喜闻乐见的背景时间--由于最近接触小程序比较多,又刚好经历过小程序的自动登录时代以及现在的点击登录时代。结合自己的实践以及观察到其他小程序的做法,就有了这篇小分享~
本文可能涉及的内容--

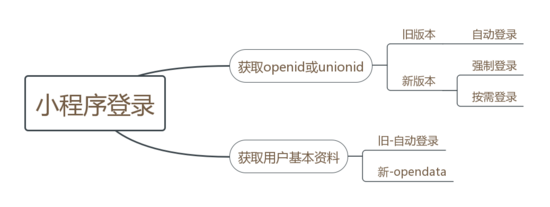
在本篇文章所讲的登录不仅仅指的是wx.login而是包括以下三点--
- 获取用户基本信息
- 调用微信wx.login接口
- 实现服务器端登录
我需要获取用户头像和昵称要怎么做?
用户头像和昵称对于我们开发小程序几乎算是刚需,那么我们应该怎么样正确高效的获取&利用它们呢?
旧时代--自动授权一把梭

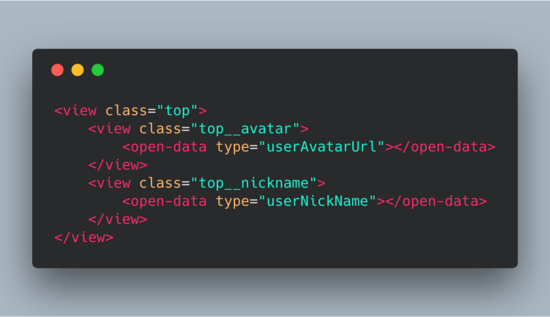
使用open-data时需要注意小程序基础库的版本。具体使用方式如下

其实可以将open-data看作图片或字符串,想要控制样式在外层加上view标签以及相应的class即可。
相比之前获取用户基本信息的方式,这个方案还是比较走心的,如果一些小程序只是对用户的头像昵称等基本信息有需求的话就不需要和以前一样大费周章的调一个getUserInfo,拿回来一堆用不上的东西。
我需要用户在服务器端实现登录该怎么做?
按照微信小程序的文档,能在服务器端完成登录(获取用户session_key/openid等),有三个前端传回的参数是必不可少的:
- code
- encryptedData
- iv
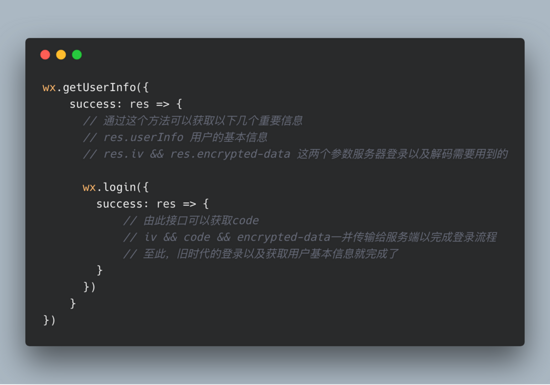
code是通过wx.login获取的,而encryptedData & iv是从wx.getUserInfo中获取的。
但是,因为微信基础库更新,取消通过api调用getUserInfo的能力,需要使用button组件的开放能力[open-type]去调用getUserInfo方法。
上述获取数据的方法具体建议阅读官方文档:
有关getUserInfo的文档
有关login的文档
踩坑心得:请确保wx.login早于getUserInfo,不仅是代码执行层面的早,最好是login回调成功之后才去getUserInfo,不然可能会出现后端解密失败的情况,导致登录失败。
(还可以通过API方式调用getUserInfo的时候如何实现后端登录就不在此赘述了。)
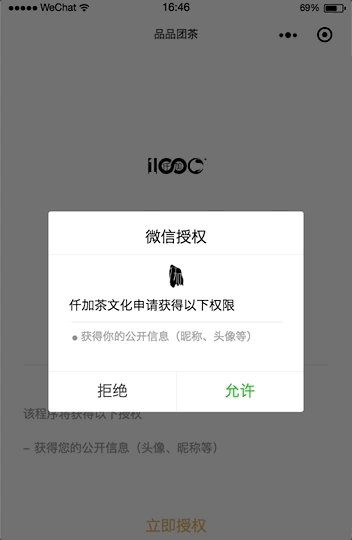
尽管已经无法自动授权,我们还可以这样实现小程序的登录授权
总体来说有两种授权模式,一种是强制授权,另一种则是按需授权,无论是怎么样的流程基本都可以归类为这两种授权。
强制授权
-
适用范围:对用户身份强依赖的小程序,用户一进来就必须要知道用户的相关信息,或者是用户一进来就必须根据用户id来拉取相关资源。
-
授权模式:模式多种,但共同特点都是会打断用户正常进入小程序的流程,体验上有点瑕疵,在此列出两种模式:
- 不跳转页面,无论点击页面中的任何地方都会弹出授权弹窗,如图所示(没有将鼠标点击录进去,实际是无论点哪都会触发授权)↓↓

