今天继续玩一些微信小程序的api来做例子,感觉自己可能创造力不很足,只能模仿着别人的例子来做一个自己的计算器了。老规矩,github源码地址我会附在文章末尾,供大家参考。用微信 ...
今天继续玩一些微信小程序的api来做例子,感觉自己可能创造力不很足,只能模仿着别人的例子来做一个自己的计算器了。老规矩,github源码地址我会附在文章末尾,供大家参考。用微信开发者工具新建的项目,index.wxss我也不去改了。只在index.wxml界面加一个到计算器页面的入口。index.js里面加入一个参数.
下面是index.wxml
-
<view class="container"> -
<view bindtap="bindViewTap" class="userinfo"> -
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> -
<text class="userinfo-nickname">{{userInfo.nickName}}</text> -
</view> -
<view class="usermotto"> -
<!--<text class="user-motto">{{motto}}</text>--> -
<button type="default" size="{{defaultSize}}" plain="{{plain}}" hover-class="button-hover" disabled="{{disabled}}" bindtap="toCalc">{{motto}}</button> -
</view> -
</view>
然后是index.js
-
//index.js -
//获取应用实例 -
var app = getApp() -
Page({ -
data: { -
motto: '简易计算器', -
userInfo: {}, -
defaultSize:'default', -
disabled:false, -
iconType:'info_cycle' -
}, -
//事件处理函数 -
bindViewTap: function() { -
wx.navigateTo({ -
url: '../logs/logs' -
}) -
}, -
onLoad: function () { -
console.log('onLoad') -
var that = this -
//调用应用实例的方法获取全局数据 -
app.getUserInfo(function(userInfo){ -
//更新数据 -
that.setData({ -
userInfo:userInfo -
}) -
}) -
}, -
//到计算器界面 -
toCalc:function(){ -
wx.navigateTo({ -
url: '../cal/cal' -
}) -
} -
})
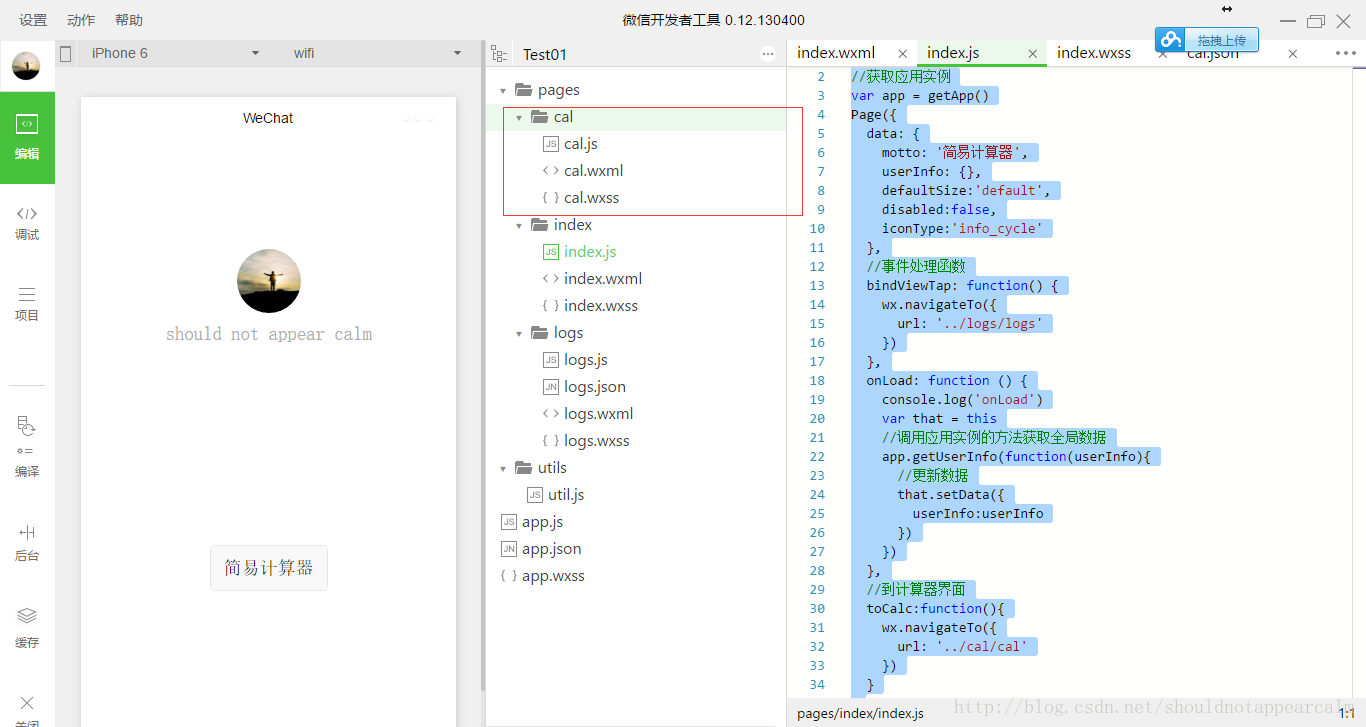
这里给大家附上一张丑丑的界面图。可以看到我这里是新建了cal这个文件夹,里面放上cal.js cal.wxml cal.wxss三个文件

记得在这里你新建好了一个wxml,你就需要在app.json去做页面的配置,不然你是访问不到的。所以下面放一下app.json(由于有历史功能,待会再加一遍)












