|
间隔了几个月,又被拉来做小程序了~~~
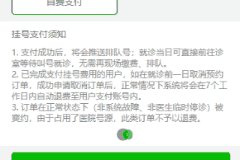
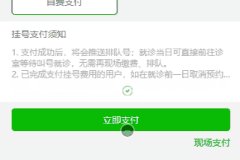
h5 ellipsis.gif 先看看布局文件,关键在与{{ellipsis?'ellipsis':'unellipsis'}},样式根据js中的ellipsis改变。
接下来看下css,其他的css都是常规配置,不需要看, 我们看下pay-hint-content及后面的ellipsis与unellipsis:
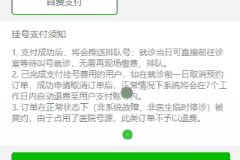
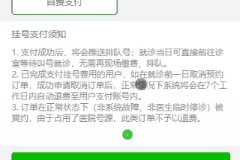
这里需要注意的有overflow:hidden,如果不设置overflow会是神马效果呢?如下图(可以看到厦航文字后,下面的文字还是显示了,只是未占据控件位置而已):
h5 ellipsis has no overflow.jpg 我们再看看js: |
微信小程序:text文本的展开与收起
发布:2018-08-17 09:07浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08