下面结合thinkPHP框架来实现以下微信小程序的登录流程,这些流程是结合了官网和github的一个网站综合实现的
https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-login.html?t=2017112#wxloginobject
https://github.com/cantoo/learning/blob/master/wxapp/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F%E7%99%BB%E5%BD%95%E6%80%81%E9%AA%8C%E8%AF%81%E6%B5%81%E7%A8%8B.md
我已经把登录流程做了一下简单的封装,你也可以直接使用composer下载直接使用:
- composer require xxh/think-wxminihelper
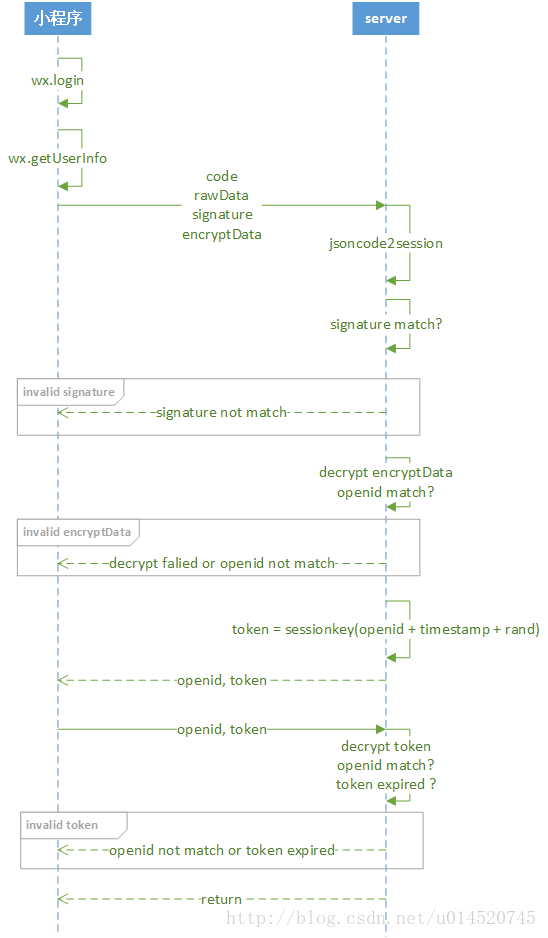
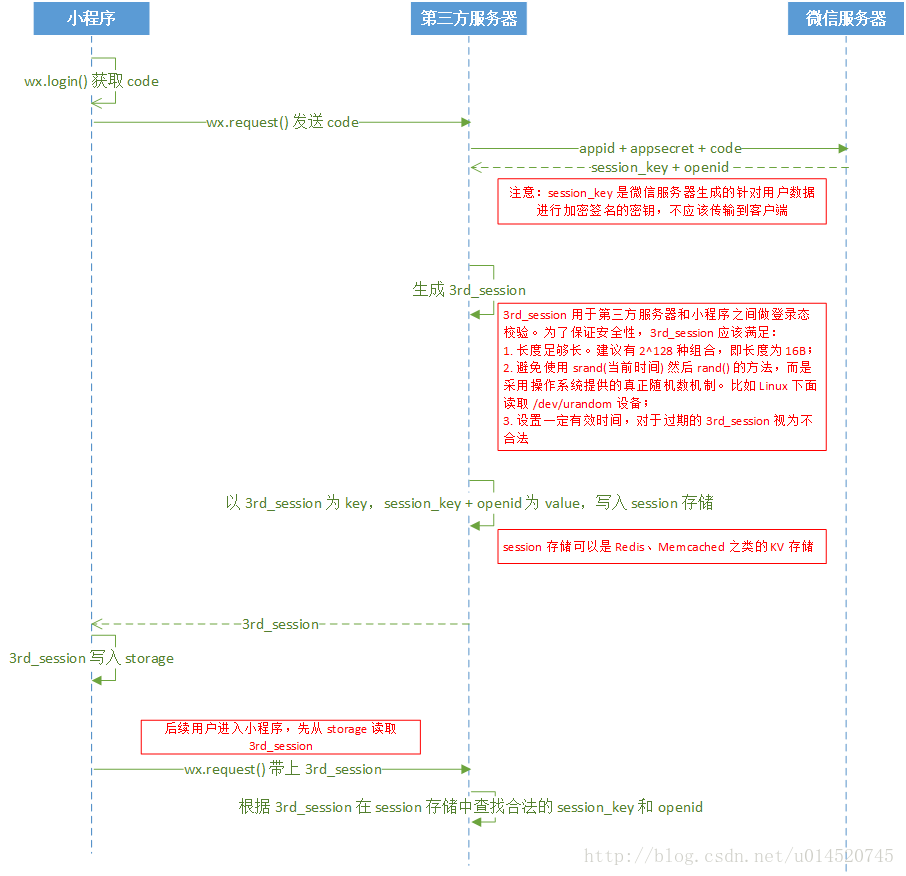
登录流程图参考了如下两个图:


按照上面的步骤,代码实现如下:
/**
* 登录
*/
function wxLogin(func) {
//调用登录接口
//1.小程序调用wx.login得到code.
wx.login({
success: function (res) {
var code = res['code'];
//2.小程序调用wx.getUserInfo得到rawData, signatrue, encryptData.
wx.getUserInfo({
success: function (info) {
console.log(info);
var rawData = info['rawData'];
var signature = info['signature'];
var encryptData = info['encryptData'];
var encryptedData = info['encryptedData']; //注意是encryptedData不是encryptData...坑啊
var iv = info['iv'];
|












