官方建议的Flex布局
Flex的布局相比传统的float布局来说,简单、快捷、方便。掌握flex布局可以在制作微信小程序时减少wxss的代码,同时也符合微信小程序开发的文档要求
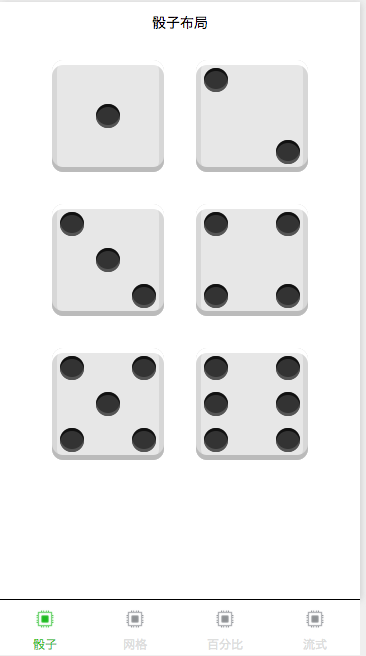
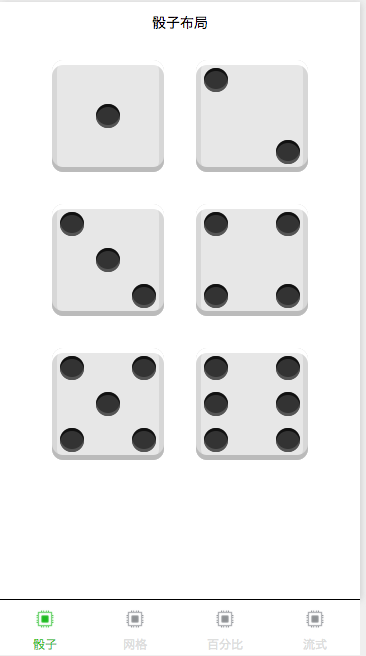
本代码中涉及到四种Flex的布局方式,分别使用了不同的flex的不同属性。 建议看本文最后的学习参考进行相关属性的学习 骰子布局

骰子布局中主要强调几个属性的使用display justify-content align-items align-self等
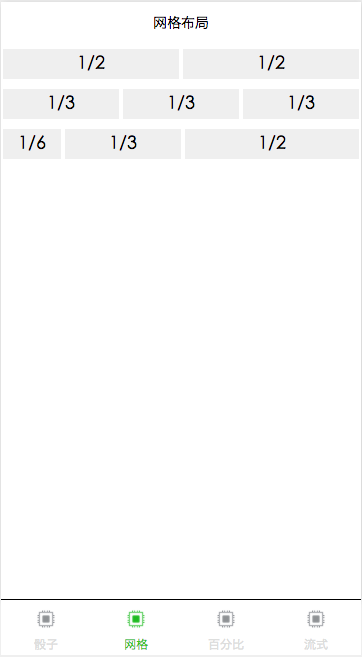
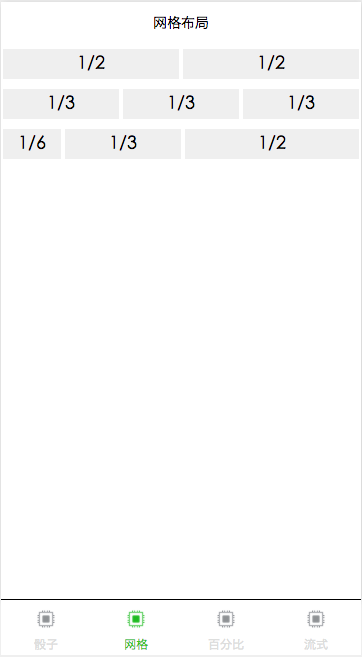
格布局

