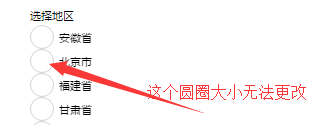
小程序自带的radio似乎是不能调整大小的,在项目中使用时很不方便,时常会影响整个界面的效果。为了解决这个问题,我使用text标签结合icon标签实现了radio效果。
可以清楚的看出来圆圈的大小和字体的大小非常不协调。至于radio如何实现的,这里就不赘述了,大家可以在官方教程中学习简易教程-小程序
-
<scroll-view hidden="{{hideArea}}" scroll-y="true" style="height: 100px;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}"> -
<view class="radio-group" > -
<label wx:for="{{areas}}" wx:for-item="area"> -
<text bindtap="selectAreaOk" data-areaId="{{area.id}}">{{area.name}}</text> -
<icon wx:if="{{area.isSelect}}" type="success" size="10"/> -
<icon wx:else type="circle" size="10"/> -
</label> -
</view> -
</scroll-view>
先设定一个scroll-view,设置选择框的父容器位置大小其中radio-group的wxss设定了容器内字体大小已经排练方式
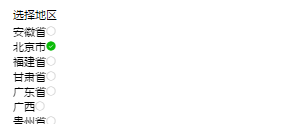
根据area对象的isSelect属性来确定显示的< icon>,其中一个是圆圈,一个是绿色的对勾。示例中icon的大小设置为10,这里可以随意改变其大小。
-
//选择区域 -
selectAreaOk: function(event){ -
var selectAreaId = event.target.dataset.areaid; -
var that = this -
areaId = selectAreaId -
for(var i = 0;i<this.data.areas.length;i++){ -
if(this.data.areas[i].id==selectAreaId){ -
this.data.areas[i].isSelect=true -
}else{ -
this.data.areas[i].isSelect=false -
} -
} -
this.setData({ -
areas:this.data.areas, -
skus:[], -
hideArea:true -
}) -
getSkus(that,selectAreaId) -
}
在js代码里面接收text的点击事件并接收到传递过来的参数,遍历areas数组,将选中的area的isSelect属性设置为true,其余设置为false,再刷新wxml的areas部分。