把录音的模块尝试过之后就想着微信小程序的视频播放会不会更有趣?
果然,微信小程序视频自带弹幕.是不是很爽,跟我一起来看看.
微信小程序开发之录音机 音频播放 动画 (真机可用)

再上几张图:
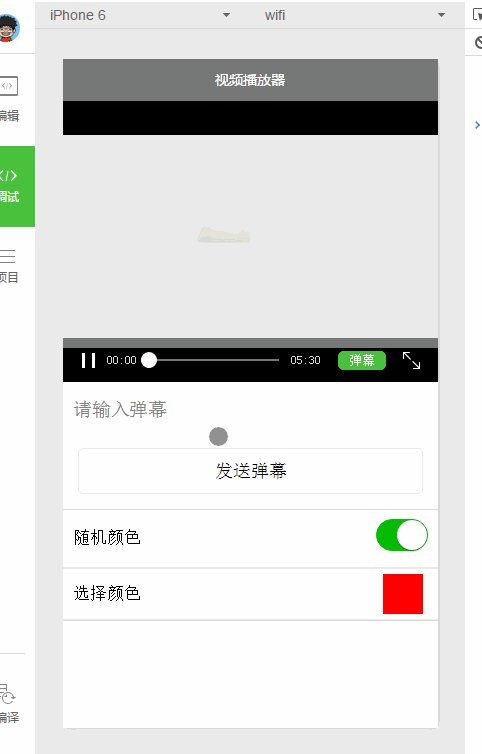
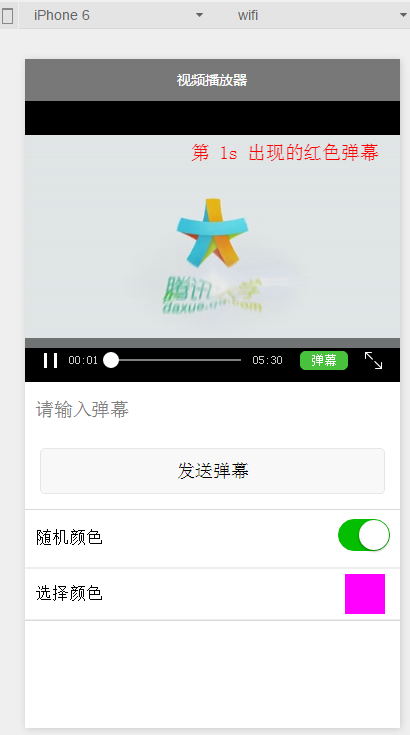
1.视频播放器

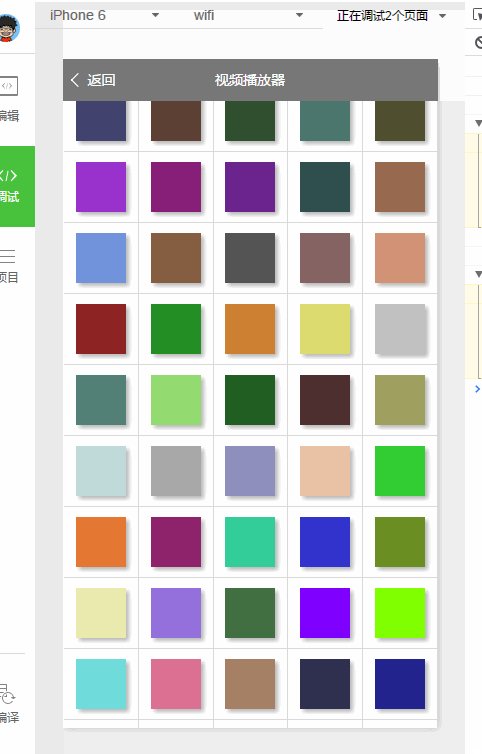
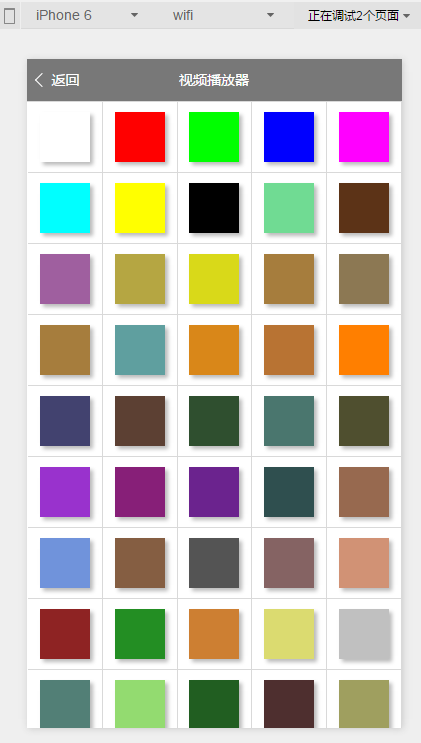
2.选择弹幕颜色

