学习下微信小程序,一个练手项目。
api是使用的http://www.jianshu.com/p/9855610eb1d4
使用首先需要注册个微信小程序的账号啦,这个就不说了。
进入微信小程序,在设置 =》 开发设置 =》 服务器域名 =》 request合法域名中 添加 https://m.maoyan.com 这个地址,保存。
下载个微信web开发者工具,https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=201715
剩下的也不说了,大家都会,不会的Google。创个新项目,把这个项目放进去就好啦。
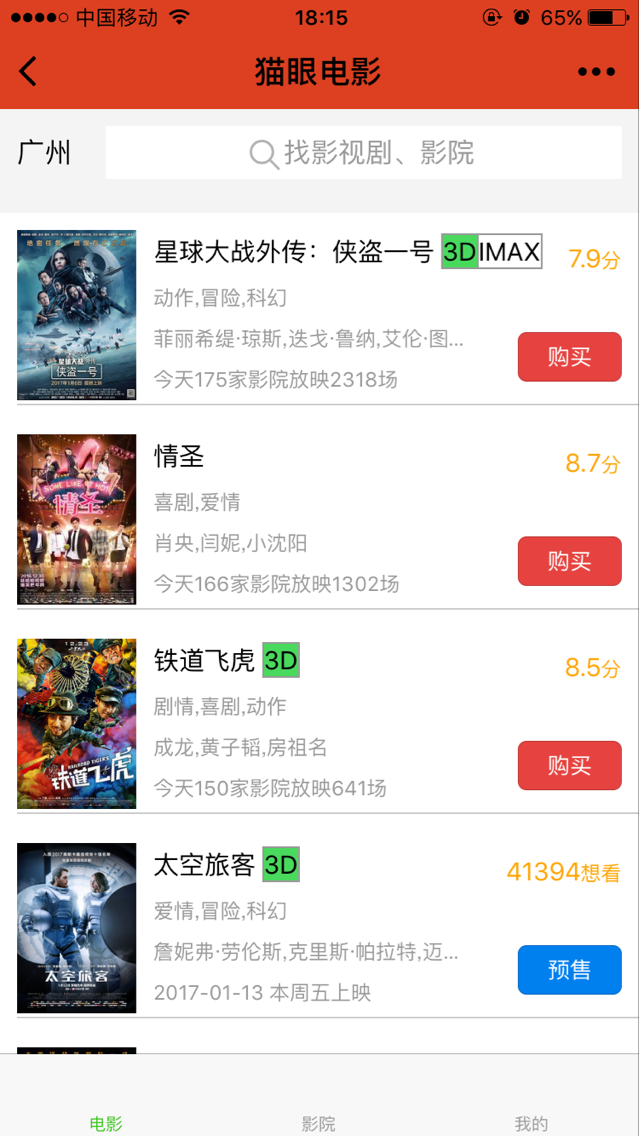
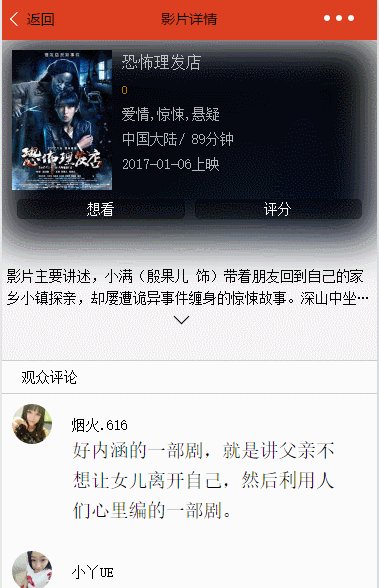
由于api 的局限,很多需要资料都没有,目前只做了个首页的最近电影和电影详情。
有兴趣的同学可以往下做下去。
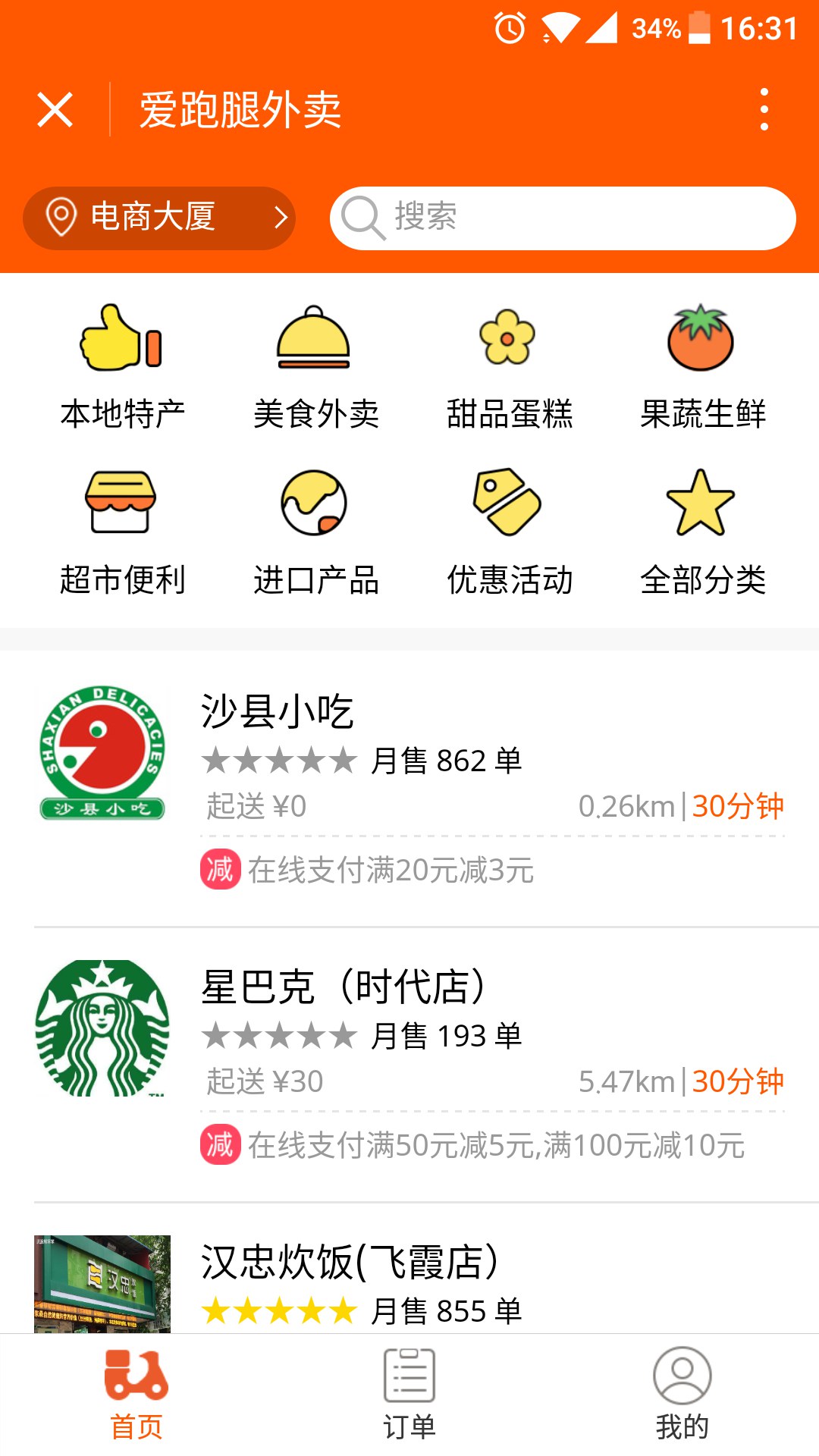
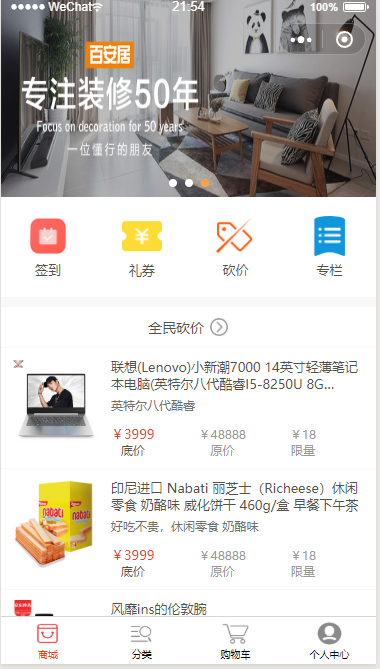
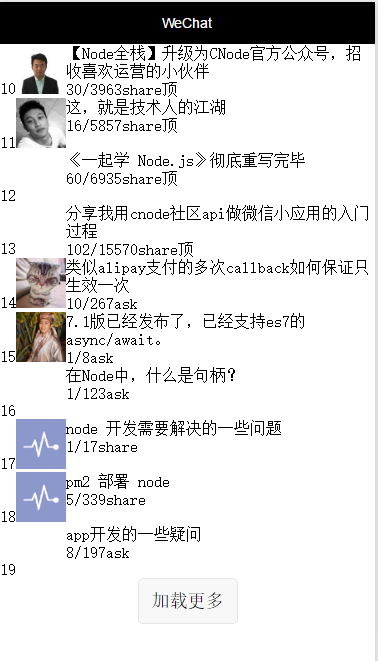
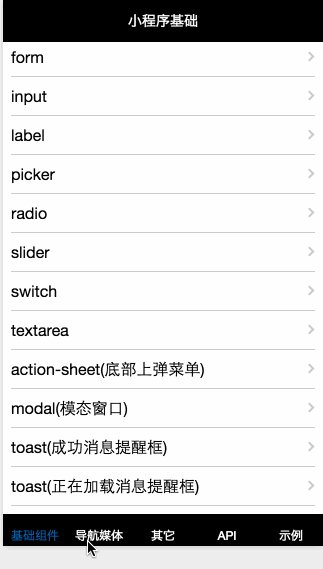
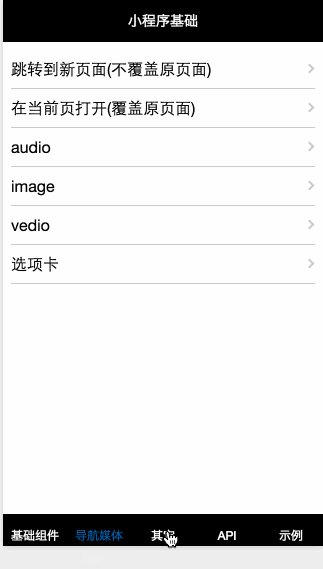
