每个微信小程序都可以有自己的本地缓存,可以通过 wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以对本地缓存进行设置、获取和清理。同一个微信用户,同一个小程序 storage 上限为 10MB 。localStorage 以用户维度隔离,同一台设备上,A 用户无法读取到 B 用户的数据。
数据常用于哪里?
对于数据需求较小的历史记录、购物车事件等都可以使用 storage 进行缓存, Storage 将数据存储在本地缓存中指定的 key 中,如果重复会覆盖掉原来该 key 对应的内容 可以参照微信小程序开发手册中的Storage
如何使用异步接口进行数据缓存?
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
OBJECT参数说明:
示例代码
wx.setStorage({
key:"key",
data:"value"
})
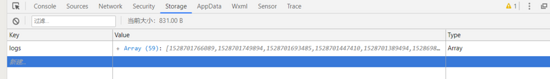
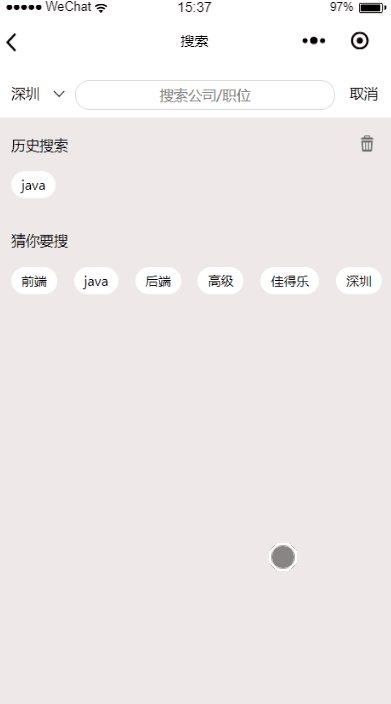
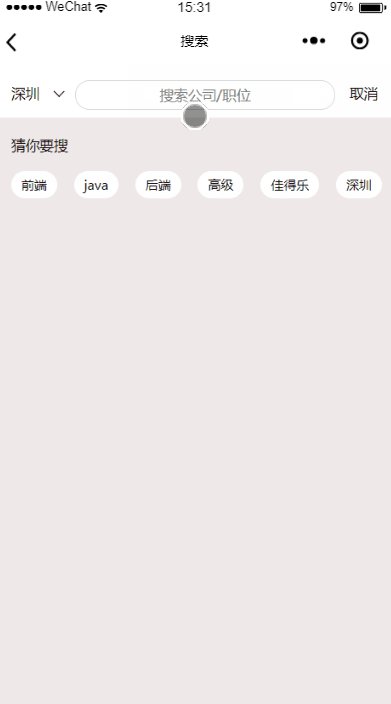
当 setStorage 之后可以去到开发者工具里面查看 这是没有保存值的情况
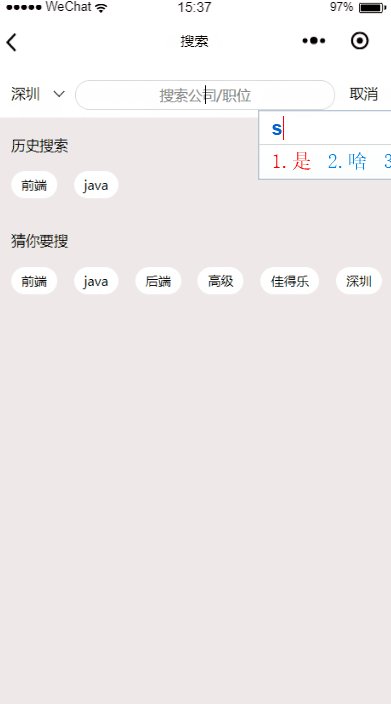
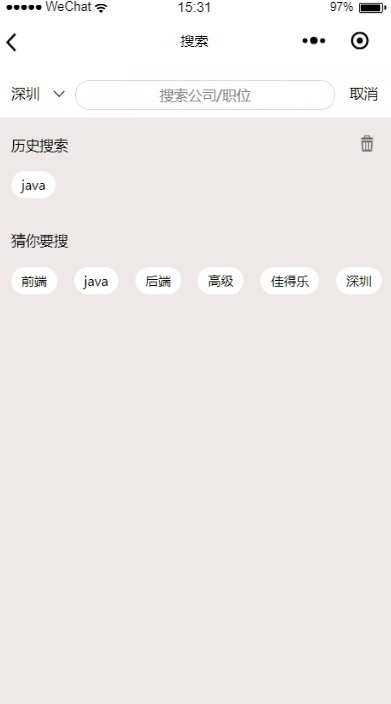
值的 那么当我们去进行输入搜索
中查看
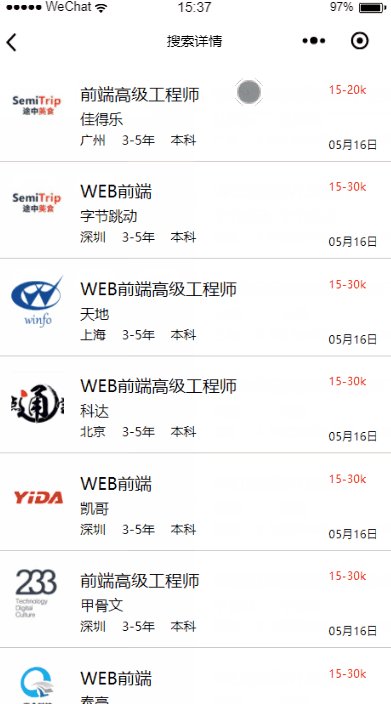
数组 那么再去进行搜索
得到了一个数组而且没有被覆盖,那么怎么实现的呢? 先来看看代码
search.wxml
<view class="search-top-input">
<input type="text" placeholder="搜索公司/职位" auto-focus="true" value="{{inputsearch}}"
bindconfirm="search"
bindinput="inputSearchTap"
data-index="{{index}}"/>
</view>
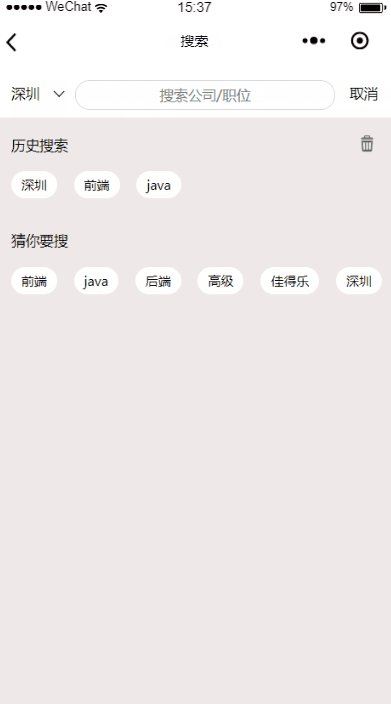
<view class="search-history" wx:if="{{status}}">
<view class="search-history-title">
<text>历史搜索</text>
<image src="../../images/delete.png" bindtap="deleteHistory"></image>
</view>
<view class="search-history-detail" >
<view class="history-detail" wx:for="{{history}}" wx:key="{{item}}" bindtap="historySearch" data-index="{{index}}">
<text class="detail" >{{item}}</text>
</view>
</view>
</view>
search.js
设置data
data: {
status:false,
inputsearch:'',
job:[],
history:[],
},
首先去获取storage中的值
onLoad: function (options) {
var that =this;
wx.getStorage({
key: 'history',
success: function(res){
that.setData({
history:res.data,
})
