我们知道,在PC端,想在一个页面插入一张背景图,只需要如下属性即可。
- background-image: url("../images/photo.png");
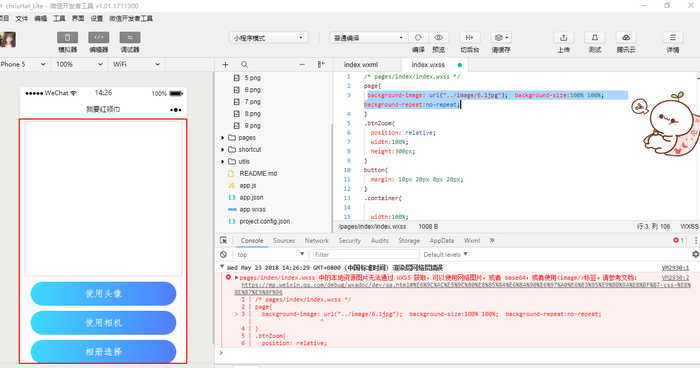
在小程序里面,如此做法就行不通了,图片不但不会显示而且还会报错了
- pages/index/index.wxss 中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用<image/>标签。
很多人都会有这样的一种感受,在一边学习一遍做项目的过程中,总会遇到很多坑,今天给大家填坑,如何给小程序页面插入一张背景图。 参考了一下小程序的参考手册:https://www.w3cschool.cn/weixinapp/weixinapp-qa.html 在网上浏览了一遍,找到了几个比较靠谱的解决方案,简单方便。
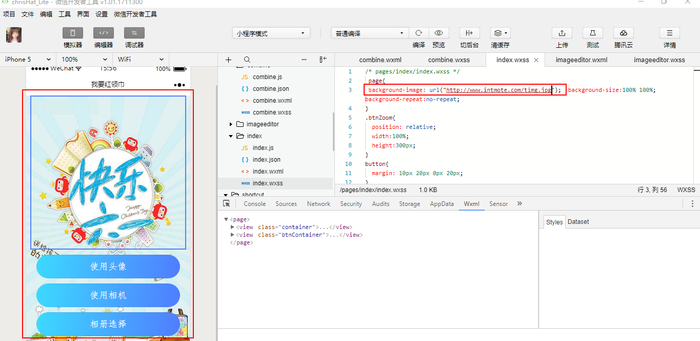
解决方案: 解决方法一: 在使用背景图片的时候用网络图片,就是用外链的形式,比如你将这张图片放到你的服务器,如:https://xxxx/xxx.jpg; 1:用工具连接服务器

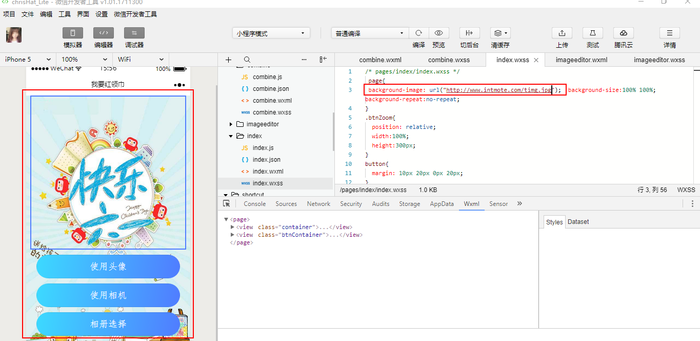
2:将桌面的图片拖入指定服务器文件夹底下 3:得到图片网络连接,添加到代码中,则可以显示背景图片

解决方法二: 将背景图片使用编码base64进行转换,可以在这个网址进行https://tool.css-js.com/base64.html 转换,如:background-image: url("转换后得到的编码文本"),如果多次使用的话可以将该值设置为全局变量,再在js文件进行引用即可; 1:打开在线图片转换平台 
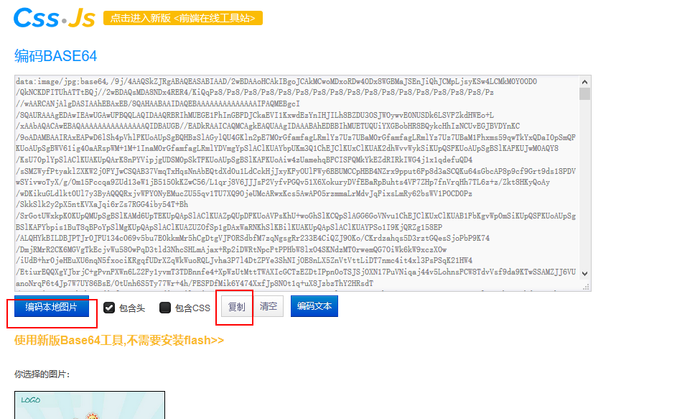
2:将桌面的图片导入,生成base64编码

3:将第三方平台编译过后的base64编码复制到wxss里面
- // Base64 在wxss中的使用
- page{
- background-image: url(""data:image/jpg;base64,/9j/4AAQSkZJRgABAQEA....");
- }
4:效果如下:

缺点就是,这一大串编码太占用我们的代码空间了,鼠标要拖动许久许久,难免产生视觉疲劳。