|
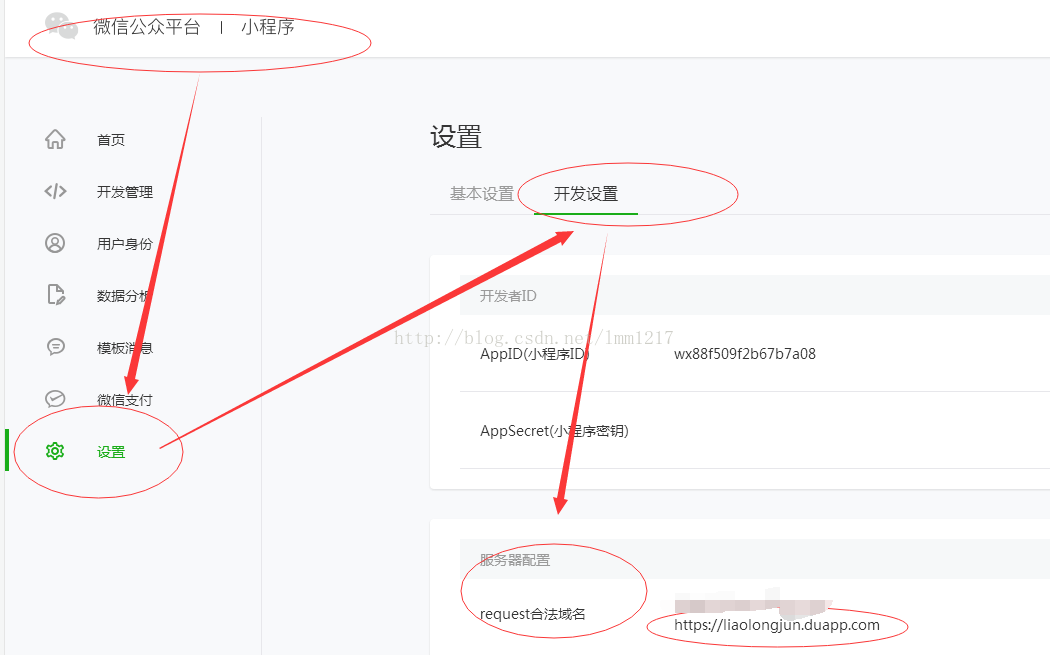
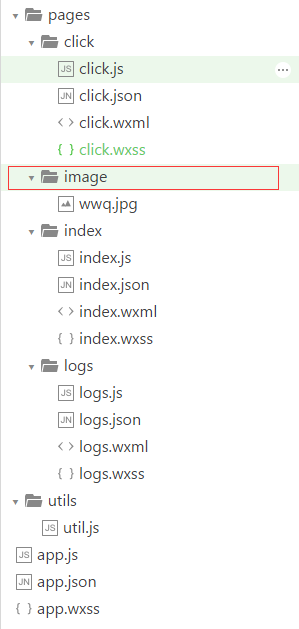
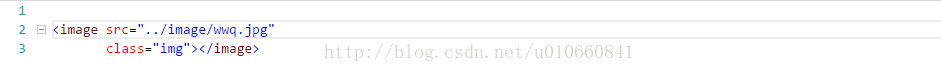
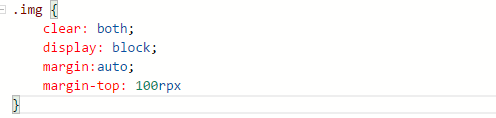
一:加载本地图片:分享者:不作不会活;原文地址 Step1.在工程目录下新增存放图片的文件夹,命名没有要求。  Step2.图片不能直接拖拽到工程目录下,需要打开工程所在的目录文件,把图片copy到自己创建好的目录下即可。  Step3.image加载本地图片代码片段。  