《易打卡》—— 精准定位,一键打卡,记录便捷导出,排名实时更新,戒掉迟到,换你高效人生!这款小程序是在微信内测开始时期就一边学习一边开发,开发过程中也是随着微信小程序的功能以及A ...
《易打卡》—— 精准定位,一键打卡,记录便捷导出,排名实时更新,戒掉迟到,换你高效人生!这款小程序是在微信内测开始时期就一边学习一边开发,开发过程中也是随着微信小程序的功能以及API迭代而不断更新调整产品的形态与功能。
此次的开发总结,将会把我在整个开发过程中遇到的问题以及解决方法和开发技巧跟大家分享,希望能够帮助想要从事开发小程序的小伙伴。

扫一扫右上方二维码(或搜索小程序:易打卡),即可体验小程序。
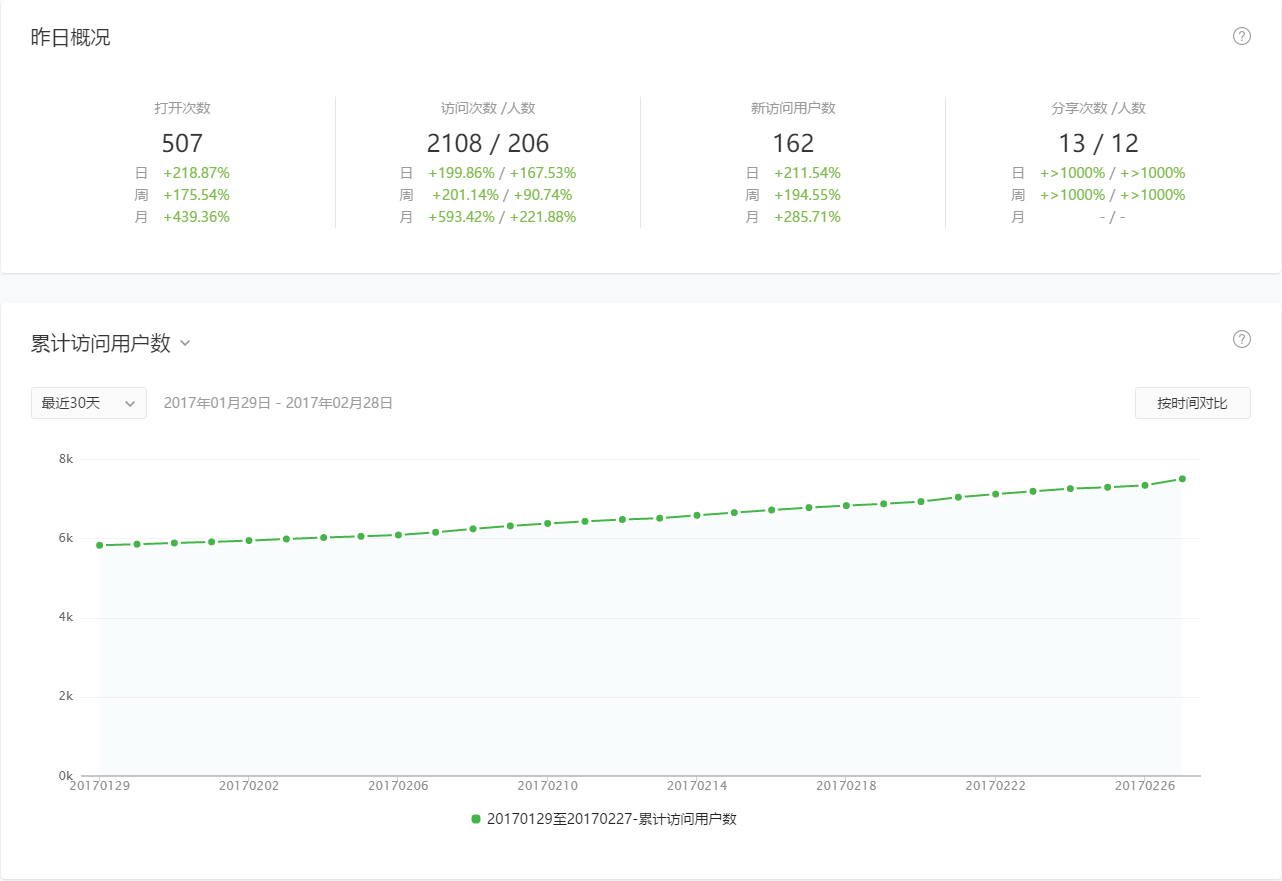
最近一个月的数据分析如图:

