需求最近在做的微信小程序中,有这样的需求,需要判断用户是分享到群还是好友。 方法微信小程序官方提供了 onShareAppMessage(options) 函数,可以设置页面中的转发信息,当然,里面也有转发成功后的回调,我们下面也是会用到这个转发成功的回调函数。 在页面的 Page 中定义这个函数,参考代码:
Page({
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
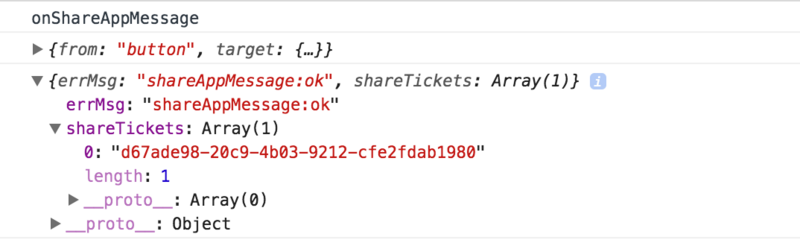
console.log(res.target)
}
return {
title: '自定义转发标题',
path: '/page/user?id=123',
success: function(res) {
// 转发成功
// 如果这里有 shareTickets,则说明是分享到群的
console.log(res.shareTickets)
},
fail: function(res) {
// 转发失败
}
}
}
})
如果 success 回调里有返回 shareTickets,则说明是分享到群的,如果没有则是分享到好友。 坑坑来了,你如果没有设置 wx.showShareMenu,是没有任何 shareTickets 返回的。 尼玛那时候试了老半天,结果就是没有唉,一定要注意啊! 而且这个一定要在页面进来的最开始就执行,放在 onLaunch 或者 onLoad 生命周期函数里
onLaunch: function (){
wx.showShareMenu({
withShareTicket: true
})
}
这样,当你分享到群的时候,就会有 shareTickets 了。 我们注意到 res.shareTickets 是个 Array ,因为分享给好友和群的时候,可以多选,最多选9项。 拿到 shareTickets 之后,可以调用 wx.getShareInfo ,获取解密 gid 会用到的向量和加密值,传给服务端进行解密(小程序中所有的解密操作,都放在服务端进行)。
wx.getShareInfo({
shareTicket: shareTicket,
complete(res){
console.log(res)
}
})
|
微信小程序区分分享到群和好友
发布:2018-05-16 15:55浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08