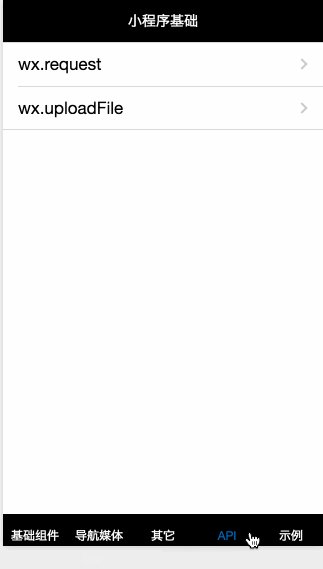
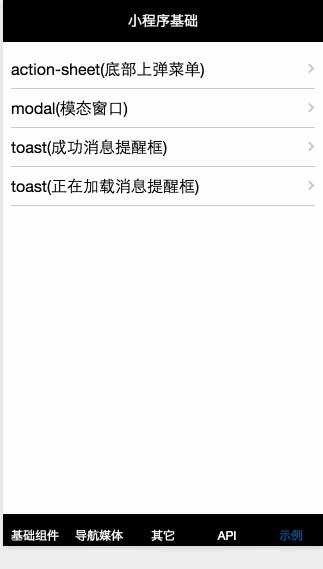
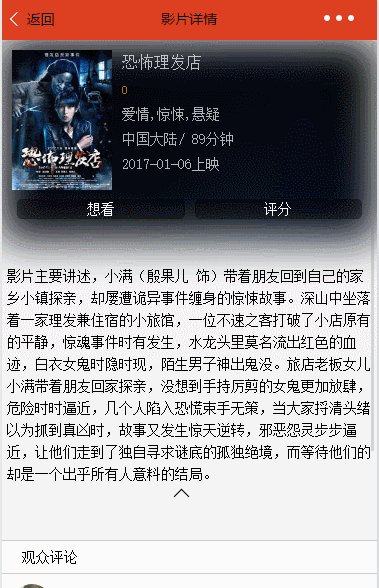
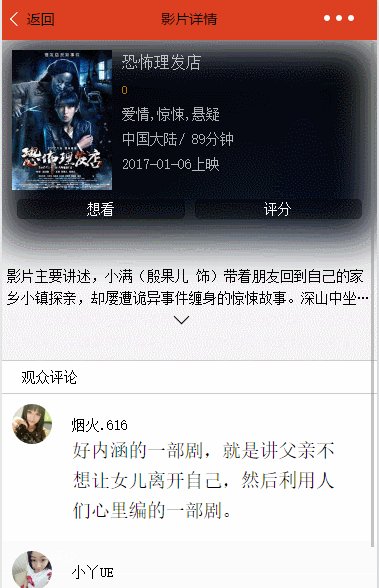
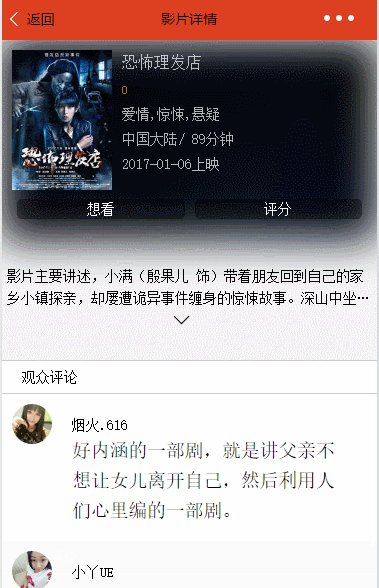
预览图片:


代码示例:

[AppleScript] 纯文本查看 复制代码
?
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<!-- detail.wxml -->
<view class='detail'>
<view style='width:100%;height:200px;background-image: url("{{detail.img}}");background-repeat: no-repeat;background-size: 400%;position:absolute;z-index:-1;opacity:1;filter: blur(21px);'>
</view>
<view class="top">
<view class='clearfix'>
<view class='left pull-left'>
<image src='{{detail.img}}' />
</view>
