



[AppleScript] 纯文本查看 复制代码
?
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
var order = ['red', 'yellow', 'blue', 'green', 'red']
Page({
data: {
toView: 'red',
scrollTop: 100
},
showAction: function () {
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function (res) {
console.log(res.tapIndex)
},
fail: function (res) {
console.log(res.errMsg)
}
})
},
showToast: function () {
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function () {
wx.hideToast()
}, 2000)
},
showDialog: function () {
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
} else {
console.log('用户点击了取消')
}
}
})
},
upper: function (e) {
console.log(e)
},
lower: function (e) {
console.log(e)
},
scroll: function (e) {
console.log(e)
},
tap: function (e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
tapMove: function (e) {
this.setData({
scrollTop: this.data.scrollTop + 10
})
},
onPullDownRefresh: function () {
console.log("下拉刷新");
},
onReachBottom: function () {
console.log("上拉加载");
}
})
|
[AppleScript] 纯文本查看 复制代码
?
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
var order = ['red', 'yellow', 'blue', 'green', 'red']
Page({
data: {
toView: 'red',
scrollTop: 100
},
upper: function (e) {
console.log(e)
},
lower: function (e) {
console.log(e)
},
scroll: function (e) {
console.log(e)
},
tap: function (e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
tapMove: function (e) {
this.setData({
scrollTop: this.data.scrollTop + 10
})
},
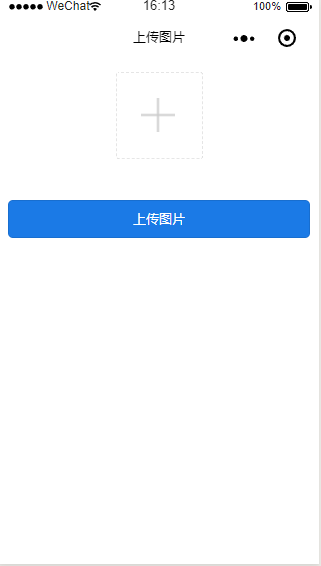
photo: function () {
wx.chooseImage({
count: 9, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
console.log(tempFilePaths);
}
})
},
showphoto: function () {