if(that.data.history.length==0){
that.setData({
status:false
});
}else{
that.setData({
status:true
})
}
},
fail: function(res) {
console.log(res+'aaaaa')
}
});
},
进行搜索和缓存数据到storage中
search:function(e){
var that =this;
var sear =this.data.inputsearch;
var jobs=this.data.job;
var input = new RegExp(sear);
var temp = [];
if(sear == ''){
wx.showToast({
title: '请输入要搜索信息',
icon:"none",
duration: 1000
});
return false;
}else{
this.data.history.unshift(sear);
wx.setStorage({
key: 'history',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})
for(let i =0;i<jobs.length;i++){
if(input.test(jobs[i].job) || input.test(jobs[i].company) || input.test(jobs[i].address)){
temp.push(jobs[i]);
var detail=temp;
app.globalData.details=detail;
}
}
if(temp ==''){
wx.showToast({
title: '暂无此信息',
icon:"none",
duration: 1000
});
this.setData({
inputsearch:''
})
}else if(temp){
wx.navigateTo({
url:'../about/about'
})
this.setData({
inputsearch:''
})
}
}
},
将 storage 中的 key 值设为 hisotry
wx.setStorage({
key: 'history',
data: that.data.history,
)}
定义一个数组 history 空数组去获取 storage 中的值,首先是去查询有没有该 key 值,如果没有则 fail ,那么 history 依然为空数组
wx.setStorage({
key: 'history',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
},
})
返回得到 history 之后再去将 inputsearch 的值添加到 history 中,
这里有个误区 可能你会将输入的值inputsearch push到一个新的空数组,然后再将这个新数组push到history数组中,但这个方法 显然不可行,你添加之后新数组将会存放在history数组的第一个下标的数组下, 对于history数组也就只有两个值
好了,回到我要说的,那么如何将 inputsearch 添加到 history 中呢,可以使用 unshift 方法或者 push 方法,这里应该使用 unshift 应该将每个新增值存放在 history 的第一个位置,这是其实就是一个用户体验问题了
var that =this;
var sear =this.data.inputsearch;
this.data.history.unshift(sear);
wx.setStorage({
key: 'history',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})