主页面:index.wxml

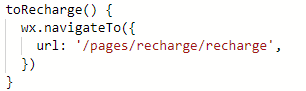
主页面:index.js

↑跳转到另一个wxml页面→recharge.wxml
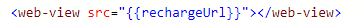
recharge.wxml

web-view中设置跳转h5的链接,可以加上需要的参数:

tips:
1.首先,web-view组件的属性src,正如你说看到的,这个就是设置网页链接的,但是需要特别注意的是web-view的src必须配置https协议的链接;
2.其次,就是web-view组件只要配置了链接,它是铺满全屏且自动跳转的,所以这也就是为什么我这边需要先写一个navigator按钮,点击操作之后再让它跳转的原因;
3.最后,web-view跳转的接口域名,需要配置在小程序开发设置的业务域名列表中。












