解决问题,方便生活,为大学校园中,企业园区里洗衣服还要办理洗衣卡,洗衣服的时候还得揣着一张洗衣卡,只需要拿着手机扫一扫就能完美解决,轻客洗衣微信小程序。下来看看该小程序“轻客”,本人写了几个自己觉得主 ...
解决问题,方便生活,为大学校园中,企业园区里洗衣服还要办理洗衣卡,洗衣服的时候还得揣着一张洗衣卡,只需要拿着手机扫一扫就能完美解决,轻客洗衣微信小程序。下来看看该小程序“轻客”,本人写了几个自己觉得主要的功能,还有部分功能待编写中,欢迎各位看官批评,同时跪求各位看官收藏点赞,不胜感激,上效果图:

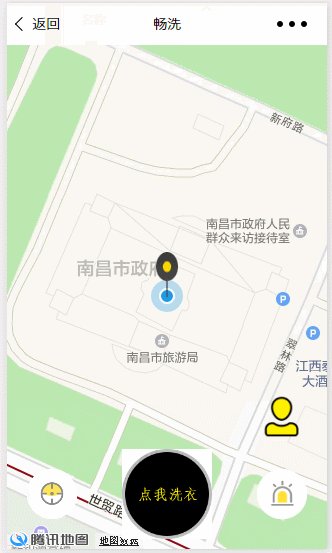
概览.gif
注:PC端无法实现扫码,弹出打开文件框
一、准备工作
小程序吗,慢慢玩儿,微信给玩家提供了一大推你所需要的各种各种,你只要一个微信号就行。在开发小程序时,对小程序有个大概的认识就行,不求多牛逼,记得我心目中的大佬说过,不要发等你好牛逼了才来做牛逼的事,慢慢做,碰到问题解决问题,你就能牛逼起来,一台PC,同时匹配PC下载好微信小程序的开发者工具,编辑器,有很多种,本人用的VSCode,接下来就开始干了。
二、前期开发工作
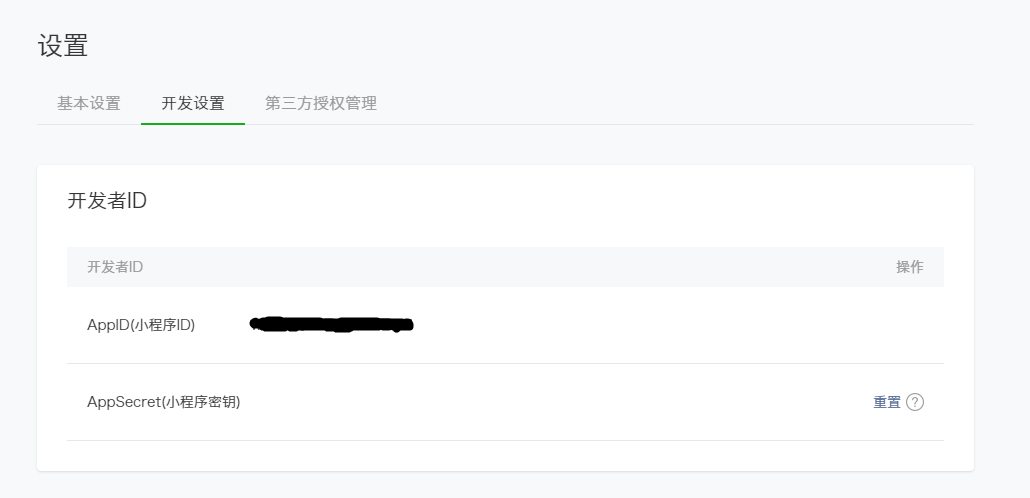
打开微信公众平台网页见地址:mp.weixin.qq.com/,实名注册一个,扫码登录微信公众平台,点击设置->开发设置拿到属于自己的专属AppID(小程序ID),详见下图:

