准备工作:1、获取用户OPENID,本篇不再详细解释(换取openid的地址是:https://api.weixin.qq.com/sns/jscode2session?appid={$appid}secret={$secret}js_code={$code}grant_type=authorization_code)。2、获取token ...
准备工作:
1、 获取用户OPENID,本篇不再详细解释
-
换取openid的地址是:https://api.weixin.qq.com/sns/jscode2session?appid={$appid}&secret={$secret}&js_code={$code}&grant_type=authorization_code
2、 获取token,本篇也不再详细解释
-
换取token的地址是:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$appid}&secret={$secret}
3、 配置模板消息,并获取模板消息的字符串 
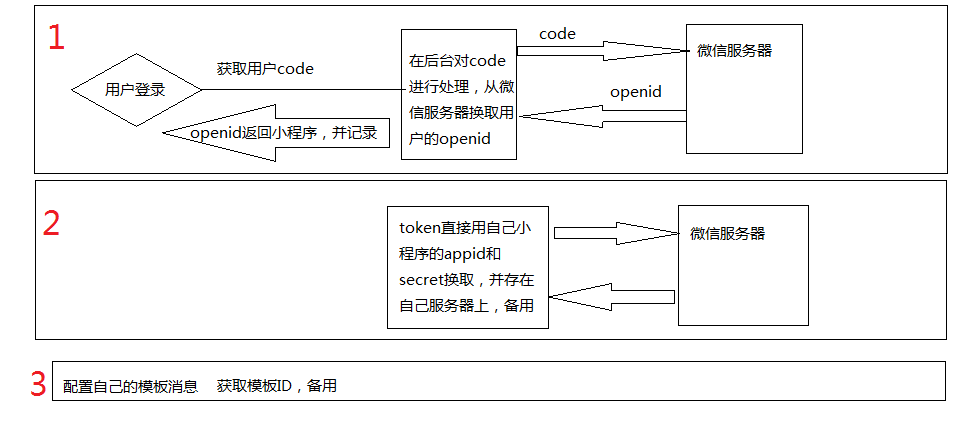
模板消息发送流程: 
模板消息发送的地址:(https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN ) 地址里面只需要提供的参数只有token,之前已经获得了。然后是发送的数据格式:
-
{ -
"touser": "OPENID", //这里填写的是之前获得的用户的openid -
"template_id": "TEMPLATE_ID", //这里填写的是你配置的模板id -
