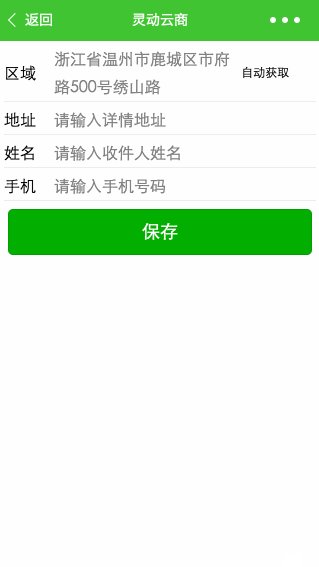
通过腾讯地图api的opi兴趣点,逆地址解析得到与当前位置相近的地点
腾讯地图api已经支持微信小程序,可以通过以下地址了解
https://lbs.qq.com/qqmap_wx_jssdk/index.html

-
var QQMapWX = require('../../../utils/qqmap-wx-jssdk.min.js'); -
var qqmapsdk; -
// 实例化API核心类 -
qqmapsdk = new QQMapWX({ -
key: 'Your key' -
}); -
var that = this; -
// 调用接口 -
qqmapsdk.reverseGeocoder({ -
poi_options: 'policy=2', -
success: function(res) { -
// console.log(res); -
that.setData({ -
areaSelectedStr: res.result.address -
}); -
}, -
fail: function(res) { -
// console.log(res); -
}, -
complete: function(res) { -
// console.log(res); -
} -
});
注:
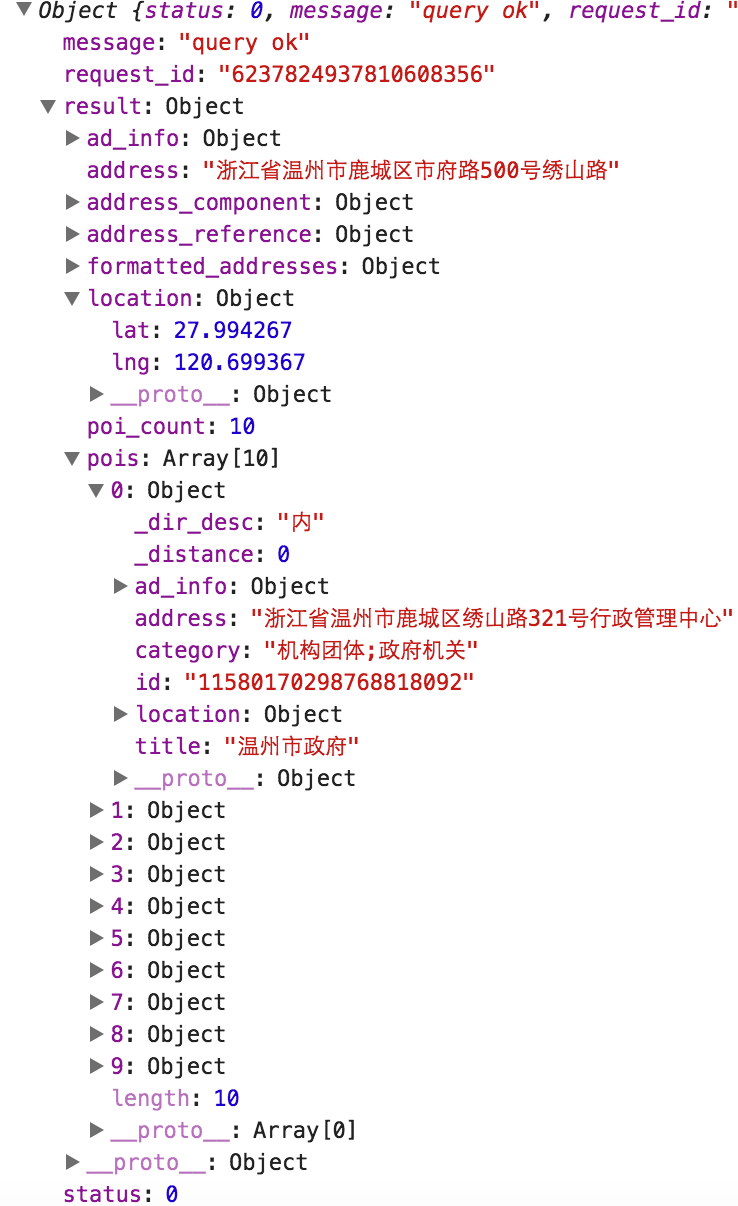
location参数可以为空,默认自动传入当前位置的经纬度 get_poi参数可设为1,这样会给出更多的热点地址
示例如下:

接口文档出处:https://lbs.qq.com/qqmap_wx_jssdk/method-reverseGeocoder.html
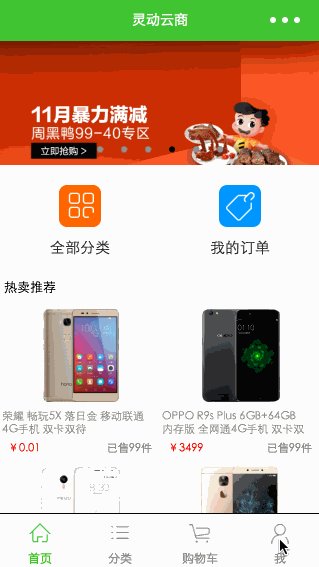
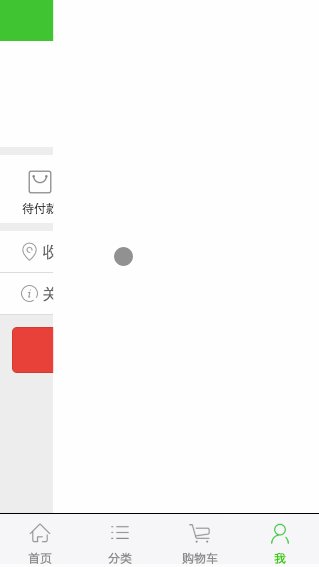
效果演示

源码下载:https://git.oschina.net/dotton/lendoo-wx,本文涉及代码存于/pages/address/文件夹中。












