|
1、时间戳获取js 作者:wy_Blog 时间戳获取的三种方式: 1、这一种直接把毫秒后三位变成0
[javascript] view plain copy
打印结果是:1500624599000
2、获取了当前毫秒的时间戳
[javascript] view plain copy
3、和2的效果一样
[javascript] view plain copy
2、 竖向<scroll-view>组件 “竖向滚动页面出现遮挡”问题
作者:PHP急先锋
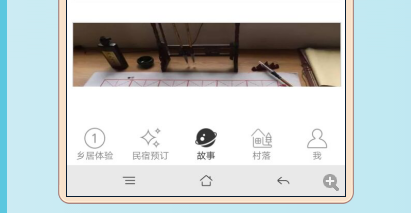
问题图:
问题原因: <scroll-view class="scroll-container" upper-threshold="{{sortPanelDist}}" scroll-y="true" style="height:{{scrollHeight}}px;" bindscrolltolower="bindDownLoad" bindscroll="scroll" bindscrolltoupper="refresh">
其中,style="height:{{scrollHeight}}px;" 属性设置不够,导致出现遮挡。 剖析:首页没有出现这样,在其他tarbar页才出现。 解决:
onLoad: function (options) {
var that = this;
//获取系统的参数,scrollHeight数值,微信必须要设置style:height才能监听滚动事件
wx.getSystemInfo({
success: function (res) {
that.setData({
scrollHeight: parseInt(res.windowHeight)+200
})
}
});
},
//给获取的系统高度,再加上200px
完美解决。
在app.json中设置enablePullDownRefresh可以实现下拉刷新,但是所有页面都可以下拉刷新了,我现在的需求是,只需要A页面可以下拉刷新,怎么设置呢,我在A.json中单独设置enablePullDownRefresh无效果,是不支持吗?
答:支持的,app.json中的会被page继承,如果page.json单独设置了,就依page.json中的为准。 对于你的问题,你可以在app.json中设置为false, 然后哪个页面需要就在其对应的json中把该项设置为true |
微信小程序开发问答《五十六》时间戳获取js & 竖向滚动页面出现遮挡问题 ..
发布:2018-04-21 10:41浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08