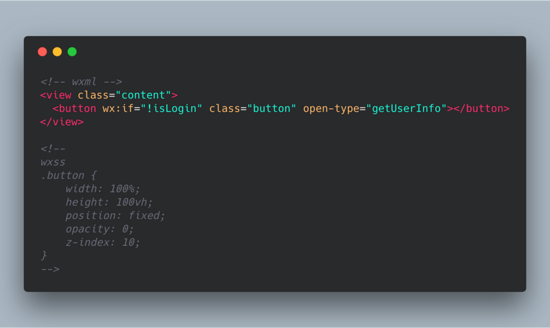
这种方案的实现方式其实很简单也很粗暴--将一个覆盖全屏的button组件以position: fixed的方式盖在需要这样登录的页面上,然后将其opacity设为0即可。

- 跳转页面,检测到非登录用户则强制跳转到登录页,在里面进行登录逻辑的处理。

就个人而言,还是比较喜欢这种授权模式的,和微信自己生态内的授权有些许相似,对用户来说不会那么突兀。
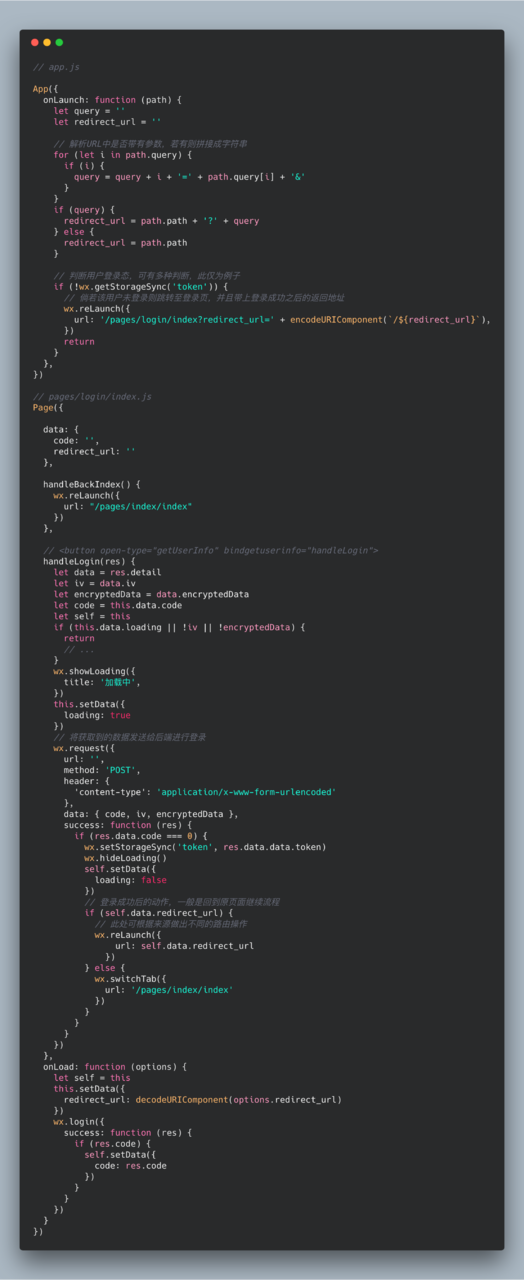
具体实现方式--相比上一种就复杂一些了,这一种方式属于全局性质的拦截授权,会中断当前页面的所有动作,跳转至登录专用的页面,在登录页登录成功后再返回原页面。

按需授权
-
适用范围:对用户身份规划十分明确、可以接受在用户做出某些动作之后再获取用户身份的小程序。
-
授权模式:不会打断小程序页面的主流程,将授权加入主流程中。实现方式也是十分灵活,无论是列表或是图片甚至是一段文字,只要是需要用户手动触发的,都可以作为授权的发起时机。
与上述强制授权中不跳转页面的方式类似,但是有一个巨大的差异--这种方式不会强制用户授权,而是在需要授权时才会出现,相对没有这么骚扰使用小程序的用户。












