|
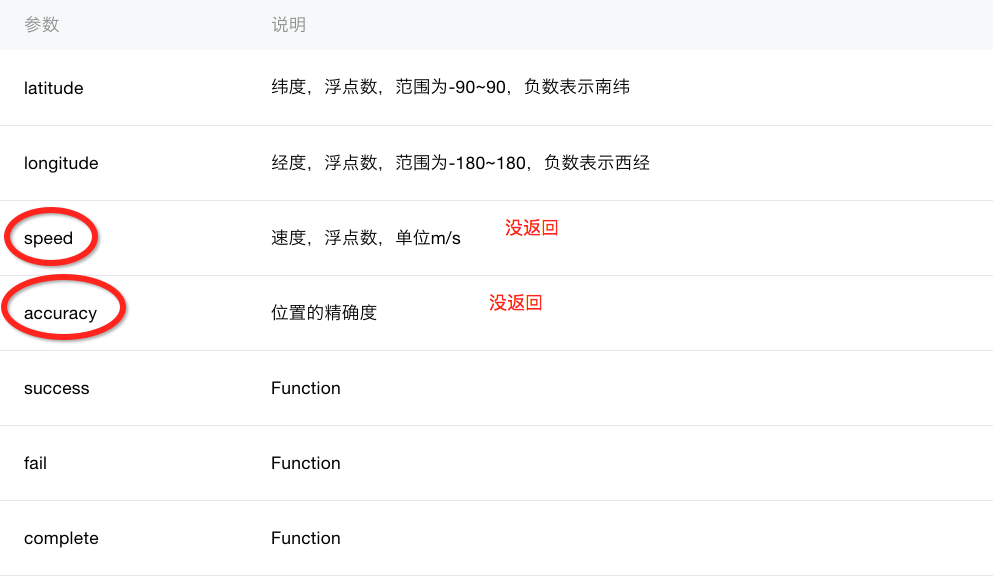
location API也就分这里分两种wx.getLocation(object)获取当前位置和wx.openLocation(object)通过经纬度打开内置地图。其中定位获取位置信息返回参数是有问题的speed,accuracy这两个是没有的。还有一个就是打开内置地图之后再返回会报一个错误(Page route错误—WAService.js:2 navigateBack 一个不存在的webviewId0)如果有知道的可告知,我找到解决方式也会补充下! 主要属性: wx.getLocation(object)获取当前位置 成功之后返回参数 wx.openLocation(object)打开微信内置地图 这里直接进入微信内置应用,当使用导航返回键时是内部写的外界无法干预所以WAService.js:2 navigateBack 一个不存在的webviewId0这个错估计也带等小程序修复吧!! wxml
|
微信小程序--location API
发布:2018-04-25 09:06浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08