Step3.样式和效果图。   二: 这是咋回事,来吧跟我做: 注:本文接口是在网上随便找的一个 第一步,先去微信公众平台配置合法域名
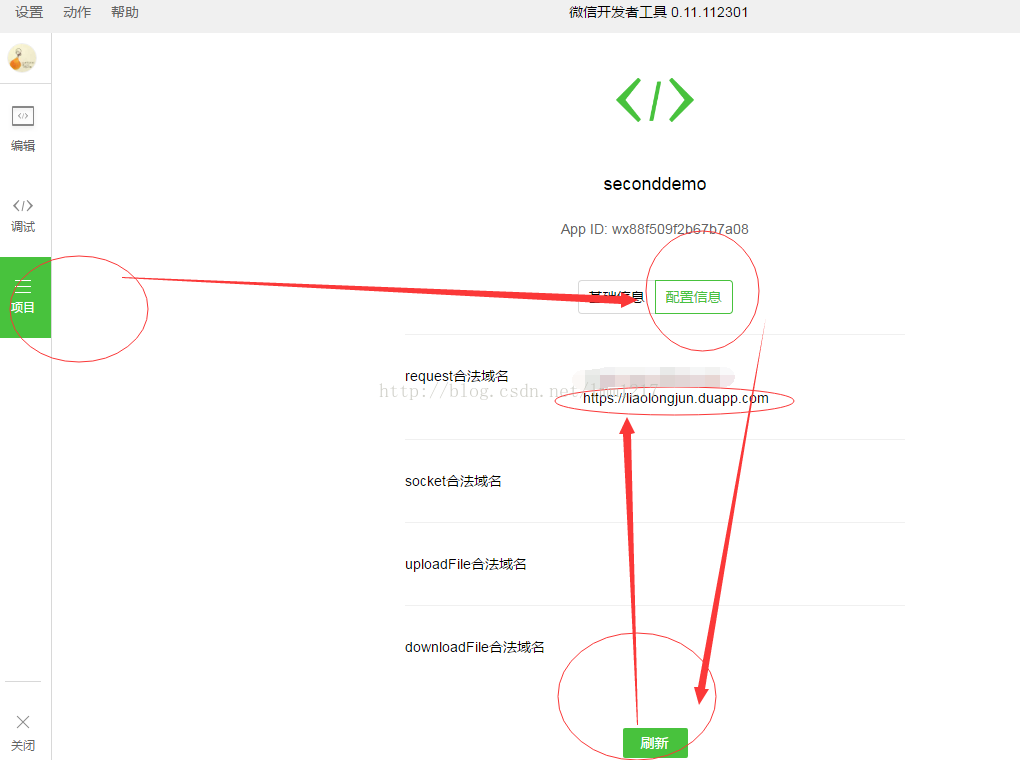
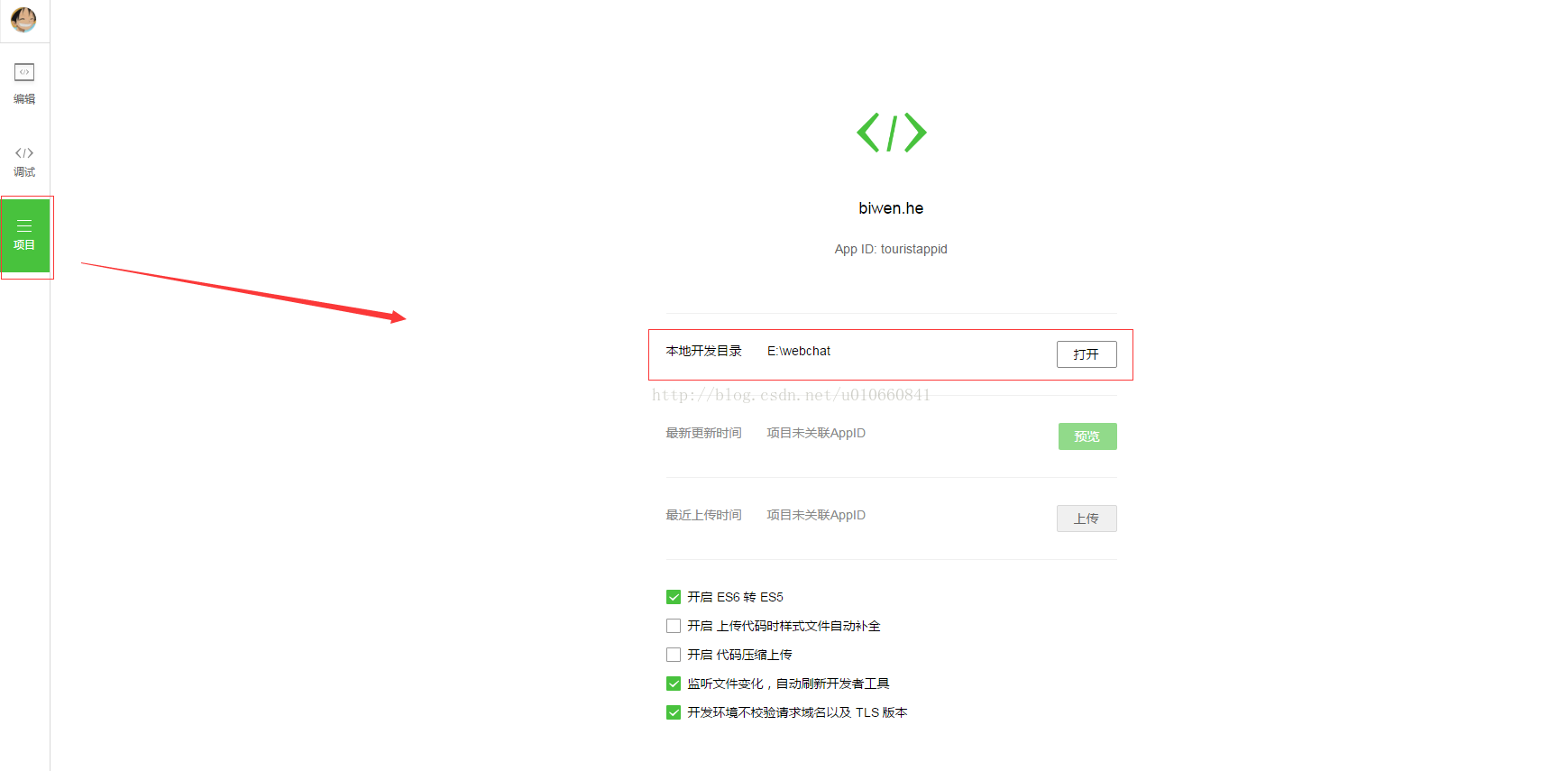
第二步骤,进入你的开发者工具刷新
第三步。开始你的请求吧,如下是我的代码,拿去
|
面向新手系列《七》加载本地图片与网络请求
发布:2018-02-01 17:57浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07