
[AppleScript] 纯文本查看 复制代码
?
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
|
//index.js
//获取应用实例
const app = getApp();
Page({
data: {
todo: '',
todos: [],
filterTodos: [],
filter: 'all',
userInfo: {},
activeCount: 0,
},
bindTodoInput(e) {
this.setData({
todo: e.detail.value
});
},
saveTodo(e) {
const { todo, todos, filterTodos, filter, activeCount } = this.data;
if (todo.trim().length === 0) return;
const newTodo = {
id: new Date().getTime(),
todo: this.data.todo,
completed: false,
};
todos.push(newTodo);
if (filter !== 'completed') {
filterTodos.push(newTodo);
}
this.setData({
todo: '',
todos,
filterTodos,
activeCount: activeCount + 1,
});
},
todoFilter(filter, todos) {
return filter === 'all' ? todos
: todos.filter(x => x.completed === (filter !== 'active'));
},
toggleTodo(e) {
const { todoId } = e.currentTarget.dataset;
const { filter, activeCount } = this.data;
let { todos } = this.data;
let completed = false;
todos = todos.map(todo => {
if (Number(todoId) === todo.id) {
todo.completed = !todo.completed;
completed = todo.completed;
}
return todo;
});
const filterTodos = this.todoFilter(filter, todos);
this.setData({
todos,
filterTodos,
activeCount: completed ? activeCount - 1 : activeCount + 1,
});
},
useFilter(e) {
const { filter } = e.currentTarget.dataset;
const { todos } = this.data;
const filterTodos = this.todoFilter(filter, todos);
this.setData({
filter,
filterTodos,
});
},
clearCompleted() {
const { filter } = this.data;
let { todos } = this.data;
todos = todos.filter(x => !x.completed);
this.setData({
todos,
filterTodos: this.todoFilter(filter, todos),
});
},
todoDel(e) {
const { todoId } = e.currentTarget.dataset;
const { filter, activeCount } = this.data;
let { todos } = this.data;
const todo = todos.find(x => Number(todoId) === x.id);
todos = todos.filter(x => Number(todoId) !== x.id);
this.setData({
todos,
filterTodos: this.todoFilter(filter, todos),
activeCount: todo.completed ? activeCount : activeCount - 1,
});
},
onLoad() {
console.log('onLoad');
const that = this;
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo: userInfo
});
that.update();
});
wx.request({
url: 'http://localhost:3000/todos',
success: function(res) {
const todos = res.data;
const activeCount = todos
.map(x => x.completed ? 0 : 1)
.reduce((a, b) => a + b, 0);
that.setData({
todos,
filterTodos: todos,
activeCount,
});
that.update();
}
});
}
});
|
- 下载工程
[AppleScript] 纯文本查看 复制代码
?
|
1
|
git clone [url]https://github.com/zhaozhiming/wechat-todolist.git[/url]
|
- 启动服务端
[AppleScript] 纯文本查看 复制代码
?
|
1
2
3
|
npm install -g json-server
cd wechat-todolist
json-server server/todo.json
|
- 微信开发者工具加载项目
- 运行小程序

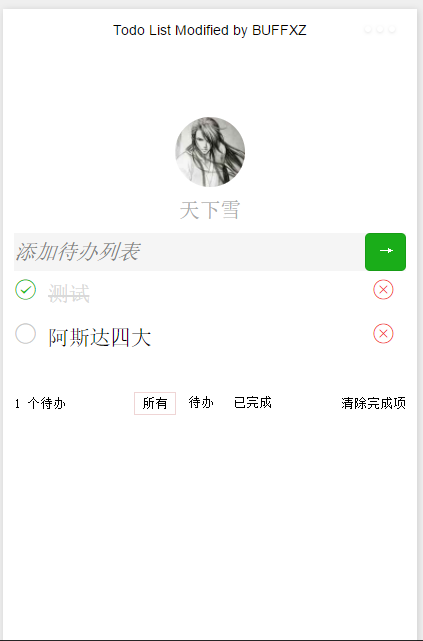
 todolist,带简易后端
todolist,带简易后端