一、准备阶段
1.1 微信小程序接入
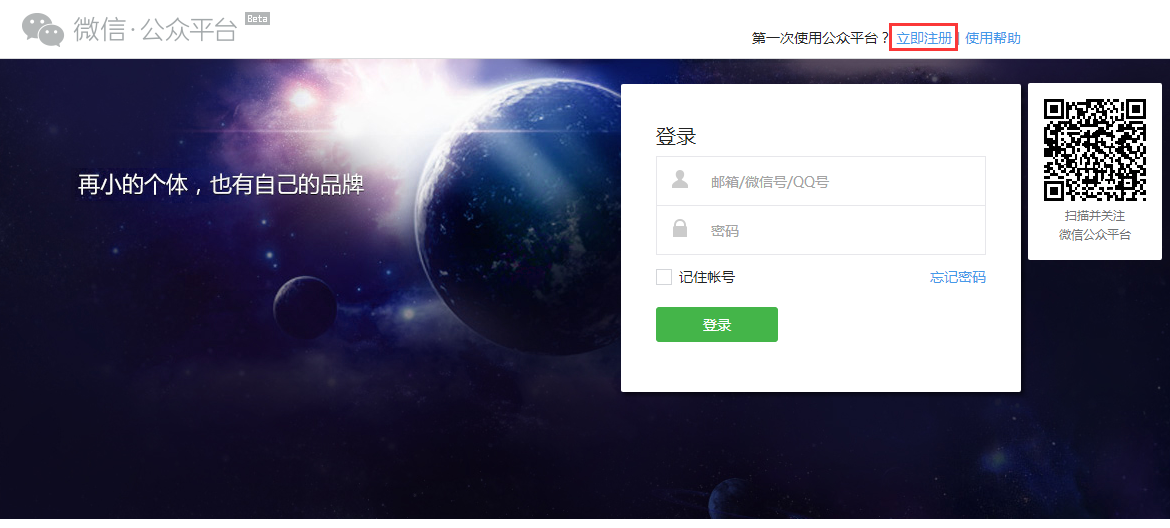
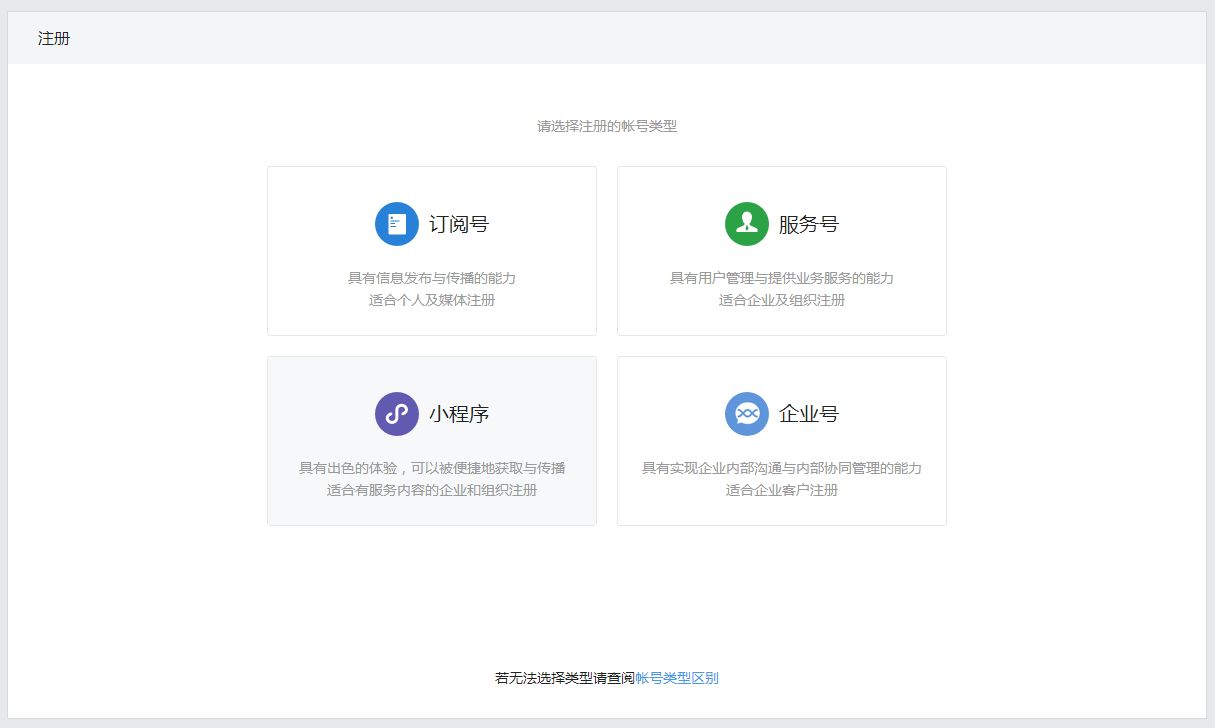
在微信公众平台官网首页(mp.weixin.qq.com)点击右上角的“立即注册”按钮。