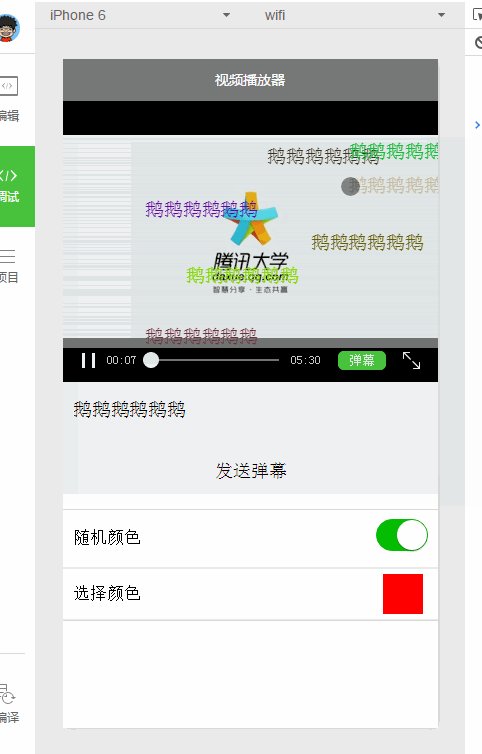
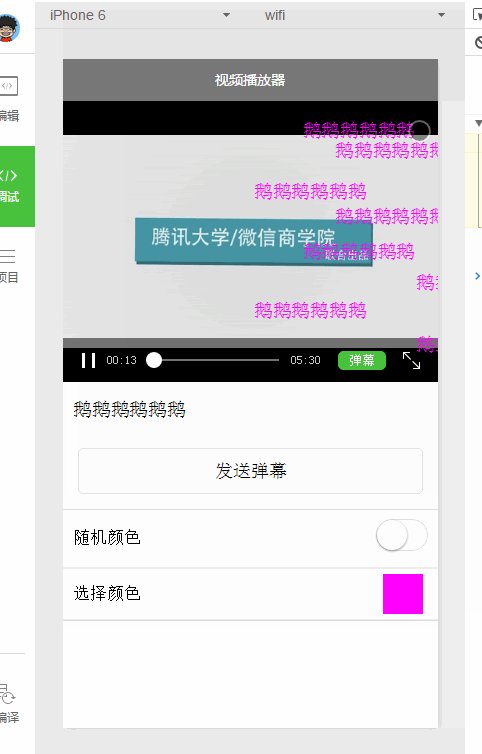
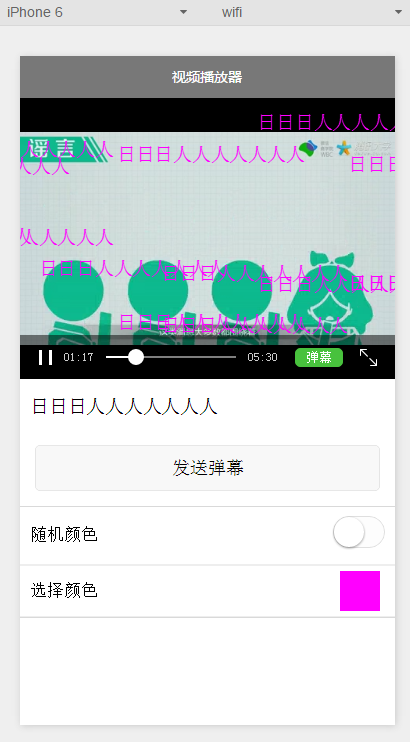
3.弹幕来了...