<view class='right pull-left'>
<view>
<title style='color:#fff;font-size:16px;'>{{detail.nm}}</title>
</view>
<view>
<text style='color:orange;font-size:12px;'>{{detail.sc}}</text>
</view>
<view>
<text>{{detail.cat}}
<text class="threeD" wx:if='{{detail["3d"]}}'>3D</text>
<text class='imax' wx:if='{{detail.imax}}'>IMAX</text>
</text>
</view>
<view>
<text>{{detail.src}}/ {{detail.dur}}分钟</text>
</view>
<view>
<text>{{detail.rt}}</text>
</view>
</view>
</view>
<view class="btns">
<button>想看</button>
<button>评分</button>
</view>
</view>
<view class="info">
<view class='text'>
<text style='{{hideText ? "-webkit-line-clamp: 2" : ""}}'>{{detail.dra}}</text>
</view>
<view class='controlText {{hideClass}}' bindtap='toggleText'>
<text></text>
</view>
</view>
<view class="comment">
<view style='padding:5px 20px;font-size:14px;border-bottom:1px solid #ccc;border-top:1px solid #ccc'>
<text>观众评论</text>
</view>
<view class='item' wx:for='{{comment}}' wx:key='{{index}}'>
<view class='img'>
<image src='{{item.avatarurl}}' />
</view>
<view class='main'>
<view class='nickname'>{{item.nickName}}</view>
<view class='content'>{{item.content}}</view>
</view>
</view>
</view>
<view class='preferential-purchase'>
<text>优惠购买</text>
</view>
</view>
|

 仿猫眼电影;猫眼api,点击展开更多
仿猫眼电影;猫眼api,点击展开更多