微信小程序开发中新出了尺寸单位rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx
2.安装过程
对于Windows用户直接双击下一步的方式安装即可,此处注意我们使用的版本是官方最新的版本(不需要破解),可以不用AppID,也就是说没有资格的开发者也可以测试。
2.1 环境测试以及演示项目
2.1.1安装完成过后通过打开我们已经完成的应用测试环境是否正常2.1.2开发者工具安装完成后,打开并使用微信扫码登录。
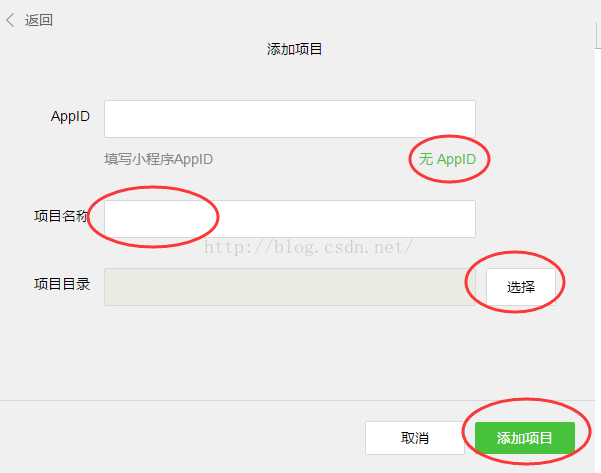
2.1.3选择创建“项目”,填入你在公众平台的`AppID`,如果没有的话可以点击`无AppID`。
2.1.4设置一个本地项目的名称(非小程序名称),比如`WeApp Demo`,并选择一个本地文件夹作为存储目录。点
击"添加项目"
2.2 接下来点击`新建项目`就可以在主界面中预览到示例项目了
二:尺寸单位rpx与px,rem相互转换
1. rpx :微信小程序开发中新出了尺寸单位rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。
如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
微信官方建议视觉稿以iPhone 6为标准.
2.rem rem(root em): 规定屏幕宽度为20rem;1rem = (750/20)rpx 。