主要依赖flex属性
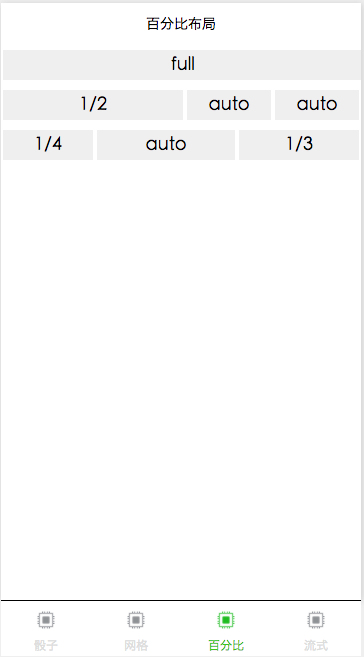
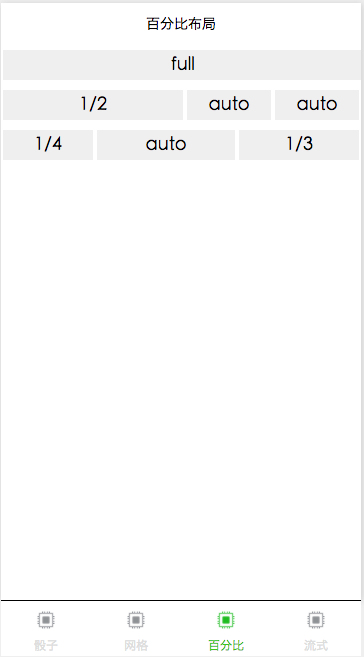
分比布局

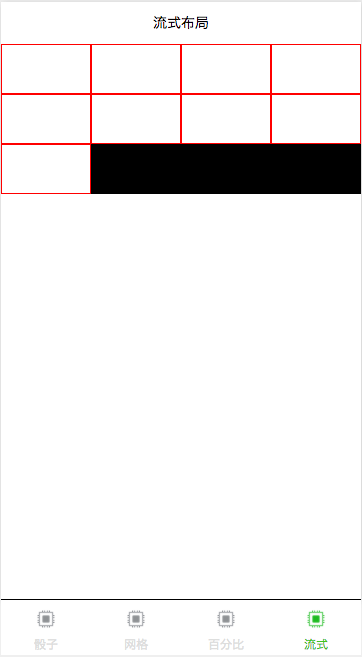
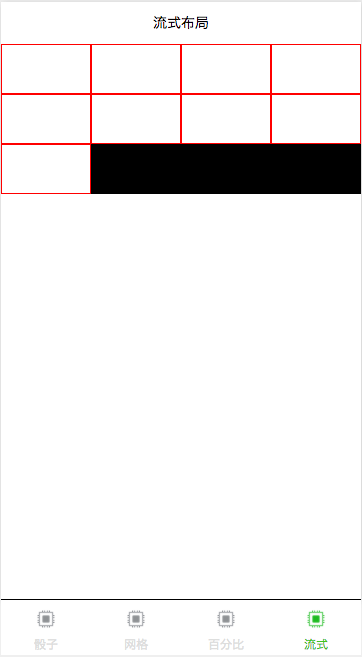
式布局

 Demo设计教程:Flex布局demo-4种必备常用的Flex布局模式
Demo设计教程:Flex布局demo-4种必备常用的Flex布局模式| 模板分类 : 小程序模板 | 模板编号 : Y539 | 源码文件 : 完全开源 | 下载权限 : VIP会员 |
| 模板大小 : | 模板指数 : ℃ | 更新时间 : 2018-02-24 17:20 | 模板等级 : ☆☆☆☆☆ |
Flex的布局相比传统的float布局来说,简单、快捷、方便。掌握flex布局可以在制作微信小程序时减少wxss的代码,同时也符合微信小程序开发的文档要求
本代码中涉及到四种Flex的布局方式,分别使用了不同的flex的不同属性。 建议看本文最后的学习参考进行相关属性的学习 骰子布局

骰子布局中主要强调几个属性的使用display justify-content align-items align-self等

主要依赖flex属性


1. 本站所有素材(未指定商用),仅限学习交流,请勿用于商业用途。
2. 本站所有小程序模板Demo和图片均来自用户分享上传和网络收集,模板和图片版权归原作者及原出处所有。
3. 未经合法授权,会员不得以任何形式发布、传播、复制、转售该素材。