|
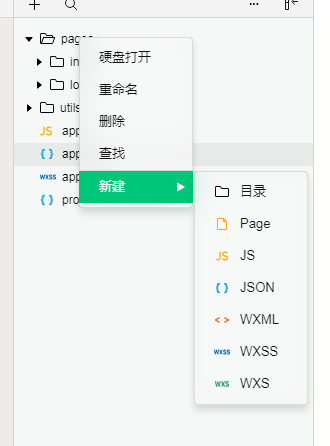
最近有几个小白找到我,给他们解决bug,都是一些非常非常非常非常基础的bug。 让他们看微信小程序的官方文档也不愿意看,思前思后,决定来一篇基础教学,希望能够帮助0基础的童鞋们。 入门篇-----hello world 你以为我会这样写吗? 不会的 首先说明第一篇的教学内容 一、学习页面的跳转 二、学习事件(点击事件等) 0、创建页面 有不少小白是在目录里右键>新建>然后新建wxml、js、json等文件
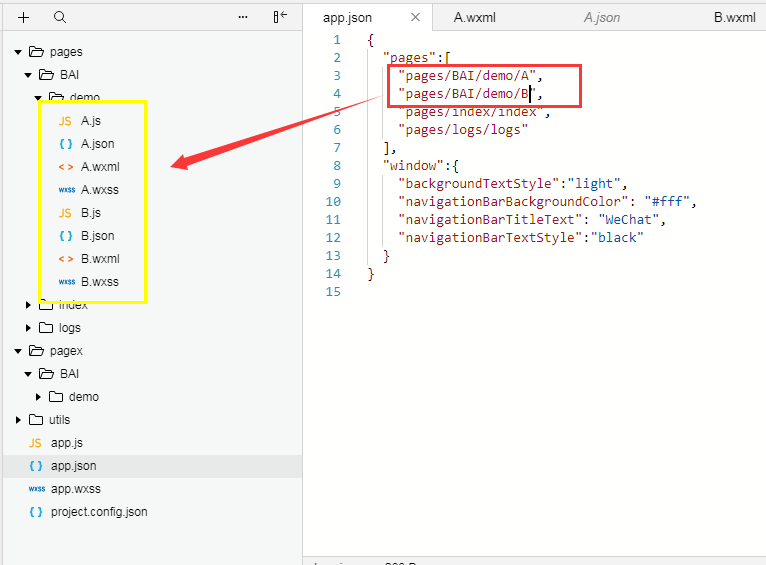
现在给小白们一个便捷的方法,在app.json中,输入你的路径那么就会自动给你生成 js、json、wxml和wxss这4个文件
哈?。。。。为什么写0? 连文件都建不出来怎么学啊 1、页面的跳转 页面的跳转分2种,第一是wxml页面内部进行跳转,第二是给事件进行跳转 第一 wxml页面内部进行跳转 使用navigator这个方法可以在wxml页面进行跳转 文档传送门》传送门 在A页面的wxml里面加上
[AppleScript] 纯文本查看 复制代码
在B页面的wxml里面加上
[AppleScript] 纯文本查看 复制代码
这样wxml内部跳转就完成啦,不过各位要注意,微信小程序规定了跳转只能有5个页面 也就是说 A>B>A>B>A 之后就不能跳转了,所以在设计页面的时候要注意页面层次 第二 给事件进行跳转 事件是写在js里面的,具体来说是js>page里面的 文档传送门》传送门 首先写出事件 js代码 要注意2个方法间是要用逗号隔开,英文逗号哦
[AppleScript] 纯文本查看 复制代码
TouchToB:function(){
wx.navigateTo({
url: 'B',
})
}
wxml页面进行调用事件 bindtap="XXX"是点击触发XXX事件 wxml代码如下
[AppleScript] 纯文本查看 复制代码
这样用事件进行页面跳转就完成啦 上面已经完成了一和二的教学 事件方面不止点击,还有其他方法 文档传送门》传送门 任务:完成 从B页面用事件跳转到A页面 额外学习 页面间的传值 两个页面用的是KV形式 所谓的KV形式是k=v&k2=v2这样子 完整的请求是 url?KV传值 ,接受是在跳转后的页面onLoad方法里面
|
ETL小白教学第一篇---页面跳转、传值
发布:2018-04-25 10:27浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08