1.视频播放器
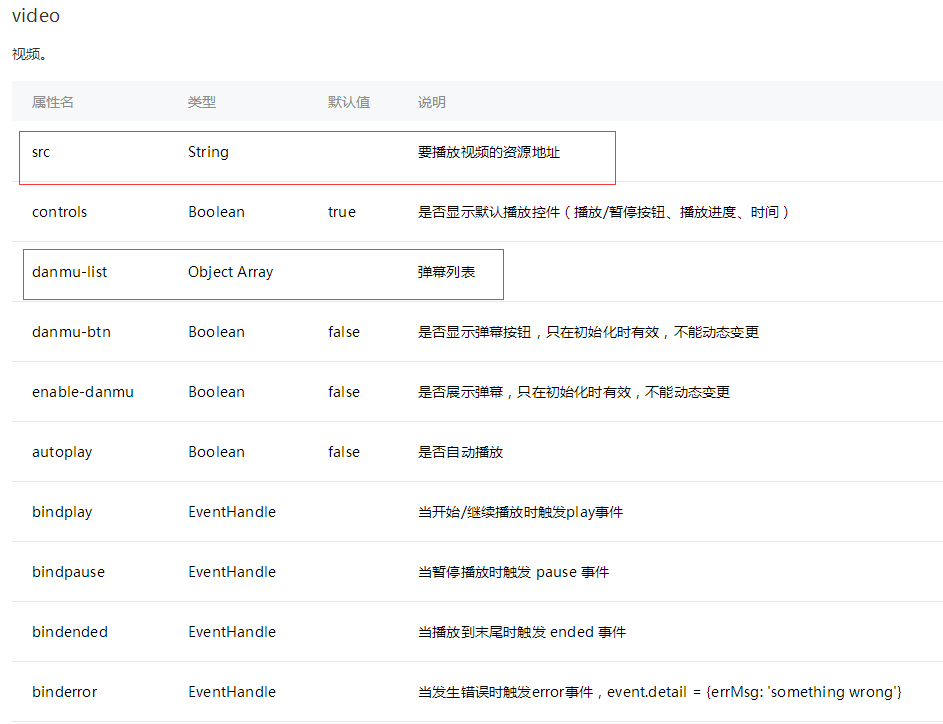
微信已经封装的非常好.我这里只用了很简单的几个属性
由于以前没做过弹幕,看到danmu-list就激动了.而且只需要将弹幕内容加入集合即可.
弹幕列表的元素:
-
{ text: '第 1s 出现的红色弹幕',//文本 color: '#ff0000',//颜色 time: 1//发送的时间 }
其他的属性就不说了,以后遇到再细细研究.

2.选择弹幕颜色
从上面的弹幕列表元素可以看出,微信并没有给开发者太多的自定义空间.文本?时间?颜色?
也就颜色还能玩出点花样吧.
于是我就简单的做了个常用颜色的列表.算是自定义弹幕颜色吧
上代码:
ps:代码没整理,很烂,凑活着看吧.
1.index.wxml
-
<!--index.wxml--> <view class="section tc"> <video id="myVideo" style="height:{{videoHeight}}px;width:{{videoWidth}}px" src="https://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" binderror="videoErrorCallback" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video> <view class="btn-area"> <view class="weui-cell weui-cell_input"> <view class="weui-cell__bd"> <input class="weui-input" placeholder="请输入弹幕" bindblur="bindInputBlur" /> </view> </view> <button style="margin:30rpx;" bindtap="bindSendDanmu">发送弹幕</button> </view> </view> <view class="weui-cells weui-cells_after-title"> <view class="weui-cell weui-cell_switch"> <view class="weui-cell__bd">随机颜色</view> <view class="weui-cell__ft"> <switch checked bindchange="switchChange" /> </view> </view> <view class="colorstyle" bindtap="selectColor"> <text>选择颜色</text> <view style="height:80rpx;width:80rpx;line-height: 100rpx;margin:10rpx;background-color:{{numberColor}}"></view> </view>
2.index.wxss
(从别的项目粘过来的.哈哈)
-
/**index.wxss**/ .weui-cells { position: relative; margin-top: 1.17647059em; background-color: #FFFFFF; line-height: 1.41176471; font-size: 17px; } .weui-cells:before { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; border-top: 1rpx solid #D9D9D9; color: #D9D9D9; } .weui-cells:after { content: " "; position: absolute; left: 0; bottom: 0; right: 0; height: 1px; border-bottom: 1rpx solid #D9D9D9; color: #D9D9D9; } .weui-cells_after-title { margin-top: 0; } .weui-cell__bd { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; } .weui-cell__ft { text-align: right; color: #999999; } .weui-cell { padding: 10px 10px; position: relative;












