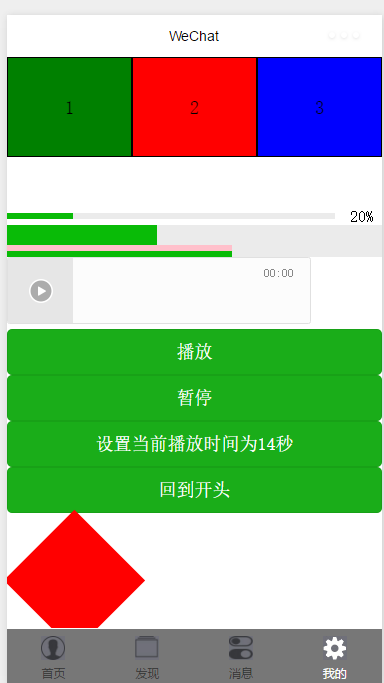
微信小程序绘图API中drawImage不支持图片裁剪,其实微信是支持裁剪的只是接口没有实现,可以通过修改WAService.js使其支持裁剪。 修改如下:
- //修改前
- "drawImage" == e ? u.prototype[e] = function(t, n, o, i, a) {
- "devtools" == (0, p.getPlatform)() || /wxfile:\/\//.test(t) || (t = (0, p.getRealRoute)(g, t).replace(/.html$/, "")),
- r(i) && r(a) ? data = [t, n, o, i, a] : data = [t, n, o],
- this.actions.push({
- method: e,
- data: data
- })
- }
- //修改后
- "drawImage" == e ? u.prototype[e] = function(t, n, o, i, a, k, j, l, m) {
- "devtools" == (0, p.getPlatform)() || /wxfile:\/\//.test(t) || (t = (0, p.getRealRoute)(g, t).replace(/.html$/, "")),
- r(i) && r(a) && r(k) && r(j) ?
- data = [t, n, o, i, a, k, j, l, m] :
- r(i) && r(a) ? data = [t, n, o, i, a] : data = [t, n, o],
- this.actions.push({
- method: e,
- data: data
- })
- }

修改后替换两处文件:
- 安装目录\package.nw\app\dist\weapp\onlinevendor下的WAService.js
-
C:\Users\用户名\AppData\Local\微信web开发者工具\User Data\WeappVendor下的WAService.js修改好的WAService.js文件在refile文件夹中
-

 像素鸟游戏
像素鸟游戏