

[AppleScript] 纯文本查看 复制代码
?
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
|
Page({
data: {
images: [{ pic: "../../images/1.png", height: 0 }, { pic: "../../images/2.png", height: 0 }, { pic: "../../images/3.png", height: 0 }, { pic: "../../images/4.png", height: 0 }, { pic: "../../images/5.png", height: 0 },{ pic: "../../images/1.png", height: 0 }, { pic: "../../images/2.png", height: 0 },],
scroll_H: 0,
imgWidth: 0,
oneimages: [],
twoimages: [],
oImageIndex: []
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
var that = this;
wx.getSystemInfo({
success: function (res) {
console.log(res);
var _width = res.windowWidth;
var imgWidth = _width * 0.48; //样式表里面设置的宽度
var scroll_H = res.windowHeight * (750 / res.windowWidth);
that.setData({
scroll_H: scroll_H,
imgWidth: imgWidth
})
}
})
var images = this.data.images;
var oImageIndex = [];//把数组下标存入临时对象中
for (var i = 0; i < images.length; i++) {
oImageIndex.push(i);
}
this.setData({
oImageIndex: oImageIndex
})
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
},
loadimg: function (e) {//图片加载完成执行
var index = e.currentTarget.id;
console.log(index)
var oImageIndex = this.data.oImageIndex;
var tempIndex = 0;
for (var i = 0; i < oImageIndex.length; i++) {
if (oImageIndex[i] == index) {
tempIndex = i;
break;
}
}
var imgWidth = this.data.imgWidth;//图片设置的宽度
var oImgW = e.detail.width;//图片原始宽度
var scal = imgWidth / oImgW;//比例计算
var oImgH = e.detail.height;//图片原始高度
var _imgHeight = oImgH * scal;//自适应高度
var images = this.data.images;
images[index].height = _imgHeight;
oImageIndex.splice(tempIndex, 1);
this.setData({
oImageIndex: oImageIndex,
images: images
})
var oneimages = this.data.oneimages;
var twoimages = this.data.twoimages;
if (oImageIndex.length == 0) { //当加载完最后一张图片执行
var oneImageH = 0;
var twoImageH = 0;
for (var i = 0; i < images.length; i++) {
if (i > 0) { //第一张除外
if (oneImageH > twoImageH) {
twoImageH += images[i].height;
twoimages.push(images[i]);
} else {
oneImageH += images[i].height;
oneimages.push(images[i]);
}
} else {
oneImageH += images[i].height;
oneimages.push(images[i])
}
}
}
this.setData({
oneimages: oneimages,