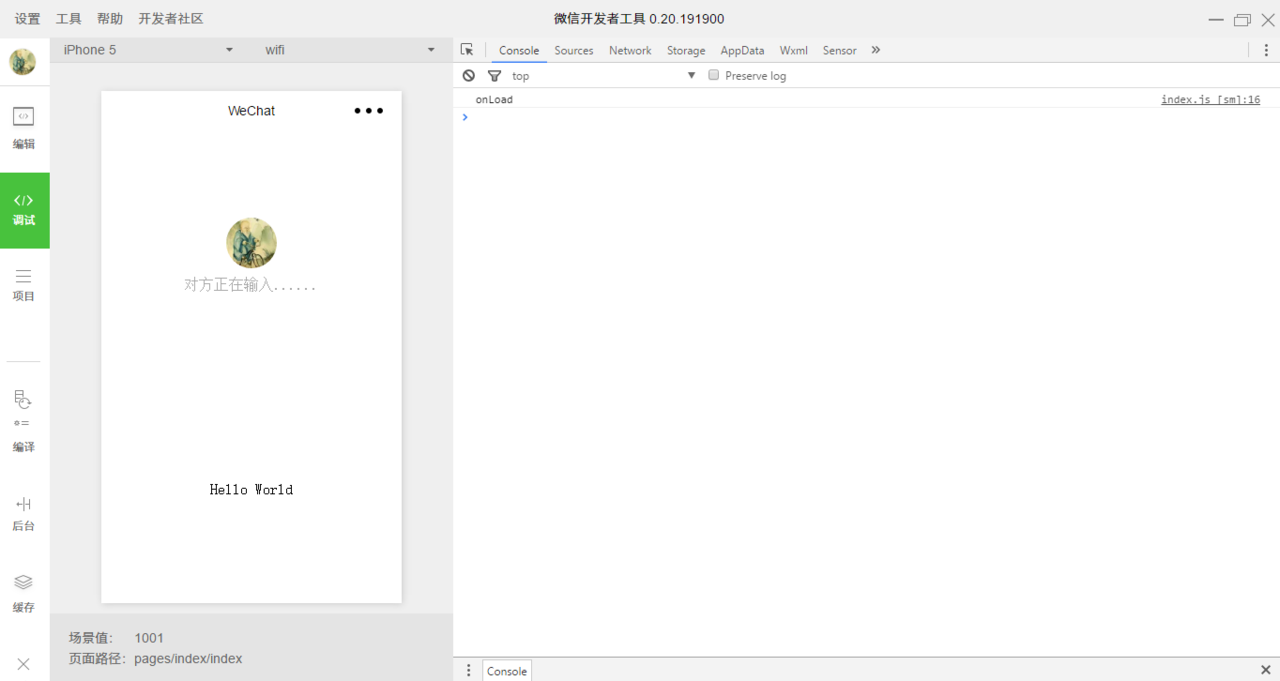
复制该AppID(小程序ID)至微信开发者工具,取名、选定文件夹 -> 添加项目,得到的页面又是这样的:

单击左上角编辑,出现如下界面:

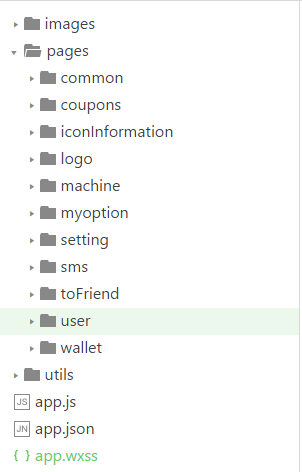
pages文件夹下存放着小程序所有的业务功能实现页面,一般默认有俩,分别为index和logs;
index文件夹就是一个页面,index.wxml是页面的结构文件,类似html。
index.wxss是页面的样式,其实就是css;
index.js是页面的逻辑,数据请求与渲染都是都在这个页面完成。
logs文件夹存放着小程序开发日志,目前暂时用不到。












