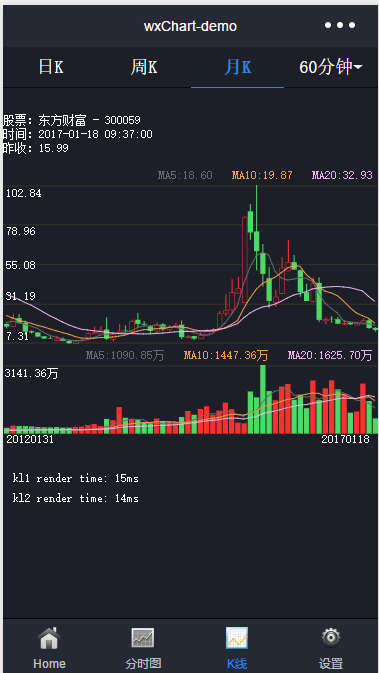
- 本示例K线交易量(底部柱子)的颜色变化规则为:当前现价(收盘价) - 前一条现价(收盘价) 决定的,大于等于0为红(涨),小于0为绿(跌)。这里可能有的计算规则是以交易量来计算的。
- 数据为真实接口数据,处理后存储在模块里。由于使用者不同,接口数据格式肯定有不同,所以绘前的metadata1()和metadata2()方法为数据转化接口。
- js设置的canvas大小实际上是以px为单位的,100%宽度的可设置'auto',如页面中要指定canvas大小,则在js里需按规则先计算绘图的canvas大小。具体规则可以参考官方文档:WXSS尺寸单位
- 正在施工中:在图上手势移动显示坐标线和数据明细。
配置文档参考:wiki



代码示例:
[AppleScript] 纯文本查看 复制代码
?
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
|
<font style="color:rgb(51, 51, 51)"><font face="-apple-system, BlinkMacSystemFont,">/**
* Created by ChenChao on 2016/9/27.
*/
var app = getApp();
var storage = require('../../utils/storage');
var kl = require('../../utils/wxChart/k-line');
var getOptionKline1 = function (type) {
return {
name: type || 'dk',
width: 'auto',
height: 160,
average: [5, 10, 20],
axis: {
row: 4,
col: 5,
showX: false,
showY: true,
showEdg: true,
paddingTop: 0,
paddingBottom: 1,
paddingLeft: 0,
paddingRight: 0,
color: '#cdcdcd'
},
xAxis: {
data: [],
averageLabel: []
},
yAxis: [],
callback: function (time) {
var page = getCurrentPages();
page = page[page.length - 1];
page.setData({
kl1RenderTime: time
});
}
};
};
var getOptionKline2 = function (type) {
return {
name: type || 'dk',
width: 'auto',
height: 80,
average: [5, 10, 20],
axis: {
row: 1,
col: 5,
showX: false,
showY: true,
showEdg: true,
paddingTop: 0,
paddingBottom: 14,
paddingLeft: 0,
paddingRight: 0,
color: '#cdcdcd'
},
xAxis: {
times: [],
data: [],
averageLabel: []
},
yAxis: [],
callback: function (time) {
var page = getCurrentPages();
page = page[page.length - 1];
page.setData({
kl2RenderTime: time
});
}
};
};
var kLine, kLineB;
var ma5Arr, ma10Arr, ma20Arr,
ma5bArr, ma10bArr, ma20bArr;
Page({
data: {
ma5: '',
ma10: '',
ma20: '',
ma5b: '',
ma10b: '',
ma20b: '',
tabName: '',
stock: '',
code: '',
time: '',
yc: '',
kl1RenderTime: 0,
kl2RenderTime: 0,
minIndex: 3,
minArray: ['5分钟', '15分钟', '30分钟', '60分钟']
},
onLoad: function () {
//默认切换到日K
this.tabChart({
target: {
dataset: {
type: 'dk'
}
}
});
},
tabChart: function (e) {
var type = e.target.dataset.type;
var getDataByType = function (type) {
return {
'dk': function () {
return storage.getDkData();
},
'wk': function () {
return storage.getWkData();
},
'mk': function () {
return storage.getMkData();
}
}[type]();
};
var data = getDataByType(type);
this.setData({
tabName: type,
stock: data.name,
code: data.code,
time: data.info.time,
yc: data.info.yc
});
this.draw(data, type);
},
tabMinChart: function (e) {
var type = 'mink';
var index = e.detail.value;
index = index=== '' ? 3 : index;
var getDataByType = function (type) {
return {
'mink-5': function () {
return storage.getMin5Data();
},
'mink-15': function () {
return storage.getMin15Data();
},
'mink-30': function () {
return storage.getMin30Data();
},
'mink-60': function () {
return storage.getMin60Data();
}
}[type]();
};
var typeList = [5, 15, 30, 60];
var minType = type + '-' + typeList[index];
var data = getDataByType(minType);
this.setData({
tabName: type,
minIndex: index,
stock: data.name,
code: data.code,
time: data.info.time,
yc: data.info.yc
});
this.draw(data, minType);
},
draw: function (data, type) {
kLine = kl('k-line').init(getOptionKline1(type));
kLine.metaData1(data, getOptionKline1(type));
kLine.draw();
kLineB = kl('k-line-b').init(getOptionKline2(type));
kLineB.metaData2(data, getOptionKline2(type));
kLineB.draw();
var yAxis1 = kLine.options.yAxis;
var yAxis2 = kLineB.options.yAxis;
ma5Arr = yAxis1[1].dataShow;
ma10Arr = yAxis1[2].dataShow;
ma20Arr = yAxis1[3].dataShow;
ma5bArr = yAxis2[1].dataShow;
ma10bArr = yAxis2[2].dataShow;
ma20bArr = yAxis2[3].dataShow;
this.showLastAverage();
},
showLastAverage: function () {
this.setData({
ma5: ma5Arr[ma5Arr.length - 1],
ma10: ma10Arr[ma10Arr.length - 1],
ma20: ma20Arr[ma20Arr.length - 1],
ma5b: ma5bArr[ma5bArr.length - 1],
ma10b: ma10bArr[ma10bArr.length - 1],
ma20b: ma20bArr[ma20bArr.length - 1]
});
}
});
</font></font>
|

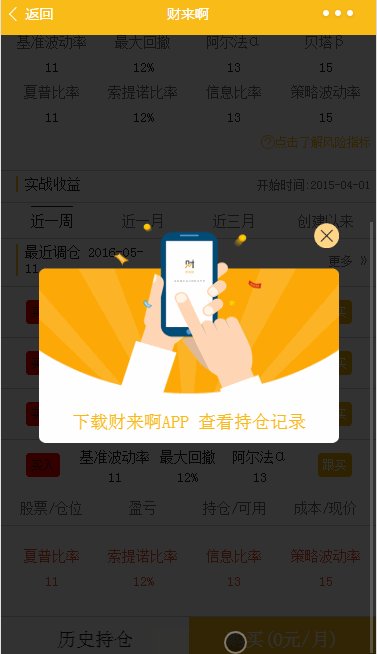
 股票;动态分时图、K线图
股票;动态分时图、K线图