|
本系列针对全新选手;已经入门者,可以选择跳过;
一:video详解
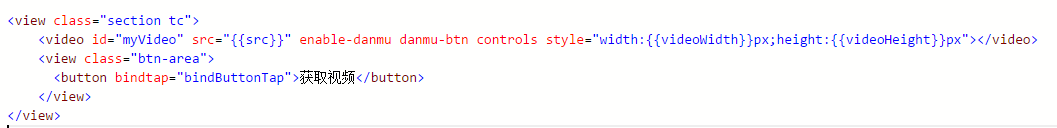
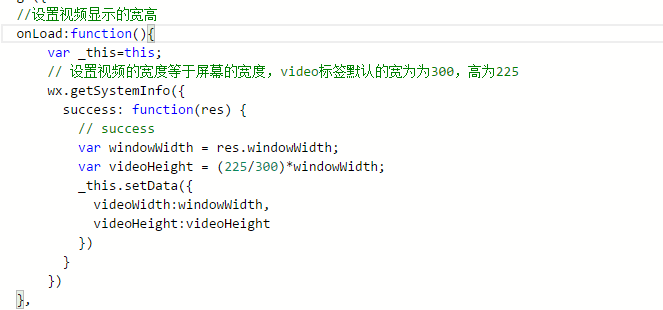
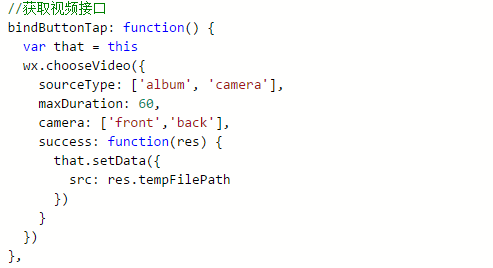
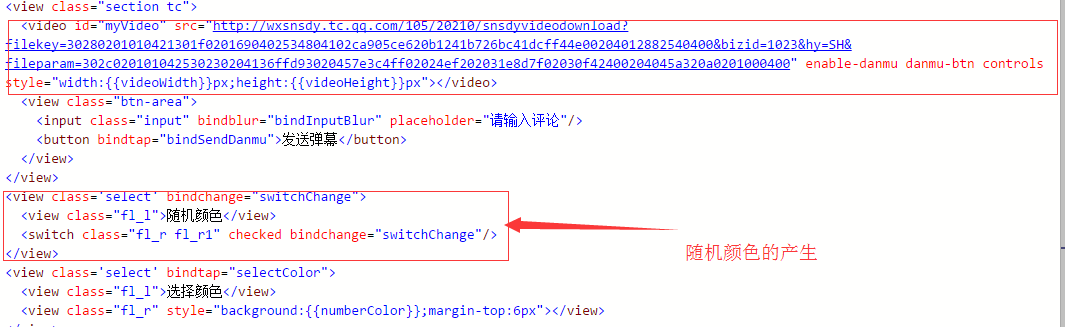
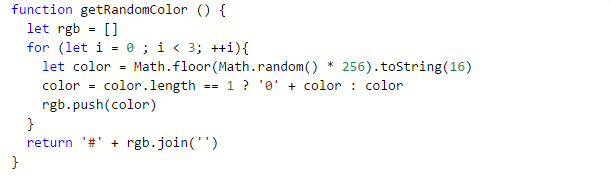
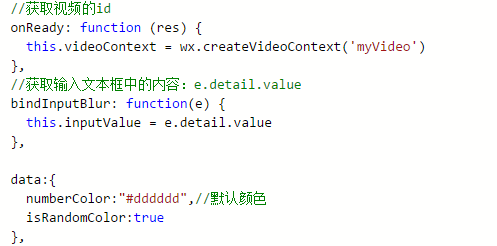
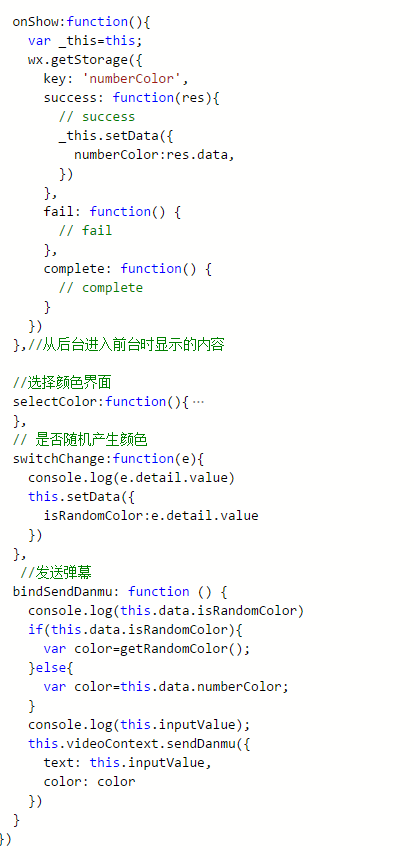
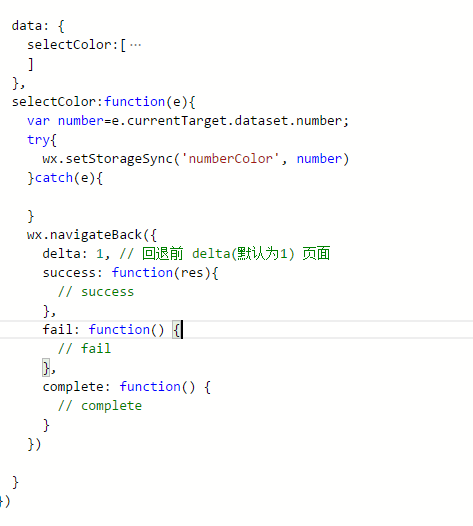
在小程序火热的今天,作为IT行业的一员,我也来凑了一下热闹,话不多说了,接下来看看视频上传,和跨页面获取值的相关案例吧!! 视频上传部分代码: 视频播放 随机颜色的产生: 颜色页面的选择:
二:wx.request相关小坑说明 1. 微信小程序不支持cookie 1. 使用Reids存储session 2. 使用3rd_session建立会话关系 2. 微信小程序post请求,服务端获取不到参数 1. 需要把Content-type改成‘application/x-www-form-urlencoded’才可以正常获取 2. 修改Content-type后,请求参数不会自动序列化,需要使用JSON.stringify转化字符串才可以正常请求 客户端
wx.request({
url: app.requestUrl("Index/answer"),
method: 'POST',
data: {
answer: JSON.stringify(needData),
},
header: { "content-type": "application/x-www-form-urlencoded" },
dataType: "json",
success: function(res) {
}
});
服务端
public function answer(){
$answer=I('post.answer');
$answer=htmlspecialchars_decode($answer);
$answer=json_decode($answer);
}
3. 微信小程序wx.request会自动对响应数据执行JSON.parse,JSON.parse执行失败不会抛出错误或警告(php文件为BOM编码时,响应数据会带上编码符。因为wx.request没有做trim处理,所以JSON.parse会执行失败,返回json字符串!该问题很难追踪,因此纠结了一天) |
面向新手《二十一》video详解,wx.request使用post参数说明
发布:2018-02-01 17:37浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07