wx.login(OBJECT)
调用接口获取登录凭证(code)进而换取用户登录态信息,包括用户的唯一标识(openid) 及本次登录的 会话密钥(session_key)。用户数据的加解密通讯需要依赖会话密钥完成。
OBJECT参数说明:
|
参数名 |
类型 |
必填 |
说明 |
|
success |
Function |
否 |
接口调用成功的回调函数 |
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
success返回参数说明:
|
参数名 |
类型 |
说明 |
|
errMsg |
String |
调用结果 |
|
code |
String |
用户允许登录后,回调内容会带上 code(有效期五分钟),开发者需要将 code 发送到开发者服务器后台,使用code 换取 session_key api,将 code 换成 openid 和 session_key |
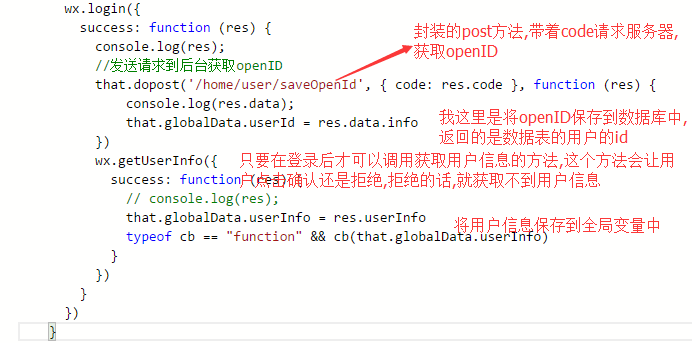
示例代码:
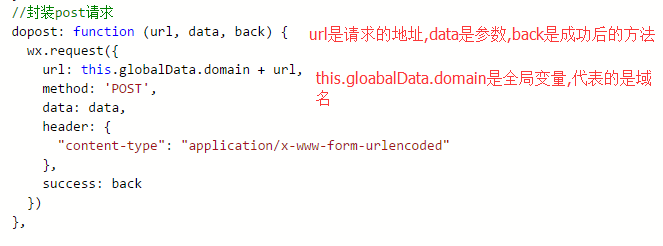
封装的post的方法:
登录方法写好后需要调用,才会生效,将用户信息保存到全局,其他的页面好调用
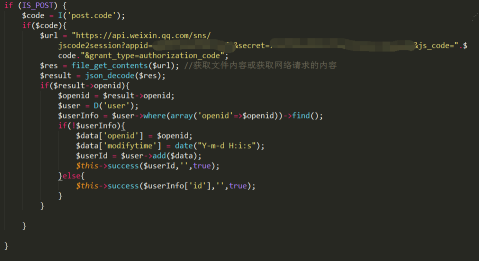
后台的方法
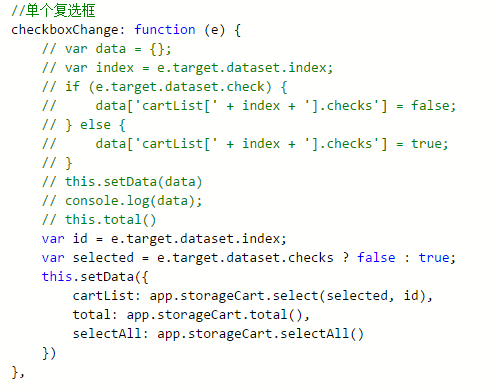
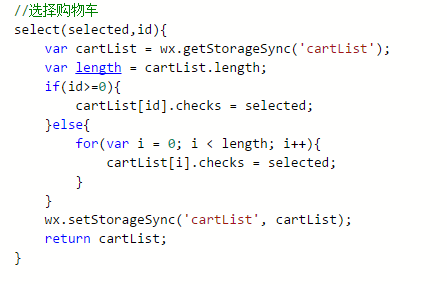
微信小程CheckBox选中问题
checkbox-group bindchange="checkboxChange" data-index="{{index}}" data-checks="{{item.checks}}">
<checkbox data-index="{{index}}" id="2" value="{{item.name}}" checked="{{item.checks}}"/>
</checkbox-group>
微信小程序不允许操作dom元素,想要在选中的时候给CheckBox选中绑定选中需要操作cartList中的数组的checks值是true还是false