"page": "index", //可不填写,具体还未测试 -
"form_id": "FORMID", //这个参数是用户进行form表单数据提交时的formid,微信只允许在用户提交数据或支付时才能向用户发送数据。 -
[attach]8339[/attach] -
//以下的data数据是发送给用户的表单格式,是跟你之前配置的模板对应的,你可以在模板详情里面看到,按照顺序每个参数该填写什么,后台可以进行处理后填写。 -
"data": { -
"keyword1": { -
"value": "339208499", -
"color": "#173177" -
}, -
"keyword2": { -
"value": "2015年01月05日 12:30", -
"color": "#173177" -
}, -
"keyword3": { -
"value": "粤海喜来登酒店", -
"color": "#173177" -
} , -
"keyword4": { -
"value": "广州市天河区天河路208号", -
"color": "#173177" -
} -
}, -
"emphasis_keyword": "keyword1.DATA" //这行表示,第几个关键字要大一点。 -
}
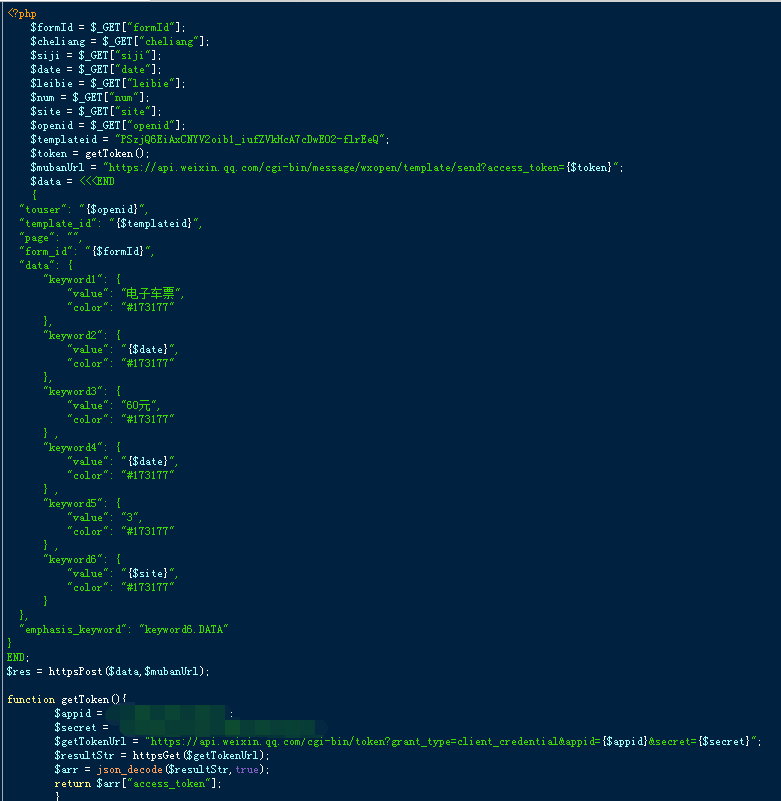
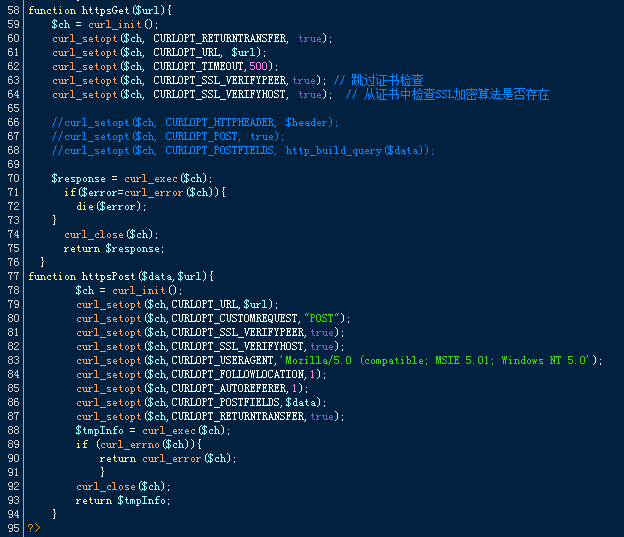
附上部分代码截图,供参考。 

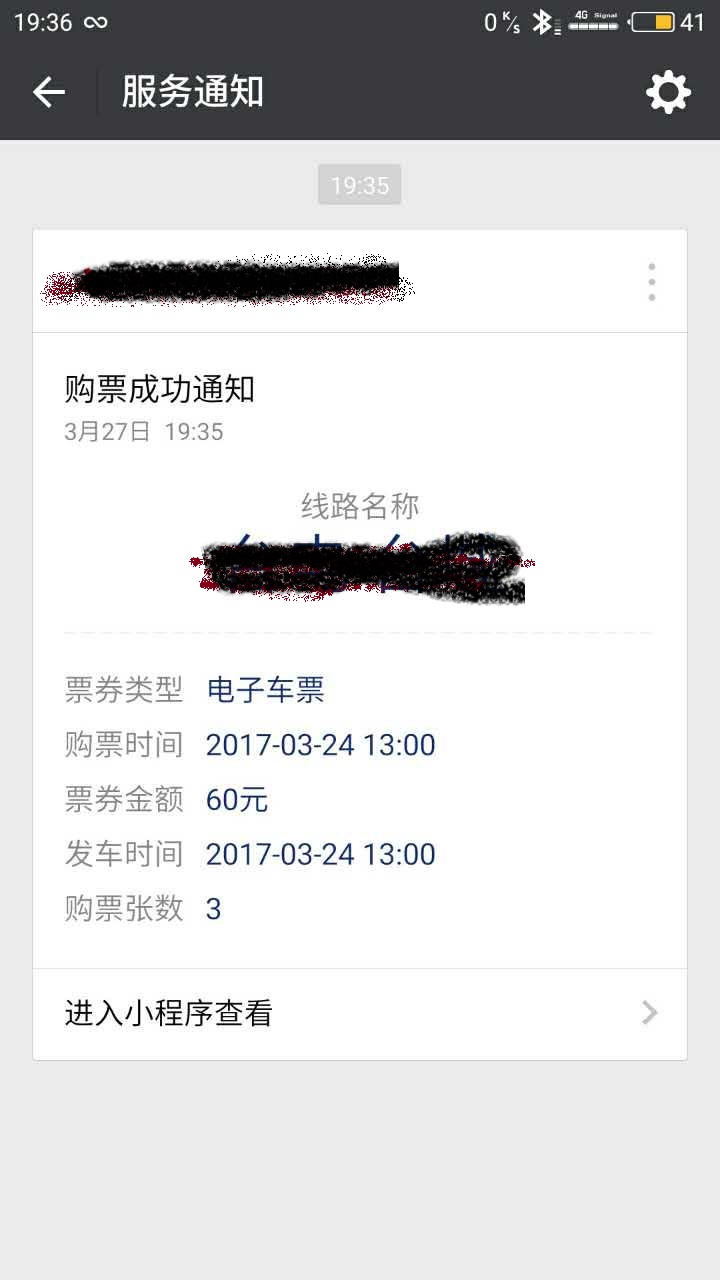
手机接收到,效果如下图: