
width = sw
height = height / res.width * width
}
// heightForCanvas也是一个对象,用来记录总的高度
ctx.drawImage(res.path, (sw-width)/2.0, obj.heightForCanvas, width, height)
obj.heightForCanvas = obj.heightForCanvas + height
that.setData({
height: obj.heightForCanvas
})
// 全部drawImage调用完毕后再调用draw()
if (obj.downNum == imagesArr.length){
ctx.draw()
}
}
})
}
|
个性名片
个性名片其实就是对画布的一个综合整体的运用,同样的技巧你也可以用来制作海报什么的。还是说一下思路,首先我们也是创建画布,然后给它添加一个贴切你主题的背景图,添加背景图最需要注意的还是获取图片的尺寸防止其变形。背景添加了我们就需要给它添加展示的内容了,添加文字添加图片等等。这里说一下怎么给图片切圆角,首先我们需要用canvas画一个圆,然后再对其进行裁剪,因为一旦剪切了某个区域,则所有之后的绘图都会被限制在被剪切的区域内。
-
onLoad: function () {
var that = this;
var ctx = wx.createCanvasContext('myCanvas')
// 先保存状态 已便于画完圆再用
ctx.save();
// 开始绘制
ctx.beginPath();
//先画个圆
ctx.arc(100, 100, 100, 0, Math.PI * 2, false);
// 画了圆 再剪切 原始画布中剪切任意形状和尺寸。一旦剪切了某个区域,则所有之后的绘图都会被限制在被剪切的区域内
ctx.clip();
ctx.drawImage('图片的地址', 0, 0, '图片宽度', '图片高度');
//恢复之前保存的绘图上下文 恢复之前保存的绘图上下午即状态 可以 继续绘制
ctx.restore();
ctx.draw();
}
})
|
demo:



由于本人也是小程序小白,有什么地方说的不对的还请海涵。
|