wx.previewImage({
current: 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg', // 当前显示图片的http链接
urls: ["http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg","http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg","http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg"] // 需要预览的图片http链接列表
})
}
})
|

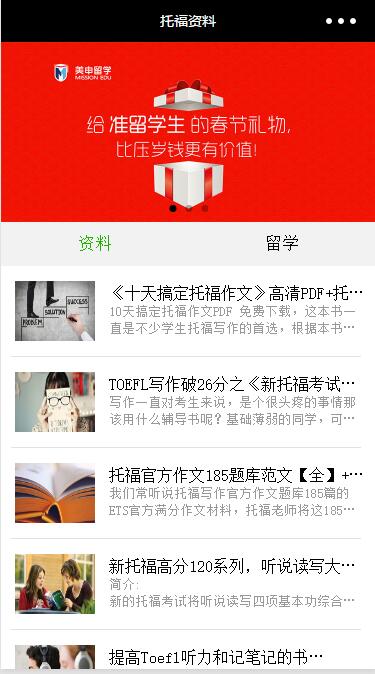
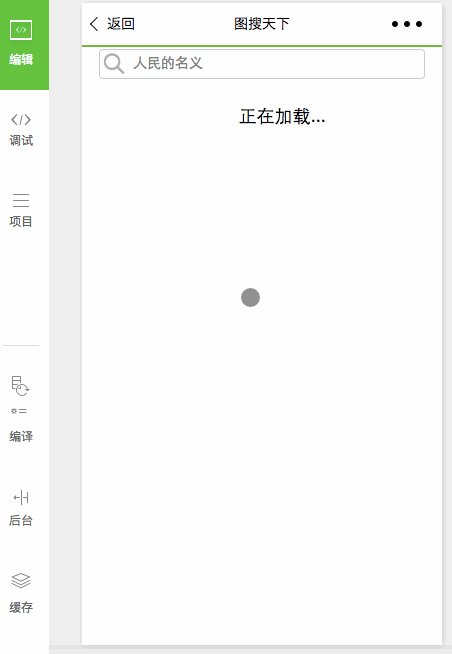
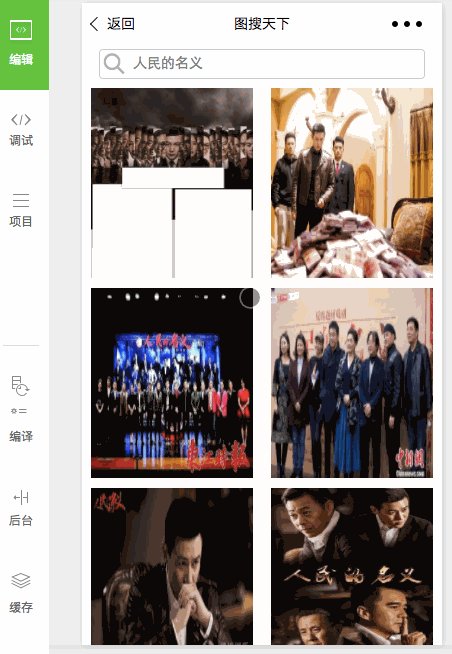
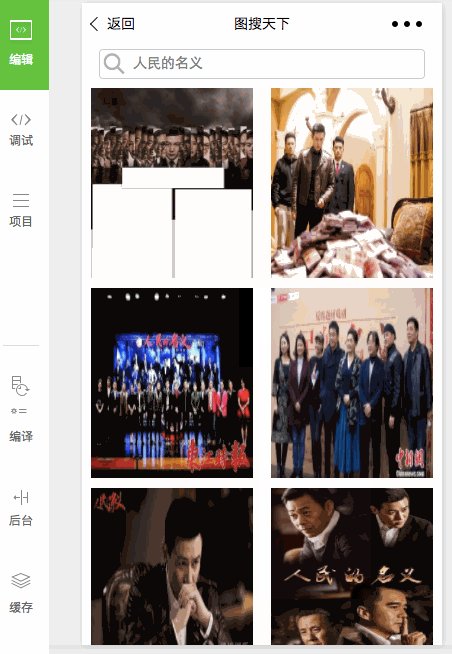
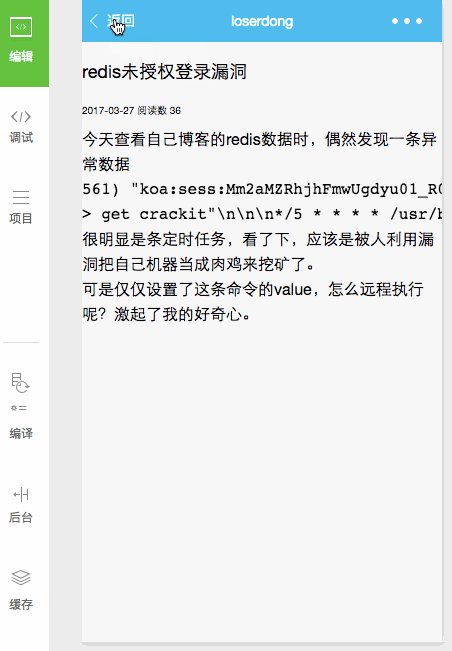
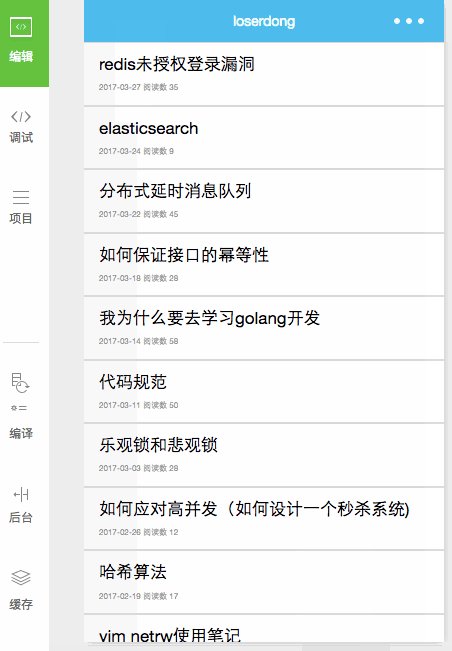
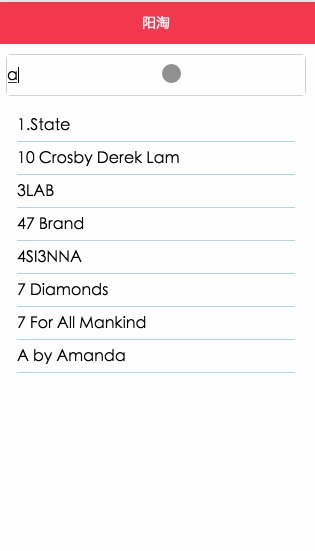
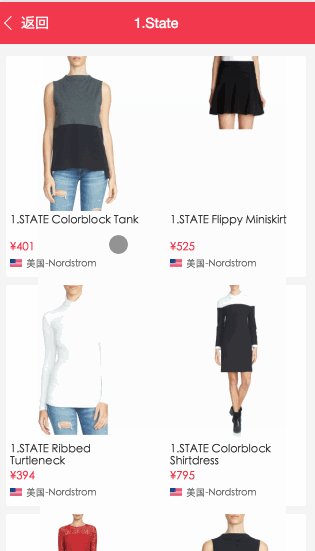
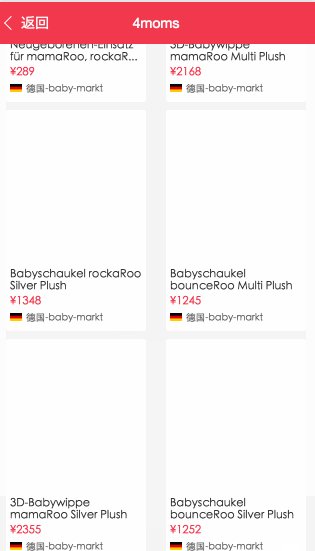
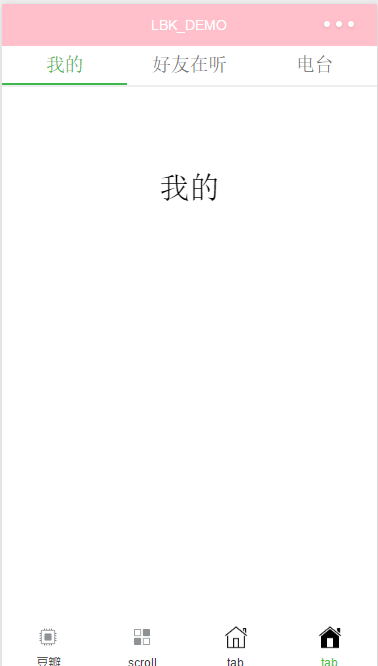
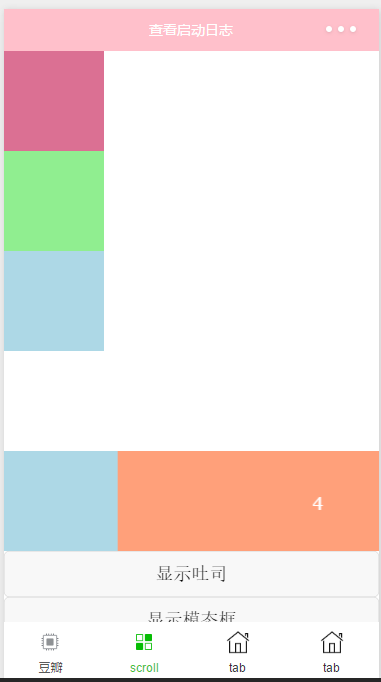
 LBK:tab分页,简易列表,scroll上下左右滑动
LBK:tab分页,简易列表,scroll上下左右滑动