小程序开发
今天要介绍的是「东航旅行」小程序,东航旅行小程序是东方航空旅游度假预订的官方渠道,提供飞机票查询,飞机票预订,飞机票网上订票,特价打折机票价格查询及航班查询时刻表的一站式飞机票查询订购服务,最全国内机票查询,国际机票查询,机票预订100%出票。
本文重点分析这款微信小程序的主要功能,以及对应的数据接口和采用的小程序组件/API技术。让我们离小程序更近一点,传递知识,分享收获。
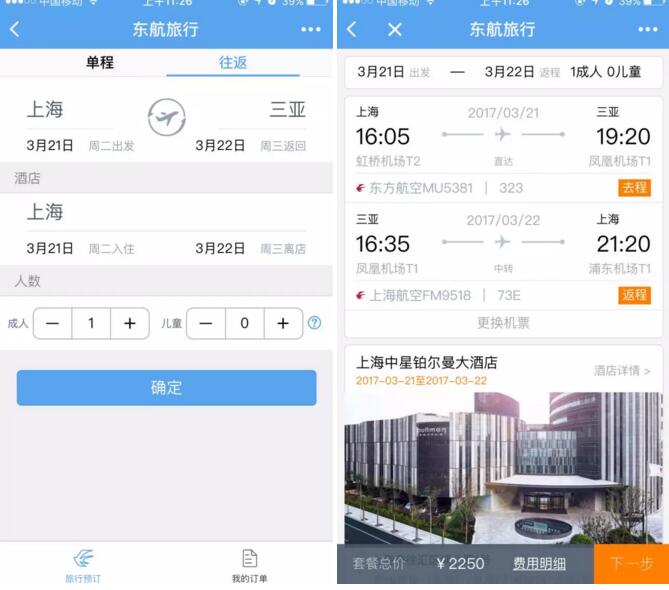
功能1:预定航班

-
数据接口:指定出发和终点城市,检索航班的列表
-
用到的小程序组件:text,view,image,tab
-
用到的小程序API: wx.request
功能2:选择酒店

-
数据接口:选择航班之后,进行酒店的选择预定
-
用到的小程序组件:text,view,image
-
用到的小程序API:wx.request

-
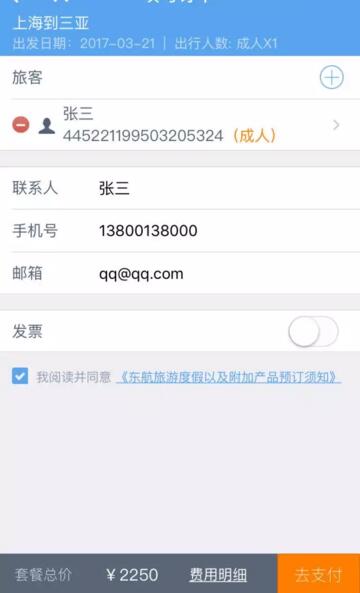
数据接口:点击预订,若有必要添加联系人,方可添加联系人的相关信息
-
用到的小程序组件:text,view,form,input,button
-
用到的小程序API:wx.request

-
数据接口:点击预订,选择联系人,进行预定机票。
-
用到的小程序组件:button, text,view,form,switch
-
用到的小程序API:wx.request,wxRequestPayment

-
数据接口:点击订单,查看个人的所有订单
-
用到的小程序组件: view,text
-
用到的小程序API: wx.request
1
前端页面个数:10
分别为:
1.首页:首页:pages/index/index
2.搜索结果:pages/searchResult/searchResult
3.机票列表:pages/tickitList/tickitList
4.酒店详情:pages/hotelDetail/hotelDetail
5.填写订单:pages/writeOrder/writeOrder
6.旅客信息填写:pages/writePassenger/writePassenger
7.须知:pages/needKnow/needKnow
8.去支付:pages/orderPay/orderPay
9.订单列表:pages/orderList/orderList
10.订单详情:pages/orderDetail/orderDetail
2
用到的小程序组件:
button, text,view,form,switch,tab
用到的小程序API:
wx.request,wx.requestpayment
3
数据接口API:5个
数据接口API:
1、预定航班
2、选择酒店
3、添加联系人
4、预订机票
5、我的订单