twoimages: twoimages
})
}
})
|
[HTML] 纯文本查看 复制代码
?
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<scroll-view scroll-y="true" style="height:{{scroll_H}}rpx">
<view style="height:0;overflow:hidden">
<view wx:for="{{images}}" wx:key="index">
<image id="{{index}}" src="{{item.pic}}" data-item="1" bindload="loadimg" ></image>
</view>
</view>
<view style="width:100%">
<view class="img_item">
<view wx:for="{{oneimages}}" wx:key="index" >
<image id="{{index}}" src="{{item.pic}}" data-item="1" style="width:100%;height:{{item.height}}px"></image>
</view>
</view>
<view class="img_item">
<view wx:for="{{twoimages}}" wx:key="index">
<image id="{{index}}" src="{{item.pic}}" style="width:100%;height:{{item.height}}px"></image>
</view>
</view>
</view>
</scroll-view>
|

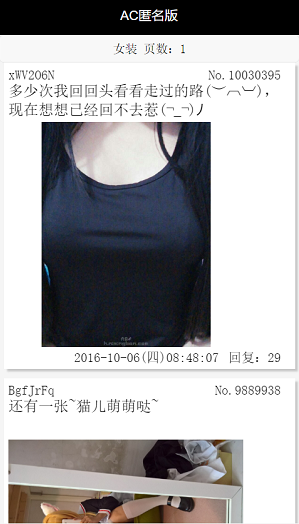
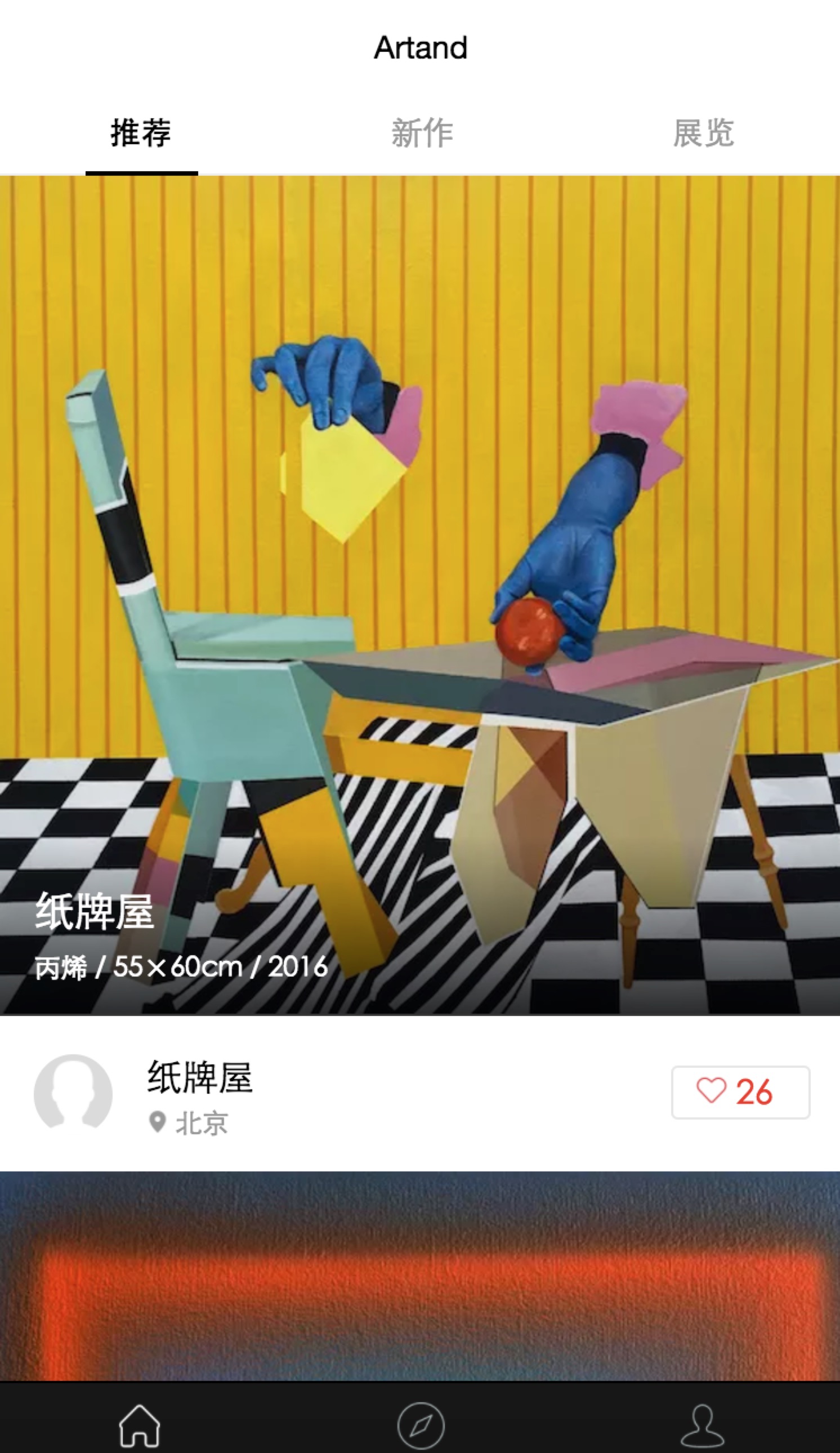
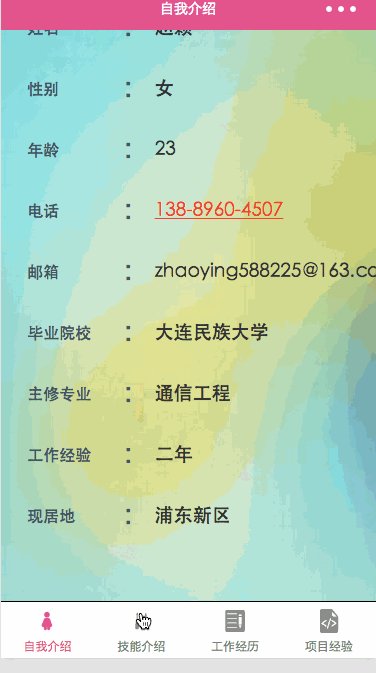
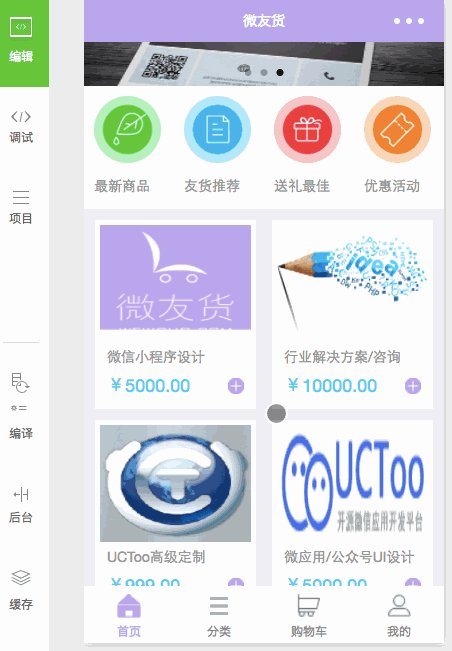
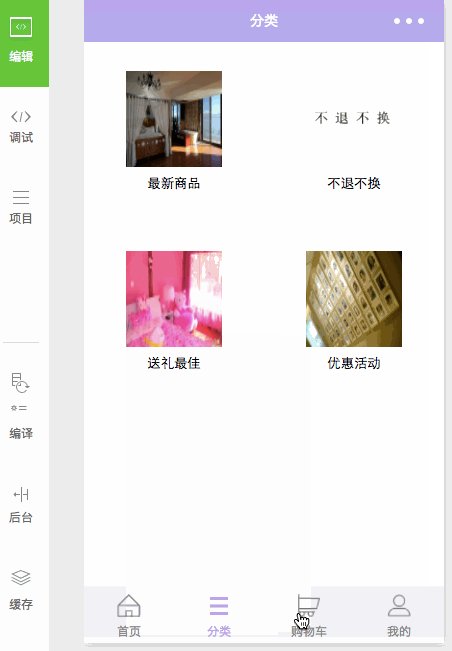
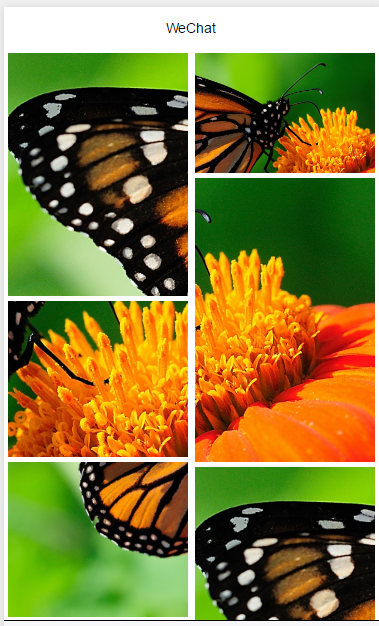
 简单的左滑操作和瀑布流布局
简单的左滑操作和瀑布流布局