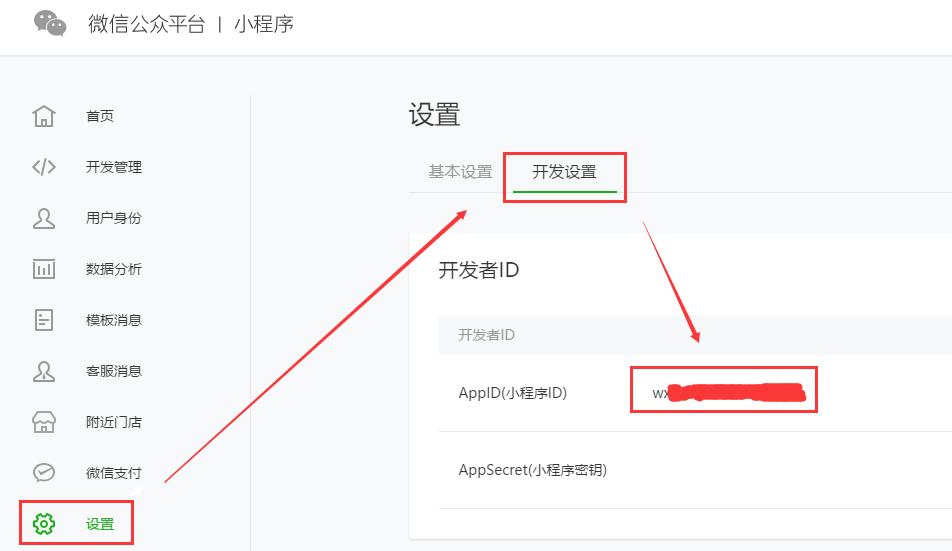
1.2 获取小程序AppID
菜单 -> 设置 -> 开发设置

1.3 绑定开发者
通过用户身份管理可以绑定开发者,开发者总共可绑定20个,体验者可以绑定40个。tips:这比最初期10个开发者和20个体验者数量都有所提高。
菜单 -> 用户身份 -> 开发者

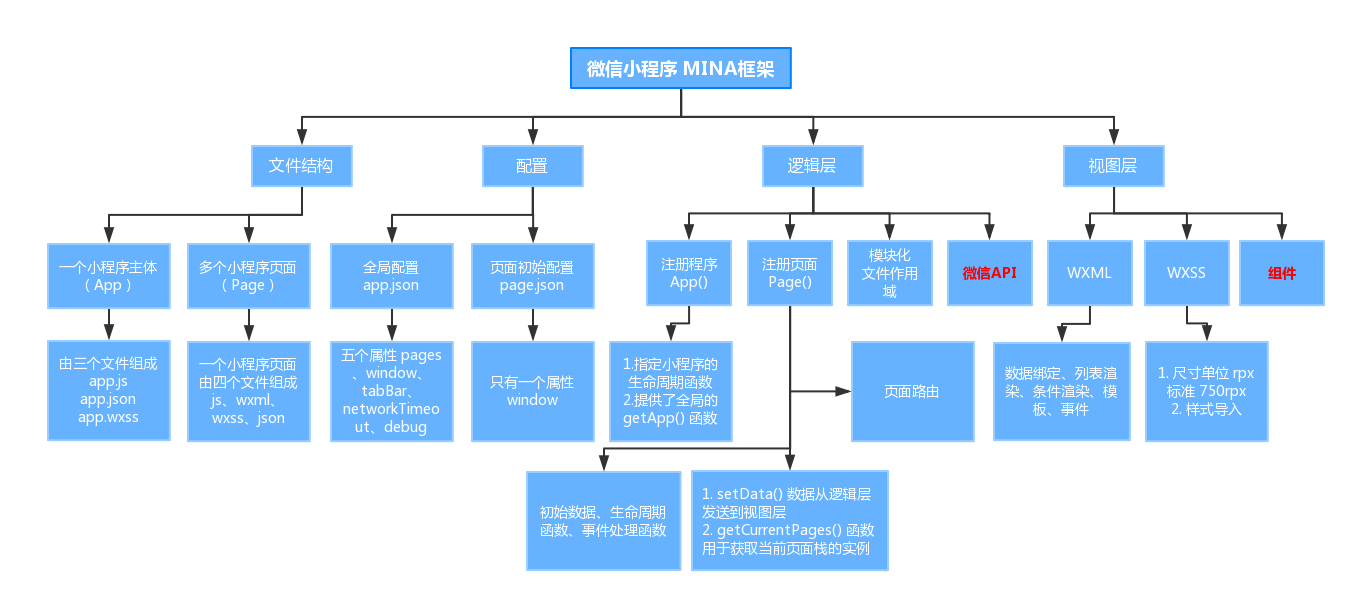
1.4 MINA 框架知识储备
这里分享一下我的学习整理,帮助大家对框架有个整体的认识。
1.4.1 微信小程序 MINA框架
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,可以让开发者可以方便的聚焦于数据与逻辑上。

1.4.2 微信小程序 组件
框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。












